发表于: 2018-05-12 23:59:51
1 596
今天完成的事情: 1.学习了解sass,
了解什么是预处理器,什么是sass,
先安装Ruby,然后再安装SASS。学习了解命令操作,
学习了解四个编译风格,学习了解监听,
了解基本用法:变量,计算功能,嵌套,注释,代码的重用:继承,高级语句。
2.学习了解input的属性值,apperance属性。
明天计划的事情:完成任务11,继续深入了解sass。
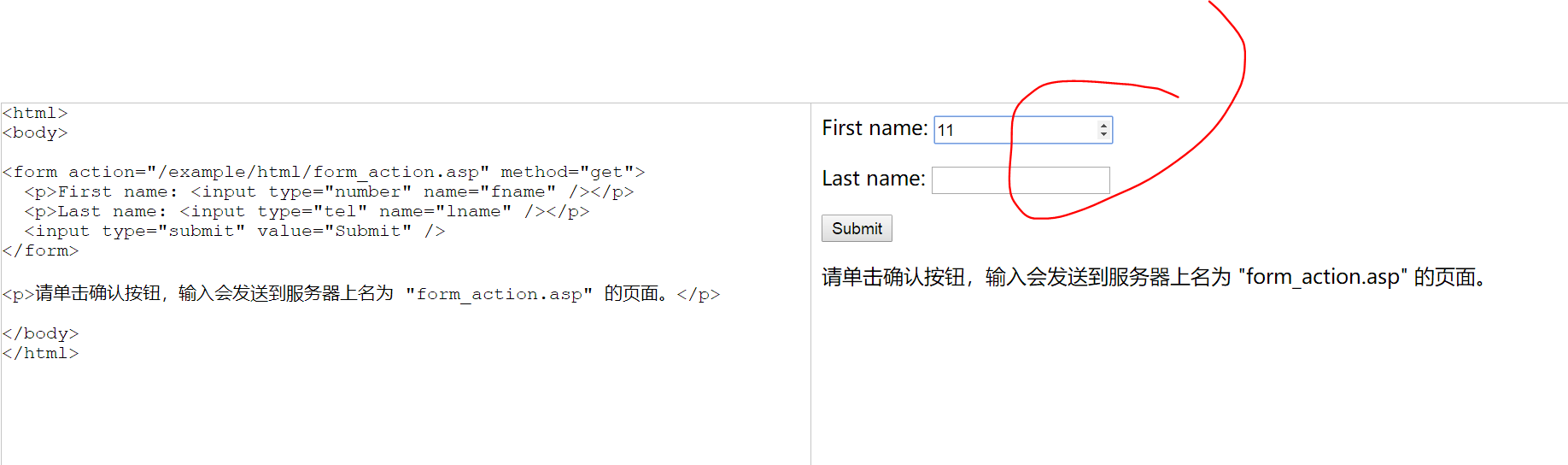
遇到的问题:input type=number规定输入数字,但是有默认上下点击按钮,可以用以下方法。
方法如下,
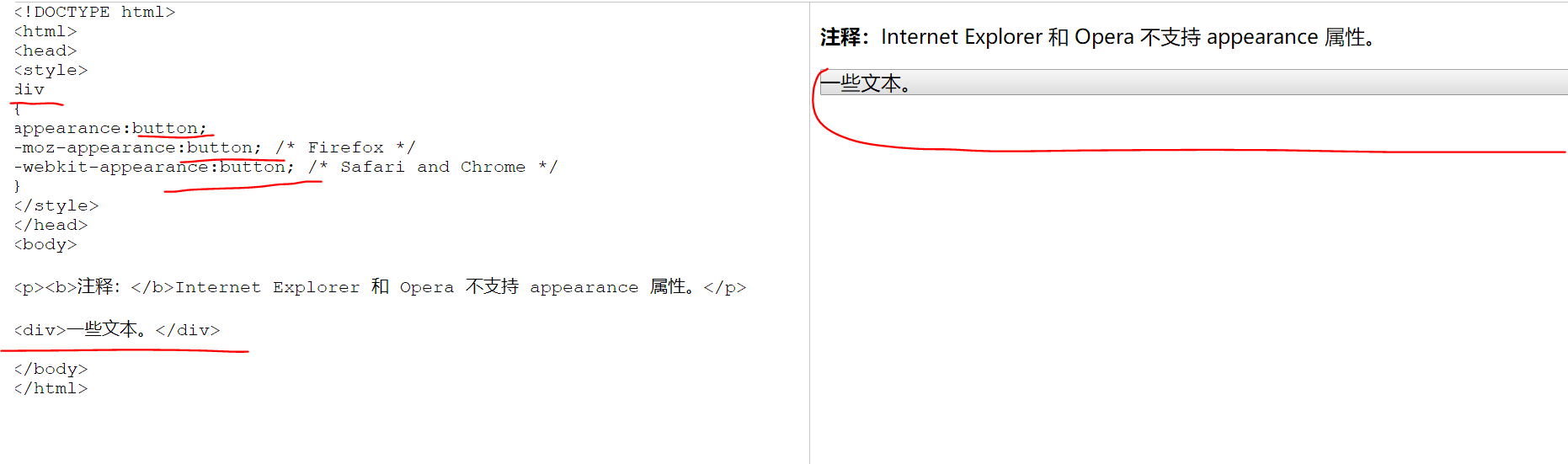
收获:学会使用apperance来改变元素表现不同其他元素样式,用apperance:none清除本身样式。
如 表现为按钮样式。
学会了input type的多种属性,常用的有下面:
(1)button:按钮
(2)checkbox:复选框
(3)color:颜色
