发表于: 2018-05-11 20:29:04
1 521
今天完成的事情:
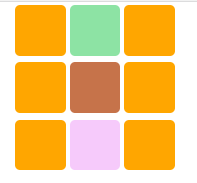
能实现通过数组来控制九宫格变色,并且可以随机选取格子。
明天计划的事情:
1.解决为什么设置三个盒子变色实际上只有两个变色。
2.设置每个盒子的颜色都是随机的
3.让九宫格实现循环
4.设置计时器
5.与开始按钮相连接,实现按完按钮后开始变色
遇到的问题:
一、通过
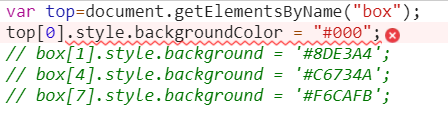
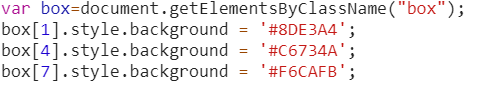
var box=document.getElementsByClassName("box");
box[1].style.background = '#8DE3A4';
box[4].style.background = '#C6734A';
box[7].style.background = '#F6CAFB';获取
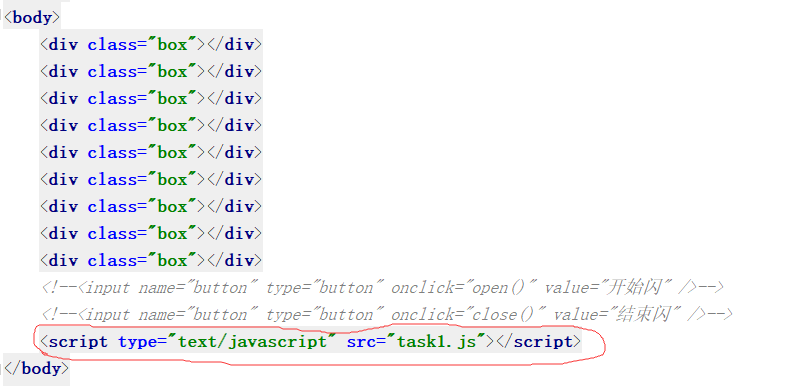
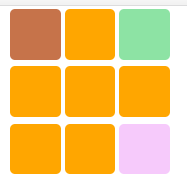
1.代码第一行获取了class名为"box"的节点,因为名为一共有9个的class名都为box,所以代码第一行获取了9个dom节点.
2.由于把获取的dom节点赋值给变量box所以我们在box上操作就相当于在dom节点进行操作。
3.dom节点的下标是由0开始的,即box[0]对应第一个正方格,box[8]对应最后一个正方格,
4.所以可以计算出上面改变颜色的正方格的下边,分别是[1],[4],[7];
5.然后我们把对应节点的正方格的背景颜色进行改变,就会反映在我们的视图上。

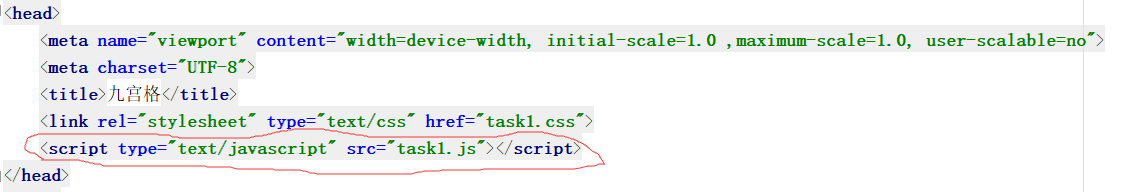
但是写代码过程中由于我把外联JS文件的代码放在了head里面导致报错


研究好长时间,之后把外联JS文件的代码放在body里面,这回就可以实现改变颜色了,并且JS也没报错。


还可以利用window.onload=function(){
//要执行的JS代码
}实现,用这种方法可以把外联JS文件的代码放在head中,而且不会报错。
window.onload=function(){
var box=document.getElementsByClassName("box");
box[0].style.background="#8DE3A4";
box[1].style.background='#C6734A';}网页中的javaScript脚本代码往往需要在文档加载完成后才能够去执行,否则可能导致无法获取对象的情况,为了避免这种情况的发生,可以使用以下两种方式:
一.将脚本代码放在网页的底端,这样在运行脚本代码的时候,可以确保要操作的对象已经加载完成。
二.通过window.onload来执行脚本代码。
第一种方式感觉比较凌乱(其实推荐使用),往往我们需要将脚本代码放在一个更为合适的地方,那么window.onload方式就是一个良好的选择。window.onload是一个事件,当文档加载完成之后就会触发该事件,可以为此事件注册事件处理函数,并将要执行的脚本代码放在事件处理函数中,于是就可以避免获取不到对象的情况。将设置背景颜色的代码放置在window.onload的事件处理函数中,只有当文档加载完成后,才会执行事件处理函数,也才会执行设置背景颜色的脚本代码。
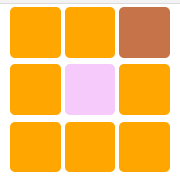
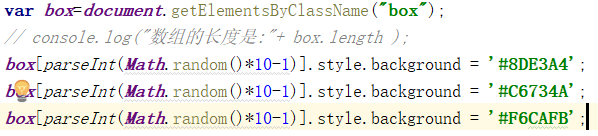
二、设置随机数组来改变九个格子中的三个,但是运行几次后就会出现只有两个格子变色而不是三个,暂时还没解决



收获:
取随机数的方法
Math.random();将取得介于 0 到 1 之间的一个随机数
(parseInt(10*Math.random())); //输出0~10之间的随机整数
(Math.floor(Math.random()*10+1)); //输出1~10之间的随机整数
随机选择颜色的两种方法:
1、
在HTML样式中,元素的颜色值是#000000到#ffffff,#ffffff。但是#ffffff是十六进制的,转换成数字就是16777215,也就是0-16777215。
Math.random()取得是一个0-1直接的数,用Math.random()*16777215,再取整Math.ceil(Math.random()*16777215),再转换成十六进制
Math.ceil(Math.random()*16777215).toString(16),这样就获得了一个随机颜色值。
但是颜色值都是6位数的,所以出现小于6位数的时候就需要补齐6位数,整个获取颜色值做成一个函数就是:
function getRandColorValue(){
var str = Math.ceil(Math.random()*16777215).toString(16);
while(str.length < 6){
str = '0' + str;
}
return str;
}
2、function randomColor(){
var r = Math.floor(Math.random()*256);
var g = Math.floor(Math.random()*256); 由于Math.random取值是0~1 * 256后范围为0~255.9999之间,用Math.floor向下取整,为0~255
var b = Math.floor(Math.random()*256);
Return “rgb(“ + r + “,” + g + “,” + b +”)”;





评论