发表于: 2018-05-11 23:16:11
1 626
今天完成的事情
学习flex属性 flex-direction属性 flex-wrap属性 flex-flow属性 justify-content属性 align-items属性 align-content属性
flex 属性,是flex-grow、flex-shrink、flex-basis三个属性的简写

flex-direction属性

flex-wrap属性

flex-flow属性

justify-content属性

align-items属性

align-content属性

明天的计划
css知识
遇到的问题
今天的收获
布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性+ float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。
2009年,W3C 提出了一种新的方案----Flex 布局,可以简便、完整、响应式地实现各种页面布局。
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为 Flex 布局。
行内元素也可以使用 Flex 布局。
设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
flex 属性,是flex-grow、flex-shrink、flex-basis三个属性的简写
flex-grow: 定义弹性盒子项的拉伸因子,即子项分配父项剩余空间的比,默认值为 0
flex-shrink: 指定了 flex 元素的收缩规则,子项的收缩所占的份数,默认值为1
( 当所有子项相加的宽度大于父项的宽度,每个子项减少的多出的父项宽度的 1/n)
felx-basis: 指定了 flex 元素在主轴方向上的初始大小,即子项的宽度
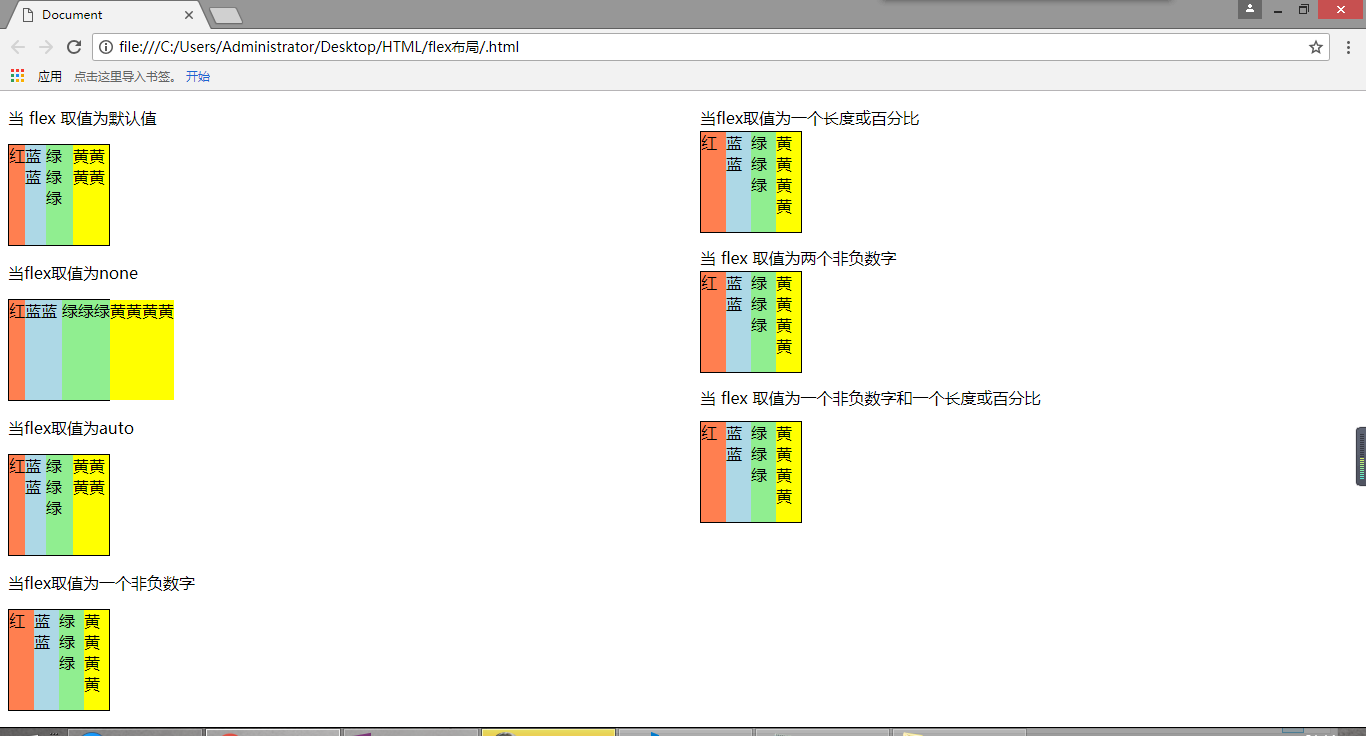
flex 的默认值是以上三个属性值的组合。假设以上三个属性同样取默认值,则 flex 的默认值是 0 1 auto
当 flex 取值为 none,则计算值为 0 0 auto
当 flex 取值为 auto,则计算值为 1 1 auto
当 flex 取值为一个非负数字,则该数字为 flex-grow 值,flex-shrink 取 1,flex-basis 取 0%
当 flex 取值为一个长度或百分比,则视为 flex-basis 值,flex-grow 取 1,flex-shrink 取 1
