发表于: 2018-05-11 23:30:37
1 574
今天完成的事情:
1、重新使用bootstrap进行任务布局。
2、基本完成列表头的下拉框。
3、学习bootstrap。
明天计划的事情:
1、完成任务6。
2、写任务总结。
3、构思用bootstrap搭建任务7。
遇到的问题:
1、如何使用bootstrap?
上面说的很简单,可实际操作起来遇到不少困难。
看了若干篇关于如何使用bootstrap的教程,后面还是直接上官网仔细浏览。按照官网上面的指导



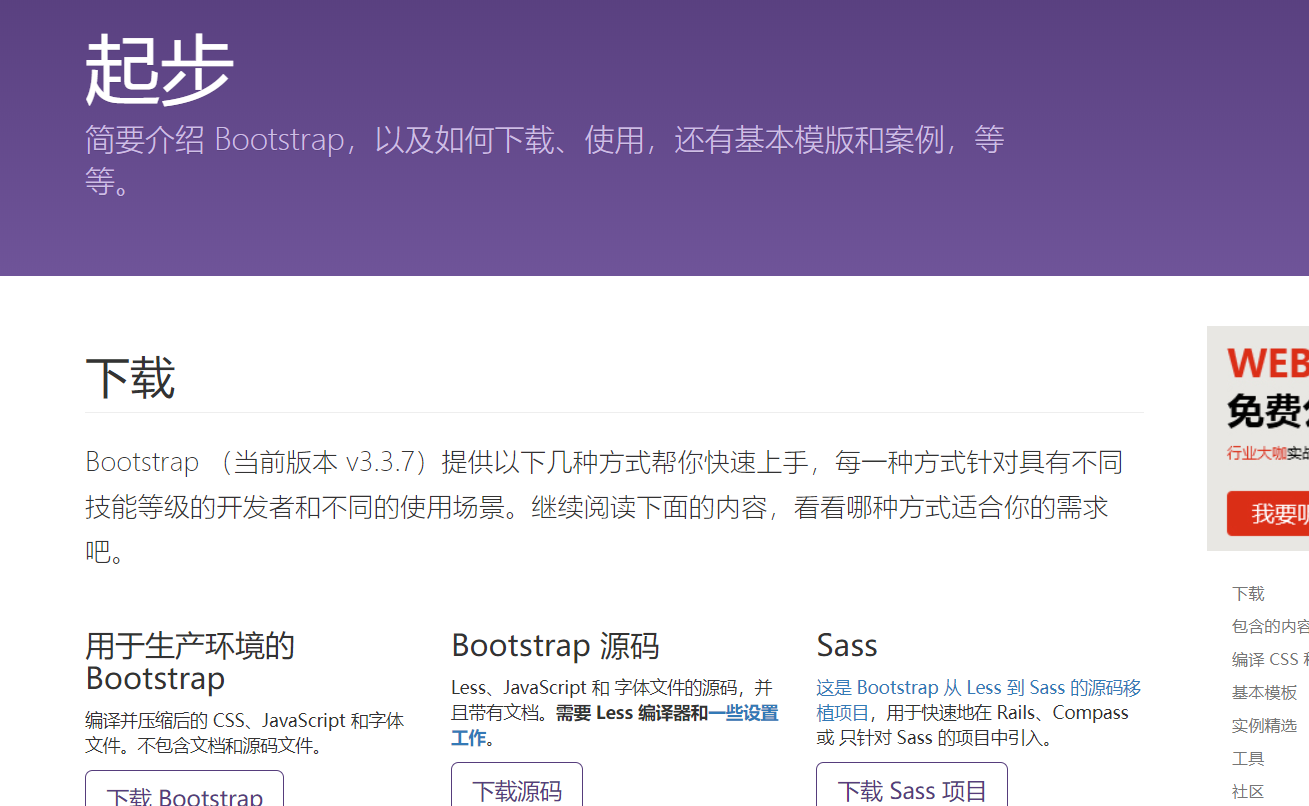
按照教程一步一步下载安装,官网提供了三种下载。
①用于生产环境的
②源码
③sass
前面两个都下载好了,顺便按照教程安装bowe、npm、composer、grunt。
全部配置完成后,就不太明白怎么应用安装好的这些东西进行模板的运用。
倒腾半天没辙,后来只好找到练习页面,将里面的代码照搬,然后找到相应的组件源码放进去,这样好像也能用。

但用的时候有几个问题:
①<link rel="stylesheet" href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css">我已经将它放入在我的link标签上面,但是还是会有bootstrap自带的属性跑出来捣蛋。
②如何修改bootstrap自带样式,我试着在原css样式下面新写一个同属性样式覆盖上面的原样式。但感觉在实际写的过程中很乱,不好控制。有没有办法能直接修改源码呢?
收获:
1、初步了解bootstrap框架,对这个框架还是迷迷糊糊的,算是初步运用到页面当中了吧。貌似会用这个框架能省不少事。
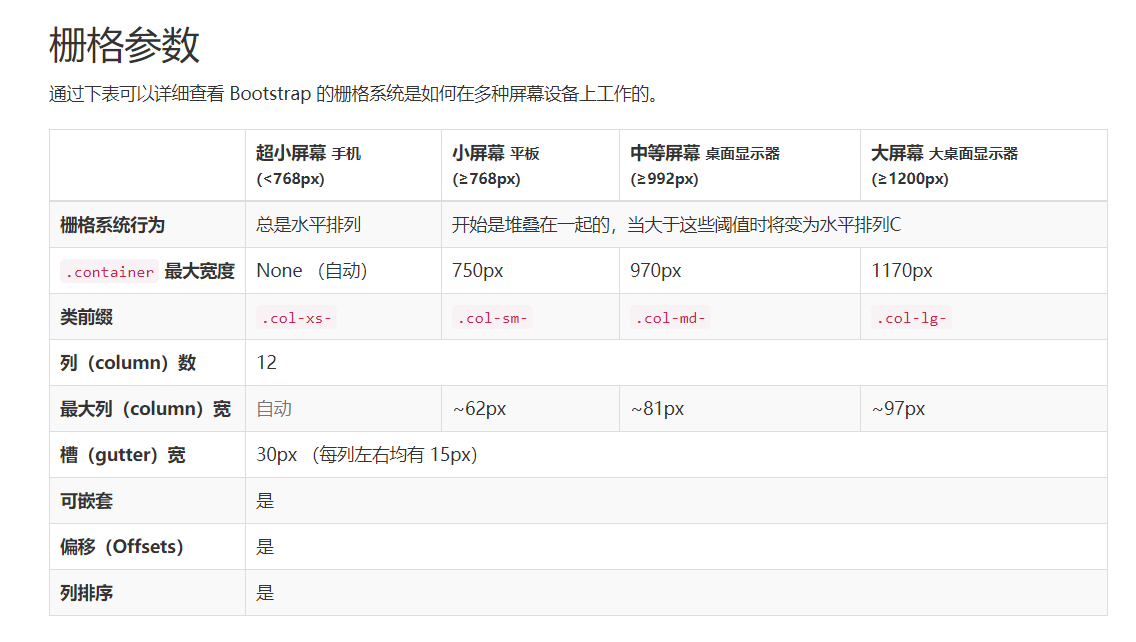
2、初步了解了格栅系统。
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,内容就可以放入这些创建好的布局中。

进度:task6
任务开始时间:2018.5.9
预计结束时间:2018.5.12
是否有延期风险:无
禅道:http://task.jnshu.com/zentao/project-task-678.html





评论