发表于: 2018-05-12 23:08:14
2 608
今天完成的事
学习了less的引入 准备做一个传参库
准备写一个导航栏 和页尾的组建 方便任务13 14 套用
完成响应式 两边margin的构思
完成任务第一个和第二个页面
完成任务总结
明天计划的事
明天上交任务
完成下个任务全部页面
然后开始js 学习
母亲节好好学习回报母亲吧
遇到的问题
less带参数的混合
输入时候 报错
研究一会发现
.font() 这个括号不能加空格!第二个图那


收获
一
学习了一种table 用法
可以建3列
第一第二 总和百分之40 和10
这样 任务8 的第三个页面
table 这个问题就迎刃而解了
二.学习less的架构知识时,网上的资料比较乱,很多地方看的都是一知半解。目前的思路是,整理几个样式的单独less文件,例如整理一个通用的文字less文件,然后通过@import引入到我想布局的less中。
三.代码规范
1,除了!DOCTYPE,其它所有字母推荐小写。
2,不推荐在<link>中加入多余的type属性。
3,a和img都加入title属性,img还需要alt属性。
4,不要写内联样式。
5,避免多余嵌套,2-3个为好。
6. url() 函数中的路径不加引号(webstorm默认加引号)
7.>、+、~ 选择器的两边各保留一个空格,:右边保留一个空格
css 任务11 总结
预计时间 2天
成果链接


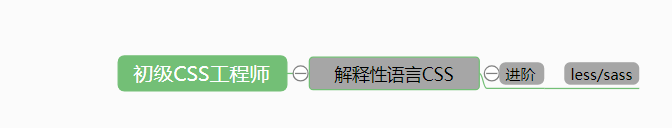
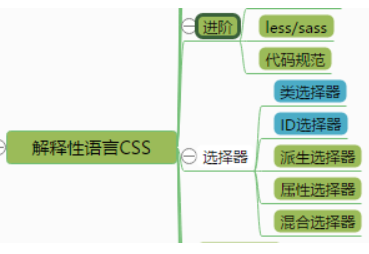
对比分析
官方脑图越来越简易
说明现在学的css 基础差不多了
现在主要是巩固 和熟练 然后像js 进阶
用了less 编译器
发现 很少给html 标签起类名了
用到了很多后代选择器 之类的
综合来说 现在css 代码也方便写了
遇到的问题
使用less 有时候会有一些写法 在less 里无法被正常翻译
需要加~“”
才行
还有就是带参数的混和
带入的时候
括号前不能有空格
具体哪里的空格 看这个日报 遇到的问题详解





评论