发表于: 2018-05-11 21:01:48
2 556
今天完成的事情:完成任务三,任务四
明天计划的事情:开始任务五,学习flex布局
遇到的问题:
采用position:fixed定位时,如果盒子没有设置宽度时,需要重新定义宽度不然宽度为0,不太清楚产生这一现象的原因
收获:
position的属性值共有四个常用的:static、relative、absolute、fixed。
还有三个不常用的:inherit、initial、sticky
Static
所有元素在默认的情况下position属性均为static,而我们在布局上经常会用到的相对定位和绝对定位常用的属性top、bottom、left、right或者 z-index
声明在position为static的情况下无效。其用法为:在改变了元素的position属性后可以将元素重置为static让其回归到页面默认的文档流中。
Relative
relative定位,又称为相对定位,从字面上来解析,我们就可以看出该属性的主要特性:相对。但是它相对的又是相对于什么地方而言的呢?这个是个重点,也是最让我在学习CSS中迷糊的一个地方,现在让我们来做个测试,我想大家都会明白的:
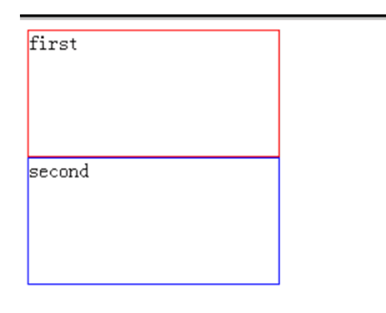
(1) 初始未定位

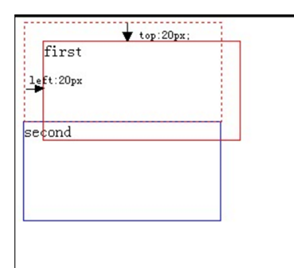
(2) 我们修改first元素的position属性:
相对偏移20px后:

相对定位相对的是它原本在文档流中的位置而进行的偏移,而我们也知道relative定位也是遵循正常的文档流,它没有脱离文档流,但是它的top/left/right/bottom属性是生效的,可以说它是static到absoult的一个中间过渡属性,最重要的是它还占有文档空间,而且占据的文档空间不会随top / right / left / bottom 等属性的偏移而发生变动,也就是说它后面的元素是依据虚线位置( top / left / right / bottom等属性生效之前)进行的定位,这点一定要理解。
(3) 添加margin属性:
设置margin:20px后:

先将first元素外边距设为20px,那么second元素就得向下偏移40px,所以margin是占据文档空间!同理padding的效果!
Absolute
absolute定位,也称为绝对定位而这个祖先类还必须是以position非static方式定位的,
举个例子,a元素使用absolute定位,它会从父类开始找起,寻找以position非static方式定位的祖先类元素(Note!一定要是直系祖先才算.),直到html根标签为止。
绝对定位的参考点(重要)
1如果用top描述,那么参考点就是页面的左上角,而不是浏览器的左上角:

2如果用bottom描述,那么参考点就是浏览器首屏窗口尺寸(好好理解“首屏”二字),对应的页面的左下角:

一个绝对定位的元素,如果父辈元素中也出现了已定位(无论是绝对定位、相对定位,还是固定定位)的元素,那么将以父辈这个元素,为参考点。
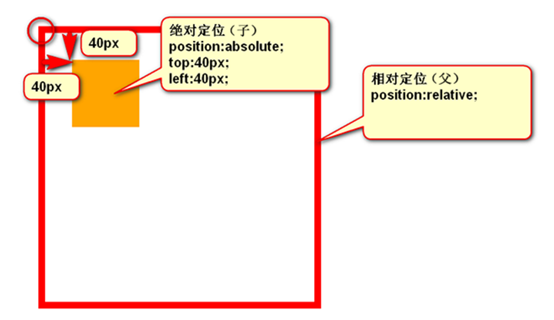
如下:(子绝父相)

