发表于: 2018-05-12 21:21:25
2 644
今天完成的事情:
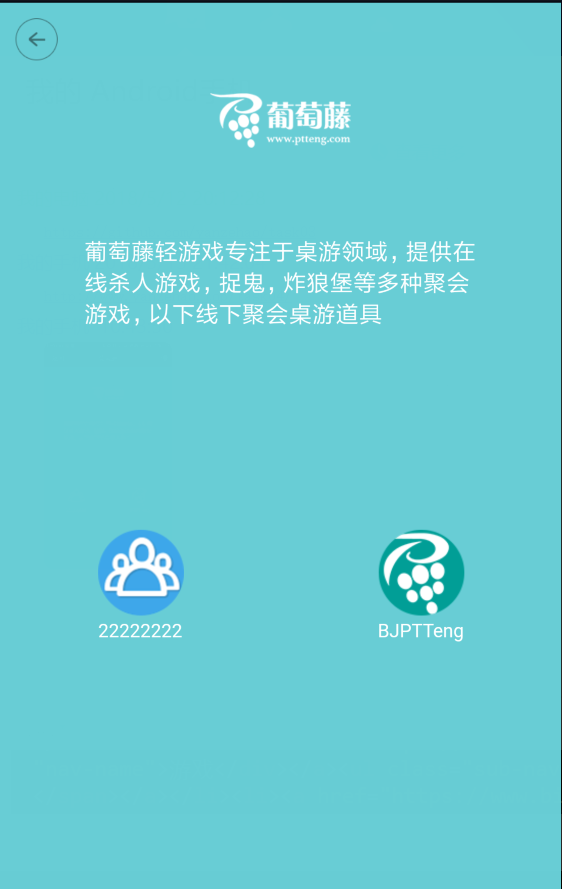
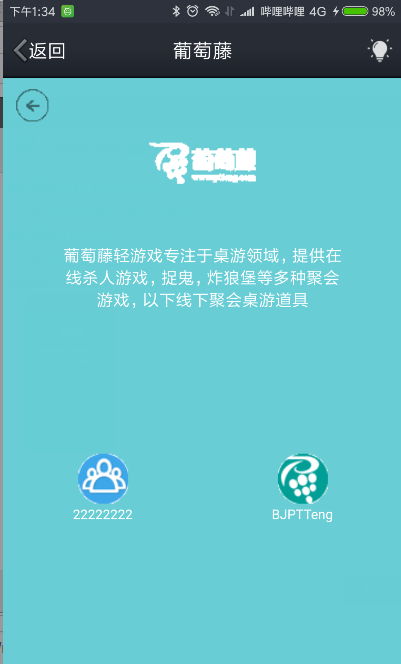
#修改任务三图片模糊的问题,将移动端图片准确清晰地放置在正确的位置上

明天计划的事情:
#往前推进任务四
遇到的问题:
#已解决:切出来的图片过大,尝试过了很多方法,如下:
方法一:使用ps切图导出时减少图片像素点,导致网页图片清晰度不够,遂放弃;


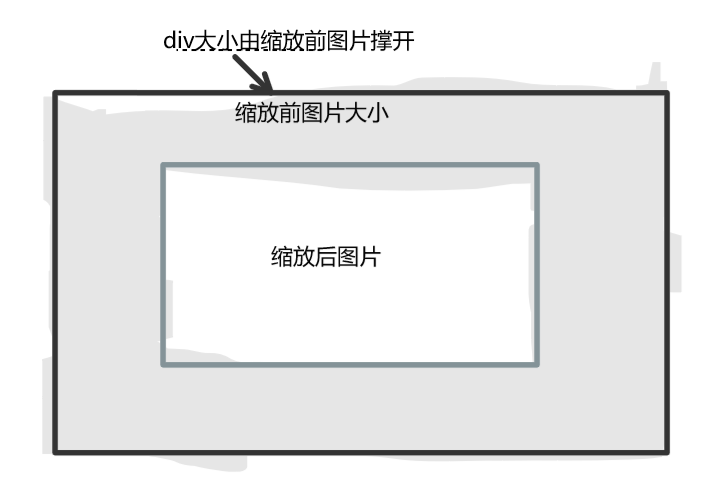
方法二:在css中添加代码“transform:scale(0.5)”对图片进行缩放,后来发现图片缩小了而div容器的大小依旧靠以前的图片撑开的,这样对页面布局造成了极大的阻碍,遂放弃;

方法三:指定div容器的高度或宽度,让图片自适应父级容器的大小,经师兄指点,完成后效果可还行,此方法得到采用。
#未解决:经我观察,官网效果展示页面与psd素材文件存在一定的出入,那么问题来了,如何高度还原素材文件的布局?盒子大小以及页面间距的具体参数如何指定?此任务完成过程中我采用的是目测法。经我观察
收获:
图片自适应的方法:img{width:100%;height:100%},其中长度属性max-width是为了防止图片放大后失真,即图片只能缩小,不能放大





评论