发表于: 2018-05-10 23:58:57
1 583
今天完成的事情:
开始任务10,
1.学习了解用css将浏览器默认的下拉框样式清除,
select {
/*Chrome和Firefox里面的边框是不一样的,所以复写了一下*/
border: solid 1px #000;
/*很关键:将默认的select选择框样式清除*/
appearance:none;
-moz-appearance:none;
-webkit-appearance:none;
/*在选择框的最右侧中间显示小箭头图片*/
background: url("http://ourjs.github.io/static/2015/arrow.png") no-repeat scroll right center transparent;
/*为下拉小箭头留出一点位置,避免被文字覆盖*/
padding-right: 14px;
}
/*清除ie的默认选择框样式清除,隐藏下拉箭头*/
select::-ms-expand { display: none; }2 学习
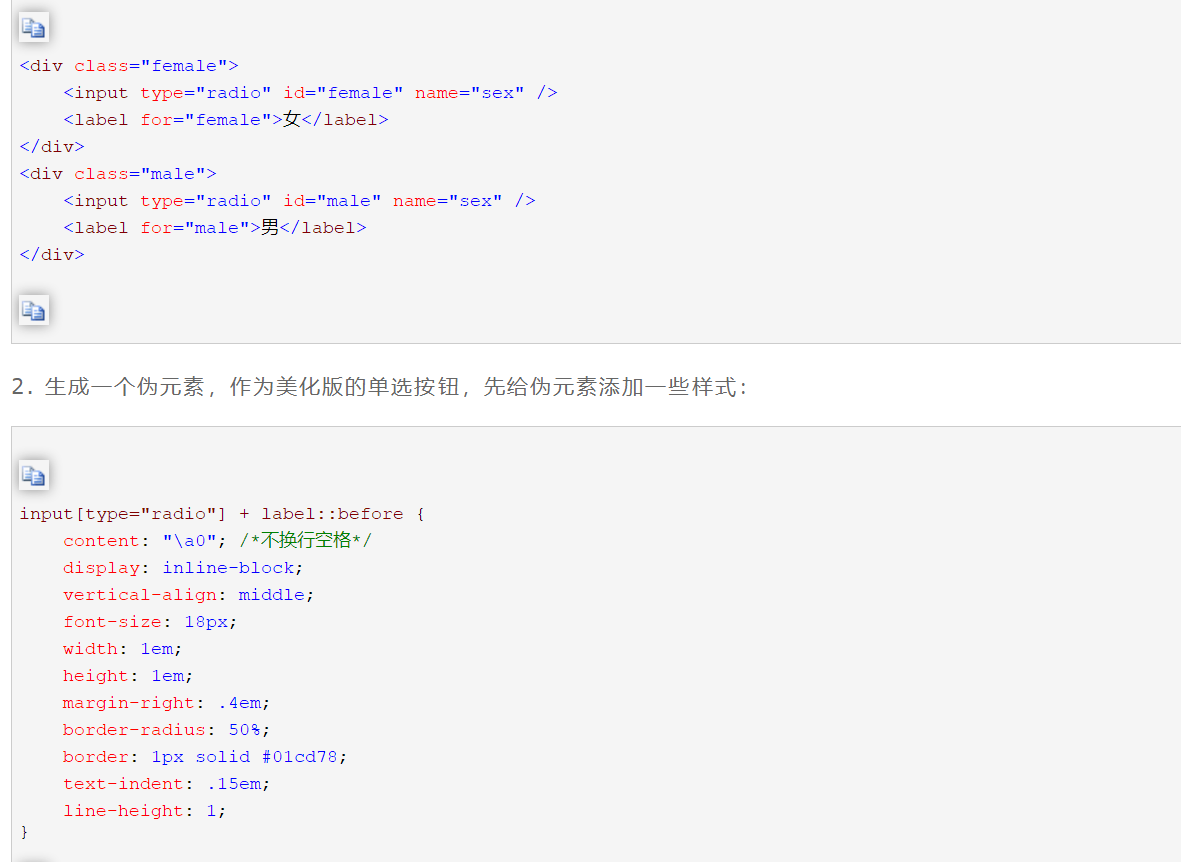
1 .<label>元素添加生成性内容(伪元素),并基于单选按钮的状态来为其设置样式;
2. 然后把真正的单选按钮隐藏起来;
3. 最后把生成内容美化一下。
案例图:
学习了解
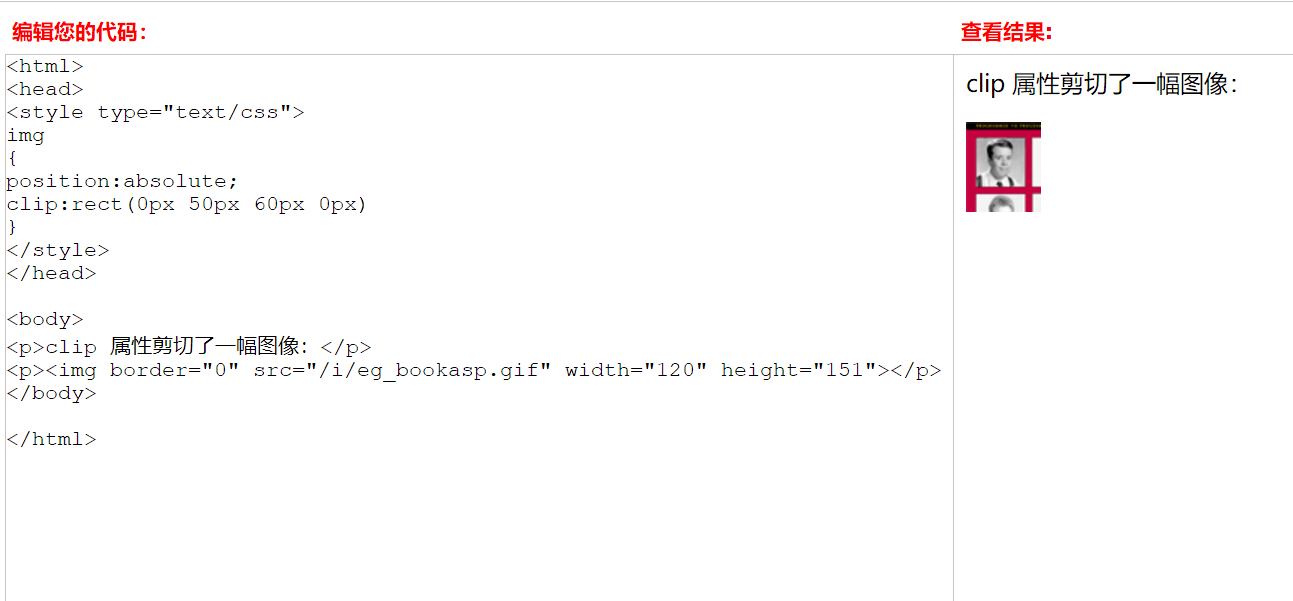
CSS clip 属性