(1) 要听最近的已经定位的祖先元素的,不一定是父亲,可能是爷爷:
(2)不一定是相对定位,任何定位,都可以作为儿子的参考点:
(3)绝对定位的儿子,无视参考的那个盒子的padding
总结一下,就是absolute是根据祖先类的border进行的定位。祖先类的margin会让子类的absolute跟着偏移,而padding却不会让子类的absolute发生偏移。
Note : 充分了解Relative和Absolute的区别后,我们可以分析得出这个结论:(absolute)定位对象在可视区域之外会导致滚动条出现。而放置(relative)定位对象在可视区域之外,滚动条不会出现。这点在我们的前端页面制作中需要多加注意~~~
固定定位:就是相对浏览器窗口进行定位。无论页面如何滚动,这个盒子显示的位置不变。
1.会改变行内元素的呈现模式,使display之变更为block。
2.会让元素脱离文档流,不占据空间。
3.默认会覆盖到非定位元素上。
fixed与absolute最大的区别在于:absolute的”根元素“是可以被设置的,而fixed则其”根元素“固定为浏览器窗口。即当你滚动网页,其元素与浏览器窗口之间的距离是恒定不变的。
z-index属性:
z-index属性:表示谁压着谁。数值大的压盖住数值小的。
又称为对象的层叠顺序,它用一个整数来定义堆叠的层次,整数值越大,则被层叠在越上面,当然这是指同级元素间的堆叠,如果两个对象的此属性具有同样的值,那么将依据它们在HTML文档中流的顺序层叠,写在后面的将会覆盖前面的。需要注意的是,父子关系是无法用z-index来设定上下关系的,一定是子级在上父级在下。
有如下特性:
(1)属性值大的位于上层,属性值小的位于下层。
(2)z-index值没有单位,就是一个正整数。默认的z-index值是0。
(3)如果大家都没有z-index值,或者z-index值一样,那么在HTML代码里写在后面,谁就在上面能压住别人。定位了的元素,永远能够压住没有定位的元素。
(4)只有定位了的元素,才能有z-index值。也就是说,不管相对定位、绝对定位、固定定位,都可以使用z-index值。而浮动的元素不能用。
(5)从父现象:父亲怂了,儿子再牛逼也没用。意思是,如果父亲1比父亲2大,那么,即使儿子1比儿子2小,儿子1也能在最上层。
哪些css属性可以设置百分比,其计算原则是什么?
可以使用百分比的样式属性
定位属性:top, right, bottom, left;
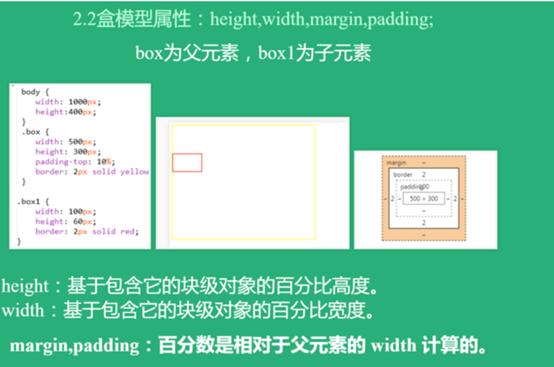
盒模型属性:height, width, margin, padding;
背景属性:background-position;
文本属性:text-indent, line-height, vertical-align;
字体属性:font-size;
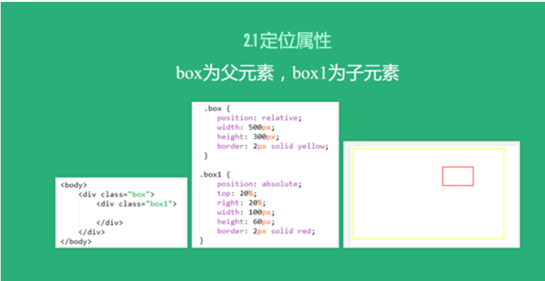
定位属性
box为父元素,box1为子元素

盒模型属性:height,width,margin,padding;

背景属性:background-position;
图像中描述为50% 50% 的点(中心点);如果图像位于 0% 0%,其左上角将放在元素内边距区的左上角;如果图像位置是 100% 100%,会使图像的右下角放在右边距的右下角。
如果只提供一个百分数值,所提供的这个值将用作水平值,垂直值将假设为50%。
background-position 的默认值是 0% 0%,在功能上相当于 top left。这就解释了背景图像为什么总是从元素内边距区的左上角开始平铺,除非您设置了不同的位置值。
Lineheight 可以设置百分比
其百分比是相当于周围字体大小的百分比
vertical-align可以设置百分比
其百分比相对于Lineheight
text-indent(首行缩进)相对于父元素宽度
这里需要注意的是百分比的使用,百分比是指相对于父元素的值,如果设置5%的缩进值,那么此元素的首行将按其父元素的宽度的5%进行缩进。





评论