发表于: 2018-05-11 22:09:13
1 469
今天完成的事:
1今天完成了大部分任务13,明天稍作修改应该就可以提交任务了。
2今天写的代码量也比较大,我就吧一些自己觉得比较重要的贴出来。
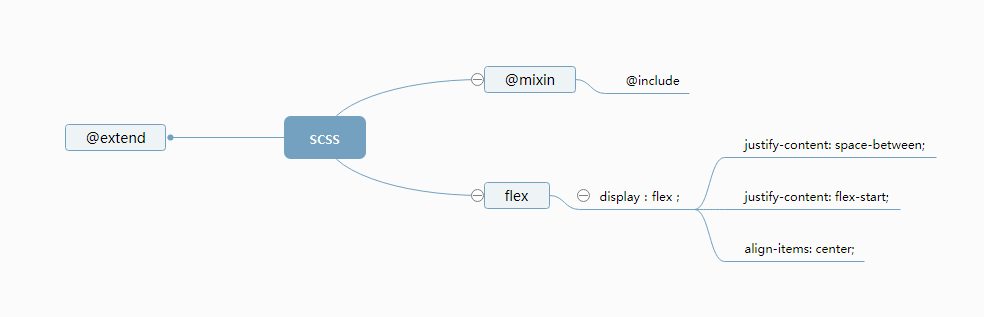
这三个flex会经常用到所以我就吧这三个以@mixin的方式写下来,以后要用的话就直接@include就可以了。
要注意的是,若需要用到两个flex注意display:flex不要重复。
这三个是经常会用到的一些字体颜色,我也以@mixin的方法将他们简写下来。
这是一个典型的变量和继承应用。
明天的计划:
1明天修改任务13并提交。
2尝试完成任务十四的步骤。
遇到的问题:
今天在做任务十三第三个页面的时候页脚的背景颜色不能识别,而且scss的界面还会报错


解决方法:
background:rgb(83, 199, 245,0.7);
种的rgb分别代表 red green blue。也分别对应了后面的 83, 199, 245
而后面的0.7并没有在前面标识元素意义。应该在rgb后面加应该a;a在其中的意义是Alpha(透明度);加了这个alpha系统才能识别你后界面的0.7是什么样的一个元素级别。
这样写后就实现了半透明的效果

任务12任务总结:
做完任务12,感觉任务十二更多的就是让我们回顾一些以前的知识点,比如对一些标签的应用以及 定位的一些用法。个人感觉没什么太难的地方,由于我之前基础知识点比较薄弱,在写任务4,5的时候用了很多浮动和绝对定位。要用sass的写法拆分我之前写的css文件比较麻烦,所以我就直接用sass重新写了一遍。并且在一次感受到sass的强大之处。而且做完了任务十二让我对flex的了解更加深了一步,也发现了flex是多么强大。
官方脑图:

个人脑图;

收获:
ARGB 是一种色彩模式,也就是RGB色彩模式附加上Alpha(透明度)通道,常见于32位位图的存储结构。
RGB 色彩模式是工业界的一种颜色标准,是通过对红(R)、绿(G)、蓝(B)三个颜色通道的变化以及它们相互之间的叠加来得到各式各样的颜色的,RGB即是代表红、绿、蓝三个通道的颜色,这个标准几乎包括了人类视力所能感知的所有颜色,是目前运用最广的颜色系统之一。
RGBA 是代表Red(红色) Green(绿色) Blue(蓝色)和 Alpha的色彩空间。虽然它有的时候被描述为一个颜色空间,但是它其实仅仅是RGB模型的附加了额外的信息。采用的颜色是RGB,可以属于任何一种RGB颜色空间,但是Catmull和Smith在1971至1972年间提出了这个不可或缺的alpha数值,使得alpha渲染和alpha合成变得可能。提出者以alpha来命名是源于经典的线性插值方程αA + (1-α)B所用的就是这个希腊字母。
PNG是一种使用RGBA的图像格式。
android 定义颜色color时6位或8位值的区别:
- 6位(#000000)就是RGB值
- 8位(#1e000000)ARGB 头两位是透明度,00是完全透明,ff是完全不透明,后6位是RGB值,比较适中的透明度值





评论