发表于: 2018-05-12 23:22:44
1 670
今天完成的事情:
bootstrap基本用法四部曲:
步骤一:<!DOCTYPE html>
步骤二:导入JS/导入CSS
步骤三:套用class
步骤四:本地测试
用bootstrap重新做了一遍任务六
基本完成,其中出现了一点错误,在师兄们的帮助下,改正了过来。
明天计划的事情:
开始学习任务7.
为项目使用CSS框架Bootstrap
根据项目实际需求添加自定义样式表
理解页面逻辑,用html+css写页面的第一个页面:版本选择
遇到的问题:
<link rel="stylesheet" type="text/css" href="btask6.css">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script>
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.js"></script>一改用外联样式,
页面底部的图片就会无法显示:

本来应该是这样的: 。
。

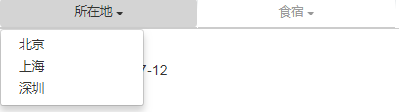
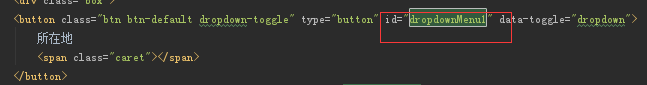
发现下拉边框一直出现在左侧。原因在于bootstrap的用法还不熟悉:
多个按钮下拉框时,要记得改ID。
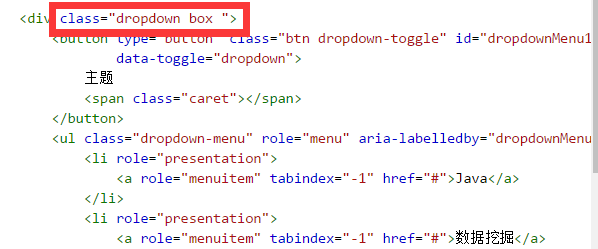
要用<div class="dropdown box ">包裹,其他class不行。
收获:
去除inline-blcok间距的几种方法:
1.移除空格
<a href="#">
啦啦</a><a href="#">
dingding</a>
<a href="#">啦啦</a
><a href="#">dingding</a
>
<a href="#">啦啦</a><!--
--><a href="#">dingding</a>借助html注释。
2.使用margin负值
3.使用letter-spacing
4.使用word-spacing
5.使用font-size。
CSS中哪些属性可以继承:
字体相关:line-height, font-family, font-size, font-style, font-variant, font-weight, font
文本相关: letter-spacing, text-align, text-indent, text-transform, word-spacing
列表相关:list-style-image, list-style-position, list-style-type, list-style
颜色:color
进度:task6
任务开始时间:2018.05.09
预计结束时间:2018.05.12
是否有延期风险:无
禅道:无





评论