发表于: 2018-05-12 00:05:25
2 631
一、今日完成的情况
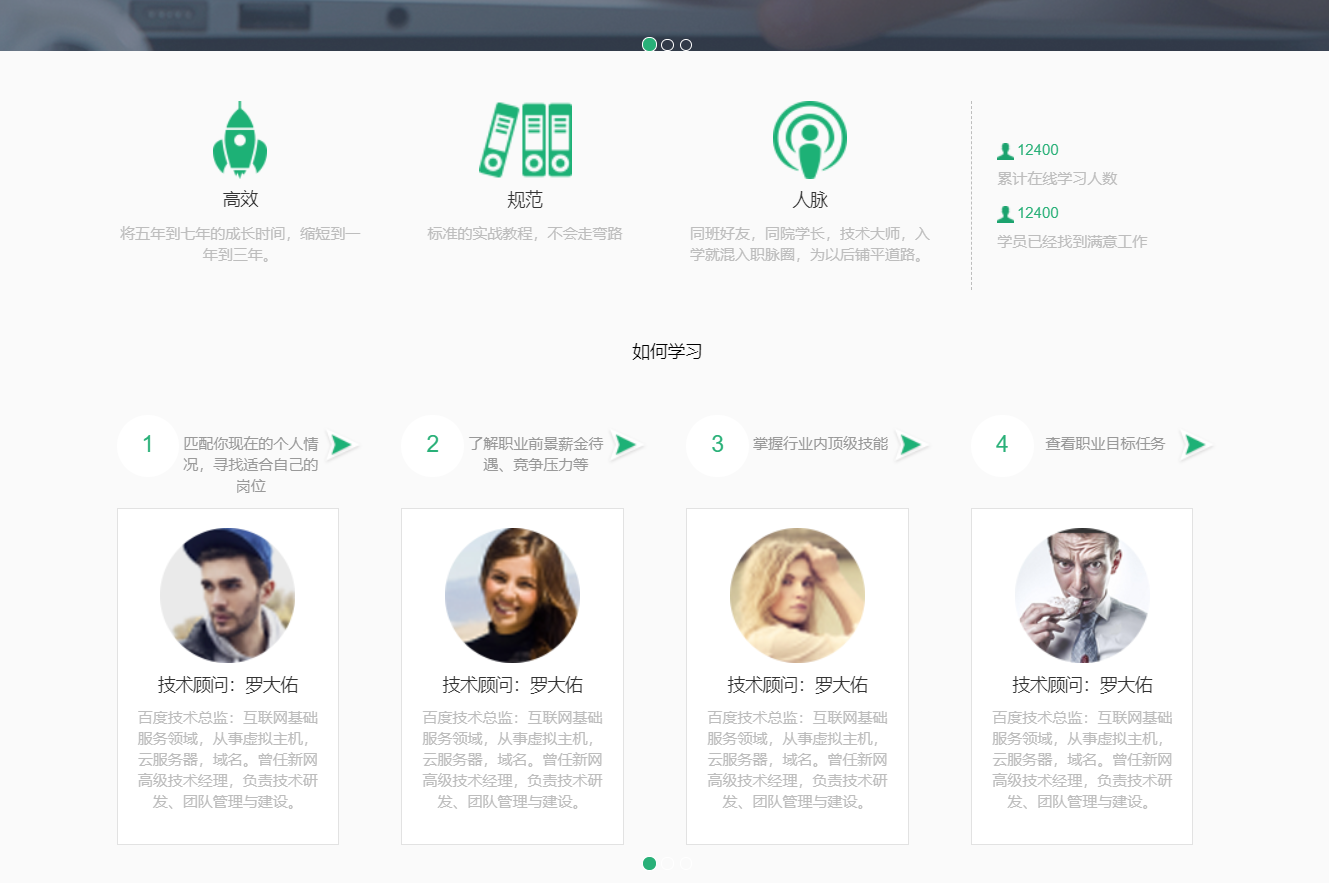
做任务八的首页页面。


二、明天的计划
继续做任务,设置首页页面。
三、遇到的问题
1、在item中加一个名为“carousel-caption”的div的类,添加标题和内容到图片上,但这个文默认的样式是位于轮播图下部,切换圆点上方的对图片进行描述,且文字不能随着图片的放大和缩小一起变化。

解决办法:查看了官网的样式,文字是和图片一体的,所以重写使用PS对文字和背景图片进行合并切图。
2、对轮播背景图片下面的图标进行布局,分辨率缩小后,几个图标变成竖排后无法居中。

解决办法:调整了多次,尝试了几种办法都没法解决,最后想起前两天学习的媒体查询,设置了分辨率断点后,即可解决。
3、分辨率缩小时,存在插入的图片大小不一,div圆被挤压变形,文字间距过大的问题。

解决办法:文字间距把行高取消即可解决,图片外边套一个div限制大小,div圆是由于文字过宽,挤压变形的,给<p>设置一个合适的宽度即可。
四、收获
今天没有学习新的知识,但在写任务代码时,反复地对页面布局进行修改调整的过程中,对Bootstrap的栅格布局,轮播组件印象更深了,不像之前任务七那么一头雾水了。
任务进度:
任务八-任务九
任务开始时间:
2018.05.10
预计任务完成时间:
2018.05.14
禅道:http://task.ptteng.com/zentao/project-task-679-unclosed.html





评论