当 flex 取值为两个非负数字,则分别视为 flex-grow 和 flex-shrink 的值,flex-basis 取 0%
当 flex 取值为一个非负数字和一个长度或百分比,则分别视为 flex-grow 和 flex-basis 的值,flex-shrink 取 1
基本概念
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。
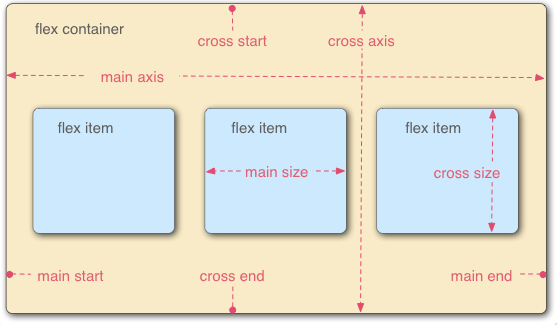
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。

容器的属性
以下6个属性设置在容器上。
flex-direction
flex-wrap
flex-flow
justify-content
align-items
flex-direction属性
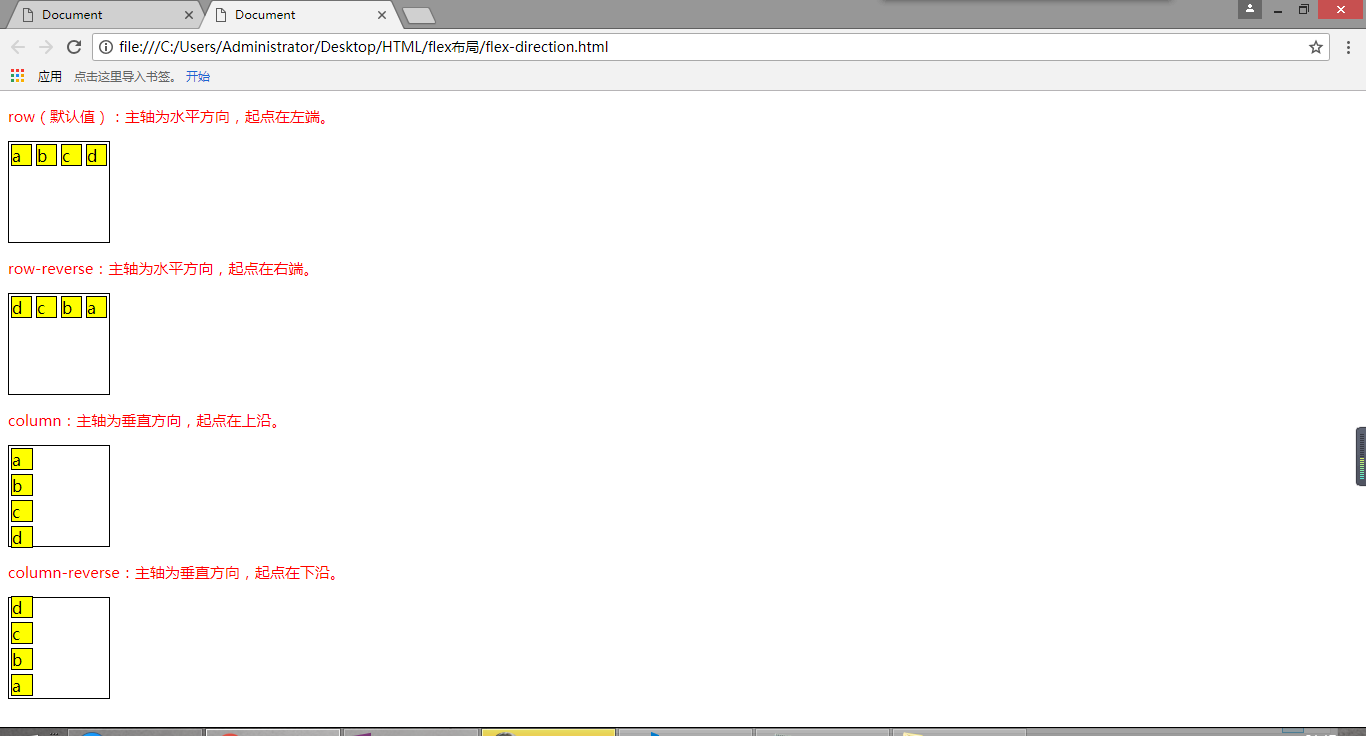
flex-direction属性决定主轴的方向(即项目的排列方向)。
它可能有4个值
row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。
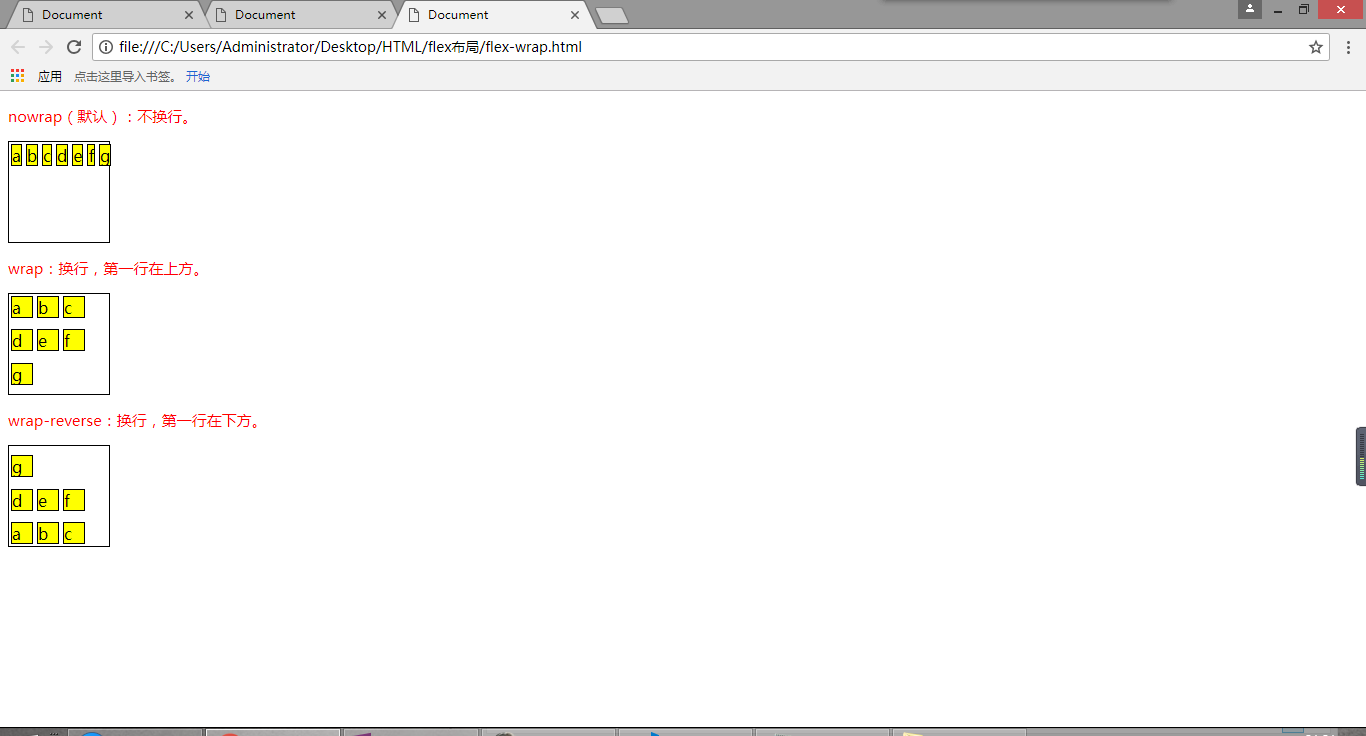
flex-wrap属性
默认情况下,项目都排在一条线(又称"轴线")上。
它可能取三个值。
nowrap(默认):不换行。
wrap:换行,第一行在上方。
wrap-reverse:换行,第一行在下方。
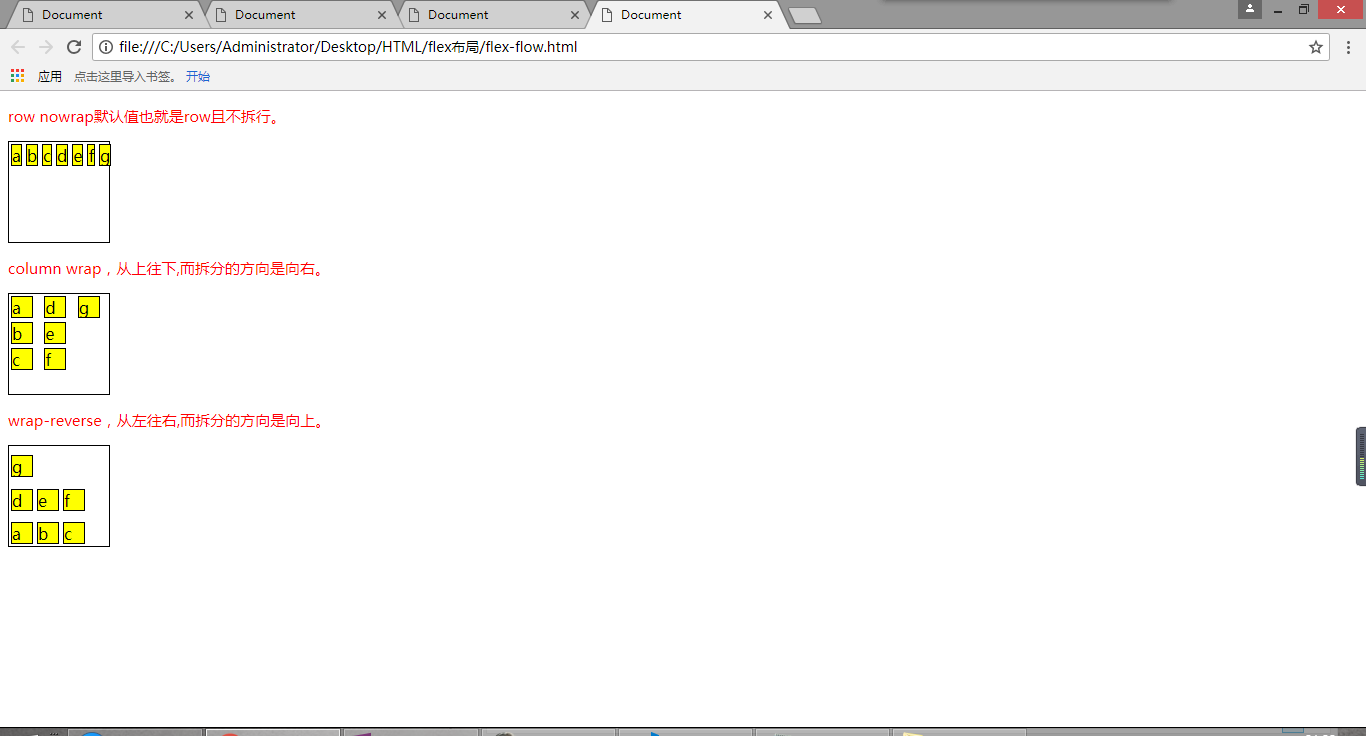
