发表于: 2018-05-12 22:30:55
2 645
今天完成的事情:
1.对盒子模型了进一步的了解
2.开始使用FireFox的页面调试工具,对现有的页面进行布局调试和查看
3.进一步熟悉运用Git对GitHub代码进行维护
4.初步完成任务3的页面布局以及CSS、自适应的代码部分
5.搞定PS CC 2018的安装,并且回忆了下切图的步骤和学习了Cutterman的使用方法。
关于PS的部分就不赘述了,网上教程一搜一大堆,主要讲讲我对任务3的页面自适应的理解。
原先看到任务,有一种不知该从何下手的感觉,后来看了一些前辈的日报后,心中对DIV布局有一些了解了。
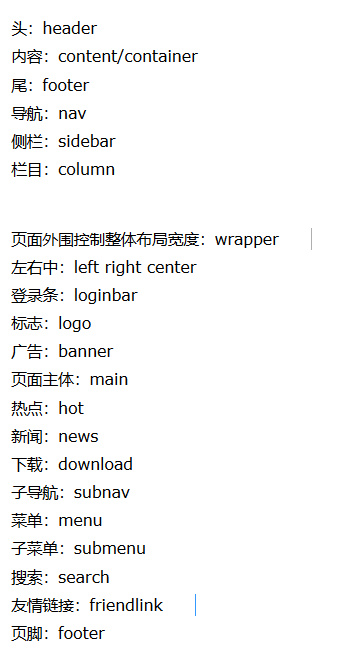
首先要作到完成对DIV标签的CSS创建,命名一定要规范,可以像一些网站介绍的那样:

然后是关于自适应的内容,注意padding,如果不是特别指定某个方向(padding-right这样的),可以直接用上右下左这个顺序进行设 定,然后就是一系列的操作即可。
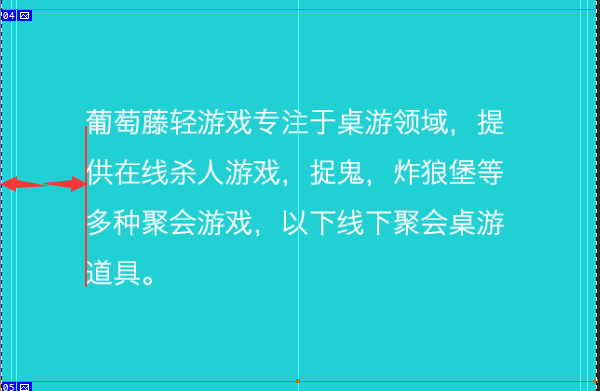
至于如何设定自适应,我想了下还是给个截图吧:

分析:根据任务要求,是要求能够在不同设备上,有不同的padding-left值,也就意味着,单纯使用text-align:center是满足不了我们的需求的,所以我在想了几种解决方案后都没有很好的效果,索性开始翻看前辈的日报,倒是找到了一个极好的解决方案,就是使用百分比,和任务1的情况相似,设定好间距的百分比,就可以实现出不一样的效果了。
(贴出地址方便以后查看:http://suo.im/4GNCVY)
大致的情况就是这样的,另外有一个值得注意的地方,切图的时候要注意PNG格式,设定成PNG-24是相对好的解决切图模糊的方案。
明天计划的事情:对今天任务3的内容接下去完善吧
然后查看下服务器是不是到期了,如果到期了考虑续费等后续问题
大致就是这样。
遇到的问题: 很多问题无法独立解决。
收获:如上面所述,虽然无法独立解决,但是通过前辈留下的秘籍,倒是相对顺利地完成了页面的基本代码工作。另外就是能够更好地理解vw标签和自适应了。
就酱,明天继续加油(除非拖延症又犯了





评论