发表于: 2018-05-11 00:04:17
2 568
一、今日完成的情况
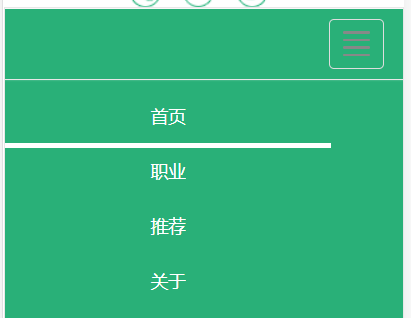
1、做任务八的首页页面。
2、学习了导航栏和轮播图片的做法。
二、明天的计划
继续做任务,设置首页页面。
三、遇到的问题
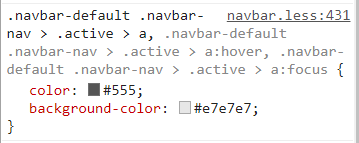
1、导航栏的背景颜色和文字颜色设置无效,无法覆盖navbar.;ess.431原来的背景颜色。


解决办法:优先级不够,网上查了查也没找到合适的办法,最后使用了!important来增加优先级解决了这个问题。
2、导航栏用了Bootstrap默认的样式,分辨率变小时,达不到任务9设计图需要的样式。

解决办法:重新使用Bootstrap的响应式的导航栏来设置。
3、导航栏的布局,导航栏的位置利用边距来设置往左移,分辨率变小时,导航栏会出现下图的情况,也向左移了,无法居中显示。


解决办法:还在尝试,怎么设置才能两全其美。
4、轮播插件,根据Bootstrap轮播步骤,设置的轮播部件,插入的图片后无法显示。

解决办法:琢磨了半天,看是不是步骤不对,代码有问题,结果最后发现,换成其他图片能正常显示,应该是背景图片的问题,重新切了图之后正常显示。
四、收获
1、今天学习了利用bootstrap设置导航栏。首先添加.nav和.navbar-nav样式的导航样式,随后添加ul、li列表和<a>链接。若要设置响应式的导航栏,还需要添加,.collapse、.navbar-collapse 、 .navbar-toggle 及两个 data- 元素的按钮。第一个是 data-toggle,用于告诉 JavaScript 需要对按钮做什么,第二个是 data-target,指示要切换到哪一个元素。三个带有 class .icon-bar 的 <span> 创建所谓的汉堡按钮。
2、bootstrap设置轮播图。轮播图就是一个循环播放元素的通用组件,可以添加图像、内嵌框架、视频等类型的内容。步骤:(1)设计轮播图容器:div.carousel,添加slide平滑切换,并定义id,方便后面采用data属性来触发。(2)设计计数器:ol.carousel-indicators。(3)图片播放区:div.carous-inner;div.item来放置每一张图片;div.carousel-caption 为图片添加标题或描述。(4)图片轮播控制器:通过 carousel-control 样式配合 left 和 right 来实现。
任务进度:
任务八-任务九
任务开始时间:
2018.05.10
预计任务完成时间:
2018.05.14
禅道:http://task.ptteng.com/zentao/project-task-679-unclosed.html





评论