今天完成到事情:
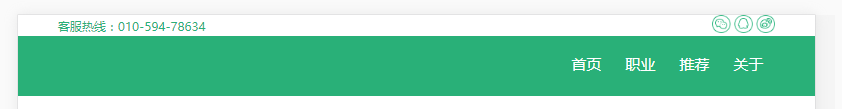
1今天完成了任务十四的页眉和页脚的部分;


html
<header>
<div class="nubre">
<p class="text1">客服热线:010-594-78634</p>
<div class="pho1">
<img src="1.png">
<img src="2.png">
<img src="3.png">
</div>
</div>
<div class="nav">
<p class="hig">首页</p>
<p class="hig">职业</p>
<p class="hig">推荐</p>
<p class="hig">关于</p>
</div>
<label class="father" for="change3">
<div class="big">
<div class="collopse"></div>
</div>
</label>
<input type="checkbox" name="box" id="change3">
<div class="cff">
<p>首页</p>
<p>职业</p>
<p>推荐</p>
<p>关于</p>
</div>
</header>
scss
html {
font-size: 62.5%;
}
body {
margin: 0;
}
$gre:#29b078;
$hig:1.5rem;
$crg:#9fa3a1;
$cff:#fff;
$bor:1px solid #fff;
@mixin takec {
display: flex;
justify-content: space-between;
}
@mixin takel {
display: flex;
justify-content: flex-start;
}
@mixin takea {
align-items: center;
}
@mixin pad {
padding: 0 5%;
}
.nubre {
@include takec;
@include takea;
@include pad;
}
.nubre img {
height: $hig;
}
.nubre p {
margin: 0;
color: $gre;
}
.nav {
display: flex;
@include takea;
justify-content: flex-end;
@include pad;
background: $gre;
color: $cff;
height: 5rem;
}
@media screen and (max-width: 768px) {
.nav p {
display: none;
}
}
.hig{
margin: 0;
padding:1.6rem 0.5rem;
margin: 0 0.5rem;
font-size: $hig;
border-bottom: 5px transparent solid;
}
.hig:hover{
border-bottom: 5px $cff solid;
}
.collopse {
border-top: 15px double #fff;
width: 2.5rem;
padding-top: 5px;
border-bottom: 5px solid #fff;
}
.big {
width: 5rem;
float: right;
margin-top: -3.5rem;
display: none;
}
@media screen and (max-width: 768px) {
.big {
display:inline;
}
}
.cff {
display: flex;
flex-direction: column;
@include takea;
background: $gre;
border-top: $bor;
margin: 0;
display: none;
}
@media screen and (max-width: 768px) {
.cff{
display:none;
}
}
.cff p {
color: $cff;
font-size: $hig;
}
input[type="checkbox"]:checked+.cff {
display: flex;
}
input {
display: none;
}


html
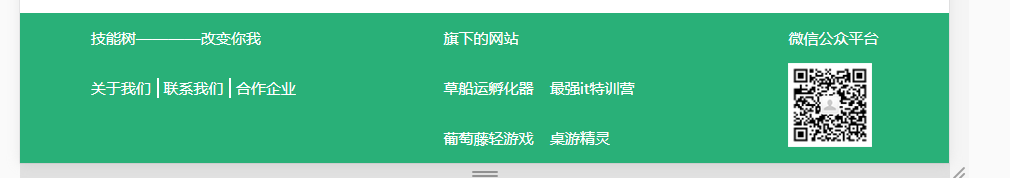
<footer>
<div class="take">
<p>技能树————改变你我</p>
<p>
<span>关于我们</span>
<span>联系我们</span>
<span class="game">合作企业</span>
</p>
</div>
<div class="we">
<p>旗下的网站</p>
<p>
<span>草船运孵化器</span>
<span>最强it特训营</span>
</p>
<p>
<span> 葡萄藤轻游戏</span>
<span>桌游精灵</span>
</p>
</div>
<div class="we">
<p>微信公众平台</p>
<img src="23.png">
</div>
</footer>
scss
footer{
display: flex;
justify-content: space-around;
width: 100%;
position: fixed;
bottom: 0;
background: $gre;
}
@media screen and (max-width:550px){
footer{
display: flex;
flex-direction:column;
padding: 0 5%;
}
footer p{
margin: 0;
}
}
.we{
display: flex;
flex-direction:column;
}
.we span{
padding-right: 1rem;
}
.we p{
color:$cff;
font-size: $hig;
}
footer img{
width: 7rem;
}
.take{
display: flex;
flex-direction:column;
}
.take span{
padding-right: 0.5rem;
border-right: 2px #fff solid;
}
.take p{
color:$cff;
font-size: $hig;
}
.game{
border: none !important;
}
也没有遇到什么太大的困难吧,页眉通过radio的点击效果来实现的。
页脚部分是用justify-content: space-around;
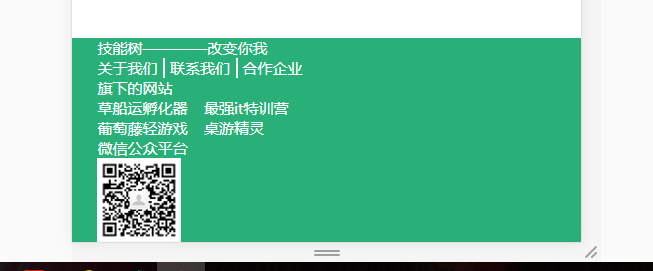
实现左中右的布局效果,然后是插入一个媒体查询,当页面宽度小与550px的时候justify-content: space-around;
就会变成垂直向下显示的flex-direction:column;
目前我了解到组件到部分就是将你要做的几个网页内的样式相同到部分样式,单独写在一个css 里面,然后在写其他网页的时候就可以将其调用出来,就不用重复在写,
但是我感觉我之前的任务8,9部分都是用的bootstrap组件做都任务内容,所以感觉也没有什么地方好拆分的,不过是一些字体颜色大小一些变量。媒体查询也不知道该怎么拆毕竟每个页面的媒体查询的对象都不一样,还需要在摸索一段时间。
明天的计划:
1明天完成轮播图的部分,
2查找一些页面布局的一些拆分资料。
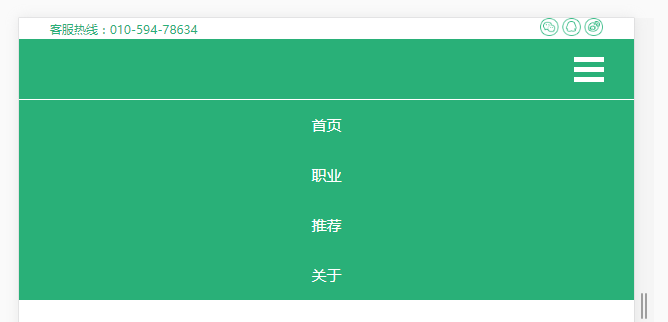
遇到的问题:我用radio做的导航条,有个bug的地方就是 点击下拉菜单栏后出现了 菜单选项。

