发表于: 2018-05-10 23:41:13
1 471
今天完成的事情:
1、提交了任务14-15。
2、完成了js3数据的渲染。
明天计划的事情:
1、把css任务提交了并通过审核。
2、吧js1任务通过。
遇到的问题
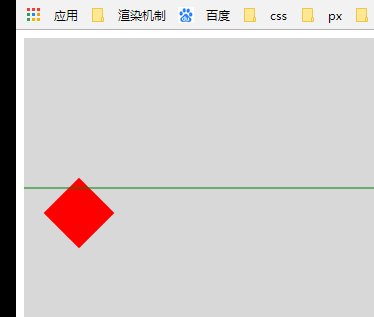
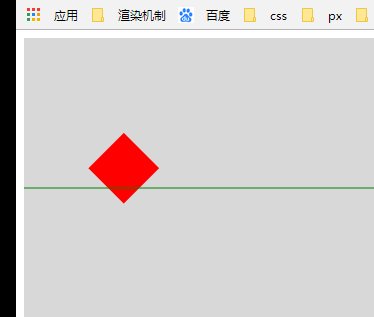
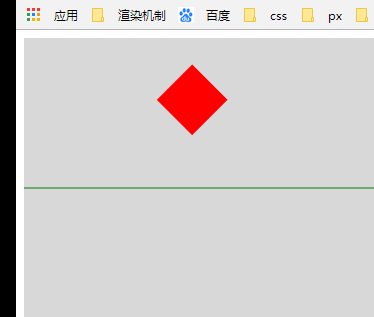
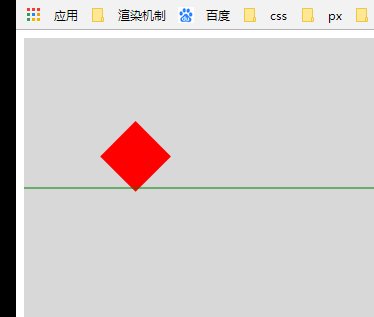
1、关于translate和rotate会改变x轴以及y轴的问题?

这是先旋转然后translateY的此时后发现这个方块并没有在竖直方向上移动,而是斜着移动,这说明什么说明旋转会改变盒子的x y轴,translate是在x轴或者y轴上面移动。
如果我们此时想让它在竖直方向移动怎么办?
必须先使用translate再使用rotate。这样会先在y轴上移动然后再旋转。
收获:
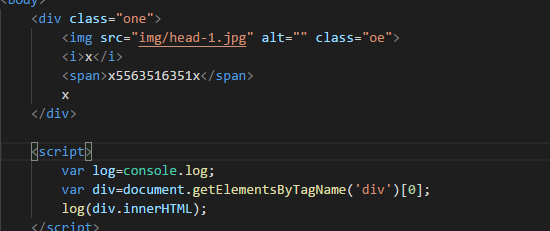
1、innerHTML.读取dom节点里面的字符串。

这里得到的值是就是div下面的所有标签,包括里面class属性值。


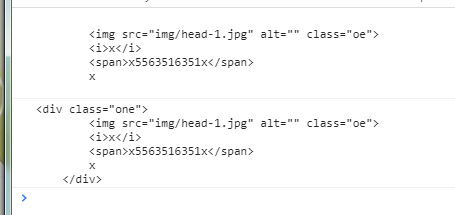
2、这里是outHtml,这里outHtml返回的是包括该节点,以及该节点里面的所有标签。

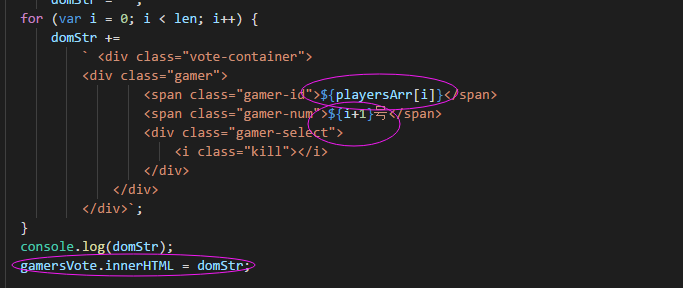
写入杀人游戏的身份的时候使用的方法是,利用es6的模板字符串。
写起来的话非常方便,利用${},可以很方便的取到数组里面的身份。
${playersArr[i]}获取数组身份,${i+1}获取游戏玩家编号





评论