flex-flow属性
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式
它可能取三个值
row nowrap 默认值也就是row且不拆行。
column wrap,从上往下,而拆分的方向是向右。
column wrap,从上往下,而拆分的方向是向右。
justify-content属性
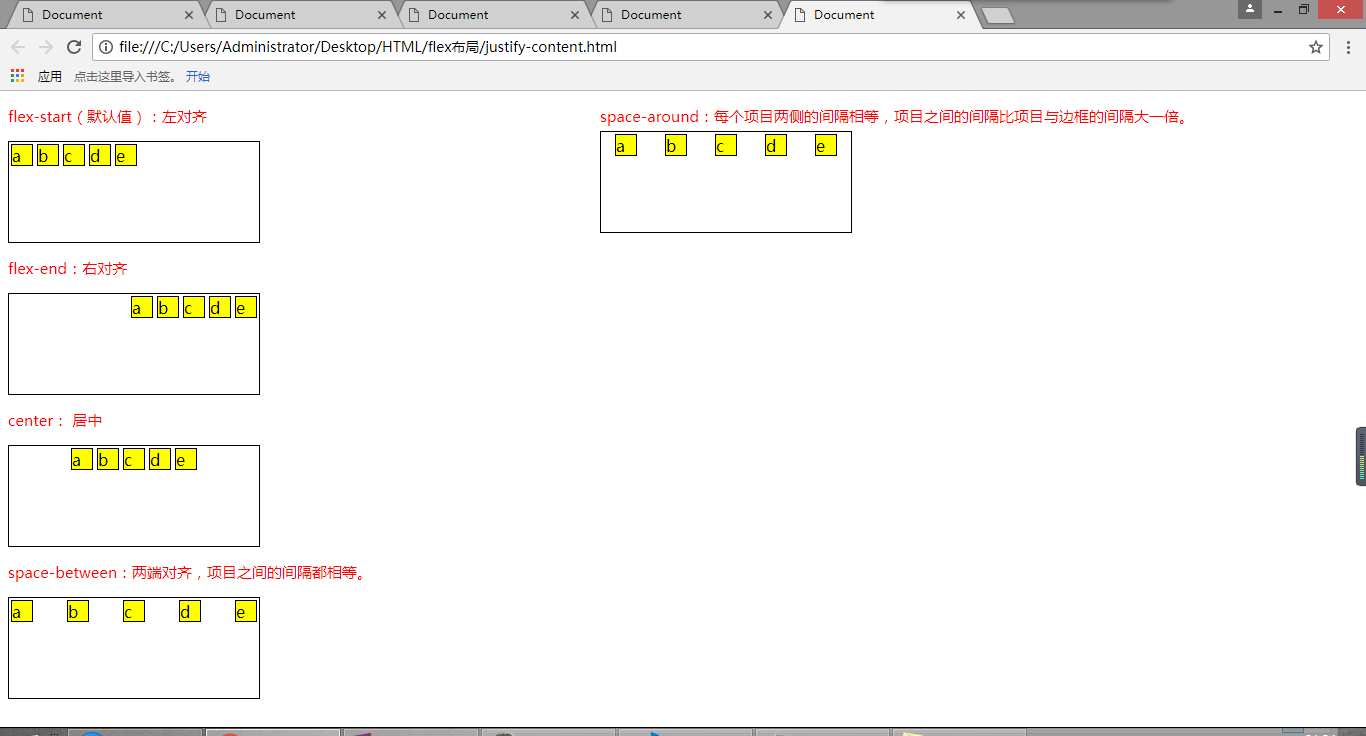
justify-content属性定义了项目在主轴上的对齐方式。
它可能取5个值,具体对齐方式与轴的方向有关,假设主轴为从左到右。
flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
align-items属性
