发表于: 2018-05-12 00:03:21
1 711
今天完成的事:提交任务四,开始任务五。
明天的计划:继续写任务五。
碰到的问题:1、开始用rem代替之前的px,发现在谷歌浏览器微调试的时候不是很方便,因为1rem等于16px,调试的时候都是1rem的加或者减,跨度比较大,只能输入数字进行微调。
2、在给矩形做圆度边角border-radius的时候,结果把单位输成了百分比,结果矩形变成椭圆了,当时还不知道错在哪儿,百度之后发现原来border-radius的用法还真是多姿多彩的,贴一张图感受一下
、
3、花了很长时间去看viewport,还是雨里雾里,只能说有一个大概的概念。
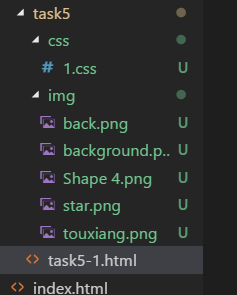
4、之前都是直接在HTML里导入图片img,这次在外联样式的css中导入背景图片background,但是不显示,一直以为是自己的书写格式有问题,上网百度按照别人的格式还是不行,请教了师兄,才知道是路径问题, 这是因为之前都是在HTML里写入图片的路径,因为task5-1.html文件和img文件夹都是task5的子级,它俩同级,所以在路径方面只需要写:img/xxxxx.png,就可以了,但是1.css文件是css文件夹的子级,而css文件夹又是task5的子级,所以要想在1.css文件里导入比它高一级的img文件里的内容,就需要写的清楚一点:task5/img/xxxxx.png,或者这样:.../img/xxxxx.png
这是因为之前都是在HTML里写入图片的路径,因为task5-1.html文件和img文件夹都是task5的子级,它俩同级,所以在路径方面只需要写:img/xxxxx.png,就可以了,但是1.css文件是css文件夹的子级,而css文件夹又是task5的子级,所以要想在1.css文件里导入比它高一级的img文件里的内容,就需要写的清楚一点:task5/img/xxxxx.png,或者这样:.../img/xxxxx.png
收获:1、学习了《css编码规范》,让自己的代码变得规范。
2、学习了em和rem的区别,并且在代码内写入它们。
3、border-radius的四个角度可以设置不同的值和border的四条边的宽度配合使用,可以制作出一些想得到的图像。





评论