发表于: 2018-05-10 21:56:22
1 753
今天完成的事情:
今天用sass完成了大部分任务12明天稍作修改就大概可以提交了。
由于任务12是由两个页面构成代码量有点大所以就不贴完整的代码了,找一些关键的代码贴上来:
两个页面的html也基本是前期做任务5任务六的源代码只是修改了一些name名;
这是第一个页面我用的变量:
下面的
 对应了flex的向左left居中center和向右right 用起flex的时候特别方便。
对应了flex的向左left居中center和向右right 用起flex的时候特别方便。
}
这些是我对变量的一些应用以及一些@minxin 和@include的应用其实并不难;
}
这些代码中的@extend是继承效果,可以继承某个元素的所有样式,也是非常强大快捷的一个代码。
明天计划的事情
1完善任务十二,并提交。
2了解并尝试完成任务13的一些步骤。
遇到的问题;
今天在做任务十二第二个页面给父级元素设置 
显示是这样的

的时候并不能达到我想要的效果。
解决办法:
justify-content: space-between;
是让三个元素以左种右方式对其;而我只有按钮和图片两个块级元素。
于是我在按钮前面又加了一个左边的图片:
这样就又三个元素了,然后我在将左边的图片隐藏起来
就达到了我想要的效果。

任务11任务总结:
做完任务十一我学会了一些sass的一些基础应用如:
变量:变量其实非常简单也非常实用,就是在你还没开始编写页面之前,观察页面会经常用到哪些参数,并吧这些参数用$命名在后面的代码里要用到这些参数就可以直接调用$的命名;
计算功能:这个功能也非常好用,如果在一些大页面的拼接计算的话就需要使用到他。
继承:继承这个功能也很强大。可以直接将一个元素内的所有样式继承到另一个元素。
@minxin:直接命名一个样式块,并可以用@include直接调用。
目前我也只是用到了这些功能。感觉sass真的非常简单也很方便,很大程度上减少了代码负担,不管是块级元素和行内元素 只要属性相同就可以一起设置,跟强大的是,可以若属性有略微的不同可以直接在下面申明就可以覆盖上面相应的属性。
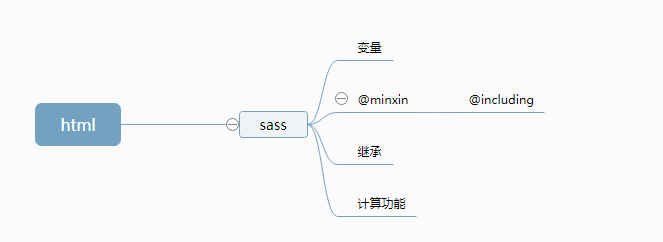
官方脑图:
个人脑图
收获:
一、关于CSS样式分离
//zxx: 一些名词表意含有自己的理解成分,或许与您的理解有偏差,希望不要拘泥于措辞。
无论是CSS的分离还是js的分离,其主要作用之一就是精简与重用。
CSS本身就代表着精简与重用。例如我们可以设置一个如下的样式:
.example{color:red;}所有想让文字显示红色的标签都可以应用这个样式,这比10年前使用font标签,将color样式写在font标签上(尤其标签多时)要精简很多代码,代码可读性也更佳。
CSS样式分离,我一般指的是“以单独的CSS文件将CSS样式分离出来”,此处的重用多针对不同页面的重用,就是说,一个样式文件,可以多个页面使用,这对于一些公共样式的重构是很有用的。当然,对于一些重要的页面,例如淘宝首页,直接将CSS嵌在了页面头部,其降低链接请求的重要性要大于样式的重用。
以上估计大家都是很熟悉与常用的,我一般不会拿一些众所周知的白蜡拿来嚼的。本文会展示一些新的东西,关于CSS样式分离再分离。本文核心不在于展示如果分离,而是传达一种“库”与“CSS高度重用”的概念,同时也是为后面的文章“我是如何对项目CSS进行架构”做铺垫的。
二、CSS样式分离之再分离
“CSS样式分离之再分离”表型上的两个特点为“分离”和“命名”,掌握与理解其深层次思想的关键是思维方式的转变,这包括“CSS库概念”意识。举个例子吧,依照现在主流的写法,下截图所示的灰色背景的框框命名与样式可能如下:

.topic_edit_box{display:inline-block; border:1px solid #ddd; background:#f7f7f7; padding:20px 40px;}如果您有强烈的分离意识,尤其在大型的项目中,这段样式可能会是这个样子(注意命名):
.dib{display:inline-block;}
.bdd border:1px solid #ddd;}
.bgf7{background:#f7f7f7;}
.p20_40{padding:20px 40px;}字面上很容易理解,就是把这段样式分离成一个一个单独的样式。当然,这只是表象,要想让样式再分离发挥其最大的功效,对其精髓思想有着较为深入的理解是很必须的,否则,您可能会用的很痛苦,或是滥用而产生其他一些问题。





评论