但是如果我不点一下将其点回隐藏状态的话,将页面放大

他自己不会消失,这样的话就重复显示了。
我尝试过设置媒体查询,页面大于550px时显示display:none;但也没有效果。目前也没有找到什么好的办法。
收获:
在大型软件系统中,Web应用的前后端已经实现了分离,而随着REST软件架构的发展,后端服务逐步倾向于微服务,简单来说就是将一个大型后端服务,拆分成多个小服务,它们分别部署,降低了开发的复杂性,而且提高了系统的可伸缩性。而前端方面,随着技术的发展,开发的复杂度也越来越高,传统开发模式总是存在着开发效率低,维护成本高等的弊端。
传统开发方式效率低以及维护成本高的主要原因在于,很多情况下我们是将一个系统做成了整块应用,而随着业务的增长或者变更,系统的复杂度往往会呈现指数级的增长。经常出现的情况就是,一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。
针对此弊端,其实业界早就有了一些探索,我们希望一个大且复杂的场景能够被分解成几个小的部分,这些小的部分彼此之间互不干扰,可以单独开发,单独维护,而且他们之间可以随意的进行组合。就拿电脑主机来说,一台整机包括CPU,主板,内存,硬盘等,而这些部件其实都是由不同的公司进行生产的,他们彼此之间根据一套标准分别生产,最后组装在一起。当某个部件出现问题时,不需要将整台主机都进行维修,只需要将坏的部件拿下来,维修之后再将其组合上就可以了。这种化繁为简的思想在后端开发中的体现是微服务,而在前端开发中的体现就是组件化。
随着React,Angular等以组件(指令等)为主的优秀前端框架的出现,前端组件化逐渐成为前端开发的迫切需求,当然这一迫切需求也逐渐成为一种主流,一种共识,它不仅提高了前端的开发效率,同时也降低了维护成本。开发者们不需要再面对一堆复杂且难阅读的代码,转而只需要关注以组件方式存在的代码片段。
那么前端组件化开发都经历了哪些阶段呢?

这是一个很古老的时代,那时的前端页面就是一些基本的HTML标签以及JS和CSS,页面上大部分都是一些静态的文字。然而,就在这个时期,前端JS和CSS就已经出现了组件化——或者应该理解为模块化,即开发者把不同模块的或者公共的JS和CSS放在不同的文件中,然后在页面引入并使用,这种方式也沿用至今。
由于静态页面不能在页面上存储数据,阅读者也不满足于基本的页面交互,更希望页面能够活起来,且能够把交互的数据存储起来,于是出现了很多服务端技术,比如ASP、JSP,这些技术的出现使得前端页面“活”起来了,用户可以根据自己的需求进行数据的交互。

然而,这时的页面上充斥着业务逻辑。随着业务逻辑的增多,页面的内容也越来越多,越来越复杂。在这个时期前端组件化开发得到了一定的发展,开发者已经不满足于简单的将JS和CSS文件模块化,开始把一些公用的页面逻辑独立开来,然后通过页面动态引入的方式进行使用,比如公共的页面头(header)和尾(footer)以及数据库的连接(DatabaseConn.jsp)等。
由于早期动态页面时期的业务逻辑都写在页面上,随着逻辑的增多,页面越来越复杂,维护起来也越来越难。于是以Servlet为代表的MVC时代逐渐登上历史舞台,这时页面上的逻辑都被转入到servlet中,使得View层的表现更加简洁,也更加的易于阅读,从而达到了开发的分层。
而随着Struts以及Spring的出现,MVC的开发方式达到鼎盛时期,前端View层的展现也变得越来越简单,没有了复杂的业务逻辑,前端的组件化方式主要是taglib标签,比如jsp标签,Struts标签等。把HTML代码和业务逻辑打包成一个标签,然后使用者直接放置在想要的地方,就可以了。但这个时期,整个WEB应用的开发轻前端重后端,那些taglib标签也都是JAVA代码编写的。











评论