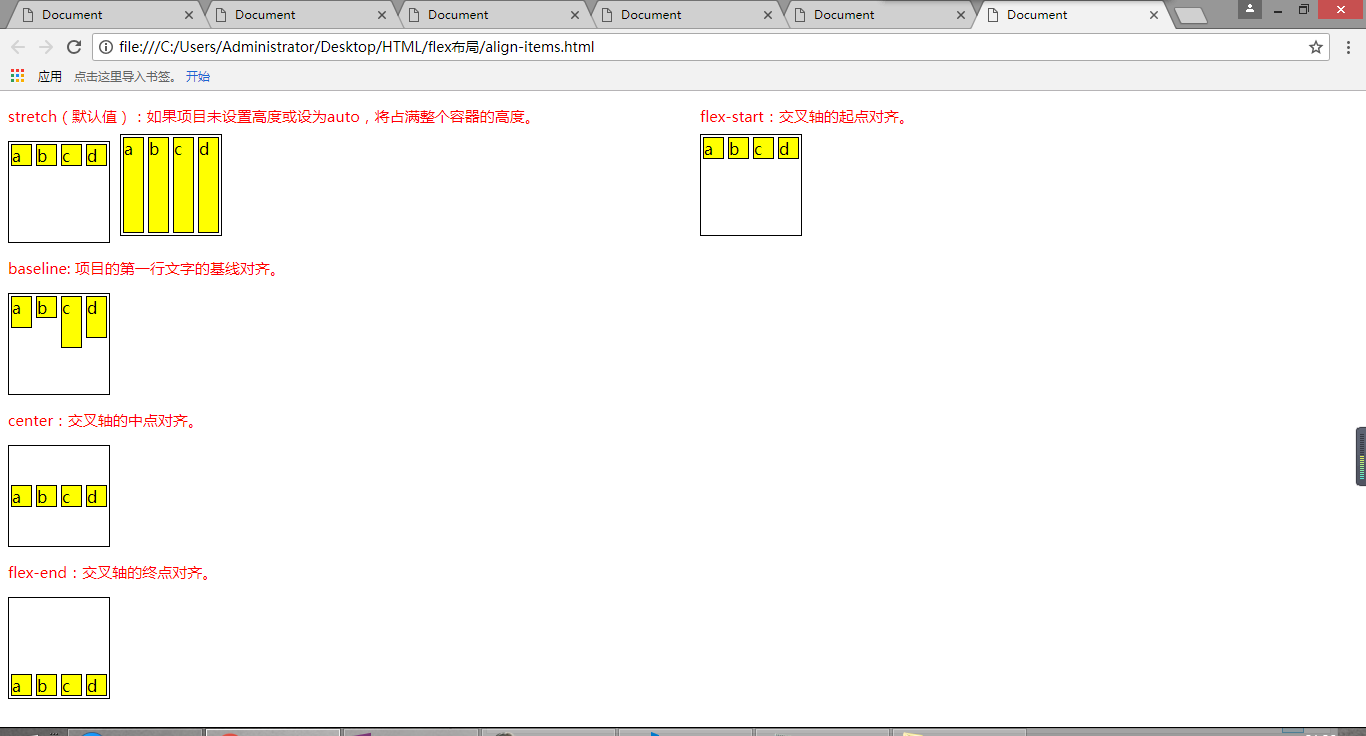
align-items属性定义项目在交叉轴上如何对齐。
它可能取5个值。具体的对齐方式与交叉轴的方向有关,假设交叉轴从上到下。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
align-content属性
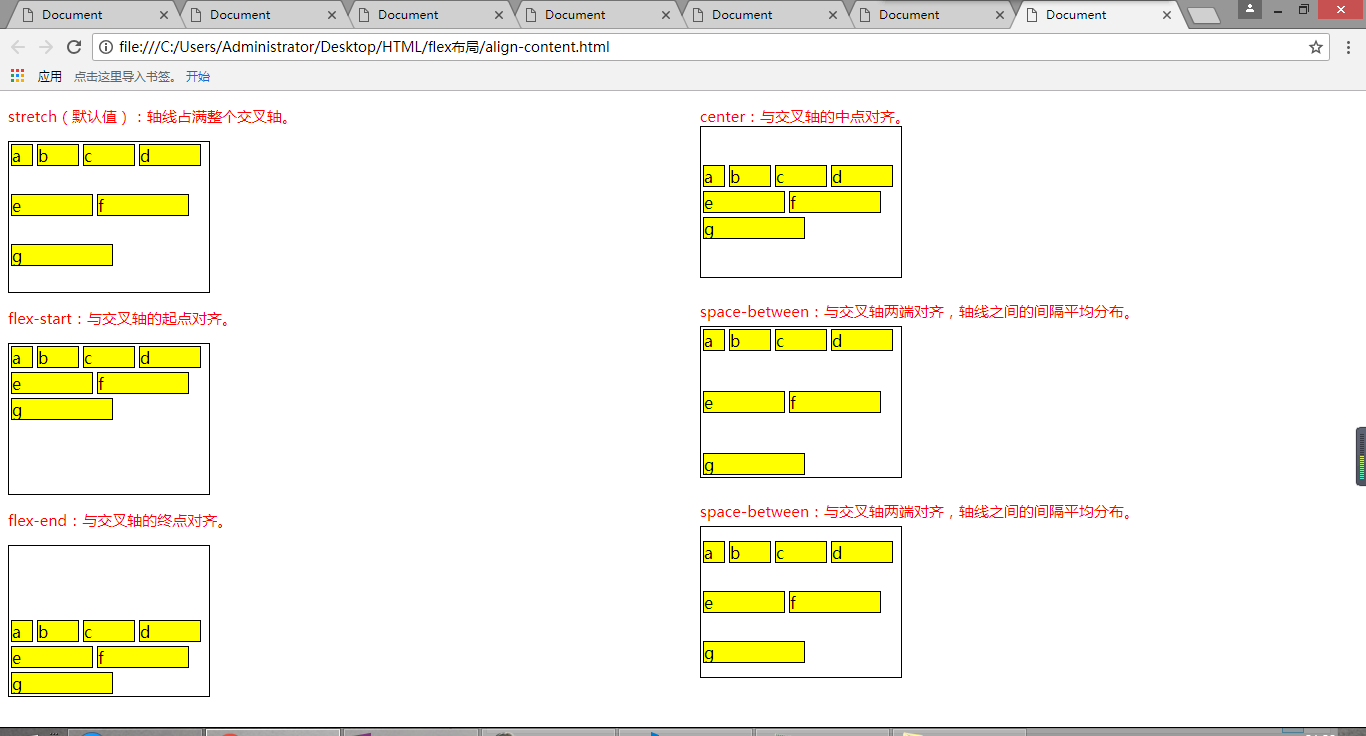
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
该属性可能取6个值。
stretch(默认值):轴线占满整个交叉轴。
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。





评论