(4)date:日期
(5)datetime:日期时间
(6)email:电子邮件
(7)file:文件
(8)hidden:隐藏域
(9)image:图像
(10)month:月份
(11)number:数字
(12)password:密码
(13)radio:单选按钮
(14)range:范围
(15)reset:重置
(16)search:搜索
(17)submit:提交
(18)tel:电话号码
(19)text:文本域
(20)time:时间
(21)url:路径
(22)week:星期
根据需要选择使用,
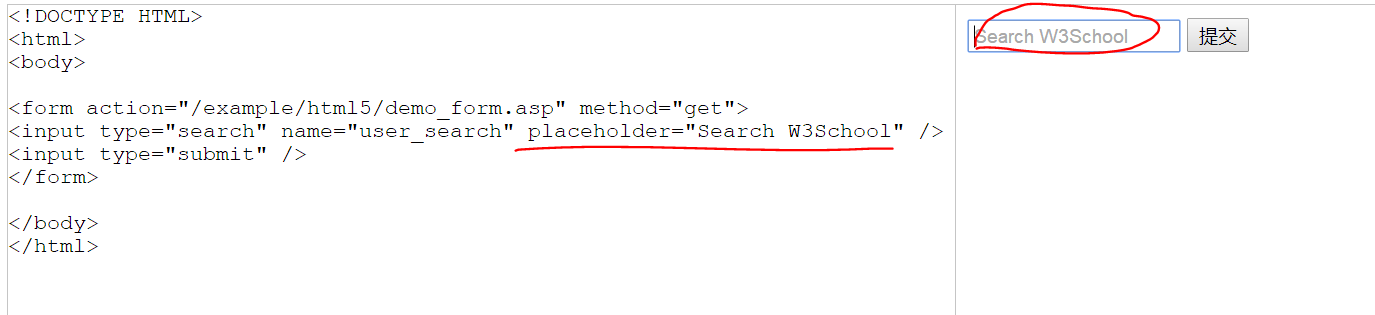
placeholder:
定义和用法
placeholder 属性提供可描述输入字段预期值的提示信息(hint)。
该提示会在输入字段为空时显示,并会在字段获得焦点时消失。
注释:placeholder 属性适用于以下的 <input> 类型:text, search, url, telephone, email 以及 password。









评论