定义和用法
clip 属性剪裁绝对定位元素。
当一幅图像的尺寸大于包含它的元素时会发生什么呢?"clip" 属性允许您规定一个元素的可见尺寸,这样此元素就会被修剪并显示为这个形状。
说明
这个属性用于定义一个剪裁矩形。对于一个绝对定义元素,在这个矩形内的内容才可见。出了这个剪裁区域的内容会根据 overflow 的值来处理。剪裁区域可能比元素的内容区大,也可能比内容区小。
| 默认值: | auto |
|---|---|
| 继承性: | no |
| 版本: | CSS2 |
| JavaScript 语法: | object.style.clip="rect(0px,50px,50px,0px)" |
可能的值
| 值 | 描述 |
|---|---|
| shape | 设置元素的形状。唯一合法的形状值是:rect (top, right, bottom, left) |
| auto | 默认值。不应用任何剪裁。 |
| inherit | 规定应该从父元素继承 clip 属性的值。 |
明天计划的事情:继续任务十,有个select下拉框,预计用div加checkbox来模拟下拉。
遇到的问题:
1 . 
使用label和radio实现。利用radio的选择不可取消。
2.想要实现点击选择箱型里的按钮时,定制箱型变色,以下类推。没想到解决方法,
收获:学会修改radio样式,添加自己选择圆点,清除select默认样式,
clip裁剪图形。遵循规则:上右下左










评论