发表于: 2018-05-10 21:20:22
2 583
今天完成的事:
1、第二个页面完成了。第三个...刚刚写了个header...
预估速度没错,速度大体一天一个页面 。
。
明天继续开工第三个。
明天的计划:
1、做完第三个,然后根据验收标准做必要修改。
2、看一下深度思考。尤其是第五点。
遇到的困难:
1、关于切图的问题。到底要不要一开始就切2倍图??到底要不要用属性去固定图片大小?选择性强迫症又犯了
...各有各的看法,w3c是建议一开始切好尺寸,但是,网页设计的图片尺寸我们一般无法准确知道,尤其是viewport大小改变,怎么选择。。。额,师兄给点建议呗。
2、之前用hover,并没有详细钻研其用法(或者说子元素选择器的用法更准确)。
这里补一下,如果是对子元素hover,直接正常格式书写;如果是对相邻的兄弟元素,需要用到“+”;对子元素、孙子元素、曾孙子元素(暂且这么叫吧...T-T)可以用“>”来作用。
3、对bootstrap很陌生。尤其是btn类的,任务6、7用的比较多了,8还不知道 。bootstrap这个东西,我们需要常用到的模块有哪些,希望能给个方向。
。bootstrap这个东西,我们需要常用到的模块有哪些,希望能给个方向。
收获:
1、关于移动端footer遮挡main的解决办法:以前遇到,但是没注意,今天特地查了一下。主流方法3种。(第一种还看不会,个人喜欢第三种,简单暴力,虽然说一般不要设置空盒子,但是特殊情况,觉得还是可以的。)
//滚动条在Y轴上的滚动距离
function getScrollTop(){ return document.body.scrollTop; } //文档的总高度
function getScrollHeight(){return document.body.clientHeight; } //浏览器视口的高度
function getWindowHeight()
{ var windowHeight = 0;
if(document.compatMode == "CSS1Compat")
{ windowHeight = document.documentElement.clientHeight; }
else { windowHeight = document.body.clientHeight; }
return windowHeight; } //滑动监听
window.onscroll = function()
{ //滑到底部时footer定于最下方,假定<footer>的height为60
if((getScrollHeight() - getScrollTop() - getWindowHeight()) > 61) $('.footer').css('position','fixed');
else $('.footer').css('position','relative'); }
2、谷歌的F12,这才是检查的利器呐。善用善用!!!~
补上:任务4总结。
任务名称:CSS=TASK4
成果链接:https://kattemchen.github.io/Task/mytask4/mytask4.html
任务耗时:2018.4.24~4.28(4天)
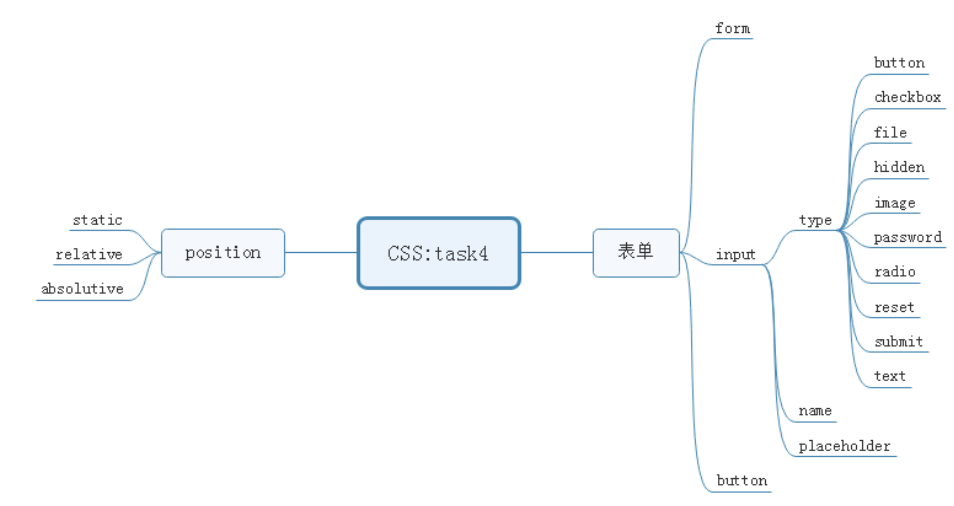
技能脑图:
官网脑图:

自己脑图:

任务总结:
延期一天,主要是刚刚加入修真院,办入学手续,个人事务。
主要学习position的属性、表单的用法,涉及imput、buttom等知识。
一、先说一下涉及到的position的用法和属性:static为默认,用的少。这里就不详细说了。然后是,
relative:生成相对定位的元素,相对于其正常位置进行定位。元素的位置通过left、right、top、button属性进行规定,可以通过z-index进行层次分级。元素仍保持其未定位前的形状,原本所占的空间仍将保留。如果没有定位偏移量,对元素本身没有任何影响
absolute:生成绝对定位元素。使元素脱离文档流,并相对于其包含块进行定位,包含块可能是文档中的另一个元素或者是初始包含块,元素原先在正常文档流中所占的空间会会被后面元素占据;元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框;绝对定位元素的包含块由离它最近的 'position' 属性为 'absolute'、'relative' 或者 'fixed' 的祖先元素创建。只要父级元素设置了position并且不是static(默认既是static),那么设定了absolute的子元素即以此为包含块(最近的)。如果都没有定义,那么就相对于整个文档body定位(注意不是相对于浏览器窗口定位):这里的父类就是指踏上一个的大盒子。往上找,没找到就是指浏览器窗口。相对定位一般都是配合绝对定位元素使用。
fixed:生成绝对定位元素,相对于浏览器窗口的定位。通常配合z-index一起来使用。比如说网页上悬挂的聊天图标或者广告就是用了fixed。
2、关于标签:<input type="text" name ="username"placehoder="请输入用户名" >
type text:定义了input的输入类型为文本输入;常用的还有submit、password等;
username:只有设置了对应的名称,才能在提交表单的时候传递他们的值;
placerhoder:交互有关。提示。
二、最后加一波,关于定位的小结。
垂直居中的方法集合:
1.不知道自己高度和父容器高度的情况下, 利用绝对定位只需要以下三行:
parentElement{ position:relative; }
childElement{ position: absolute; top: 50%; transform: translateY(-50%); }
2.若父容器下只有一个元素,且父元素设置了高度,则只需要使用相对定位即可;
parentElement{ height:xxx; }
.childElement { position: relative; top: 50%; transform: translateY(-50%); }
3、对于块级元素的话(display:bilock):先把箱子高度限制住,可以通过padding:auto去实现;
4、对于单行明确父级高度的元素:line-height;
对于多行文本:插入display:table-cell + vertical-align:middle;
Flex 布局:
不考虑兼容老式浏览器的话,用Flex布局简单直观,一劳永逸:
parentElement{ display:flex;/*Flex布局*/ display: -webkit-flex; /* Safari */ align-items:center;/*指定垂直居中*/ }
水平居中设置方法集合:
1、行内元素
设置 text-align:center
2、定宽块状元素
设置 左右 margin 值为 auto
3、不定宽块状元素
a:在元素外加入 table 标签(完整的,包括 table、tbody、tr、td),该元素写在 td 内,然后设置 margin 的值为 auto
b:给该元素设置 displa:inine 方法
c:父元素设置 position:relative 和 left:50%,子元素设置 position:relative 和 left:50%
补上,任务5总结:
任务总结:
任务名称:CSS=TASK5
成果链接:https://kattemchen.github.io/Task/mytask5/task5/mytask5.html
任务耗时:2018.4.29-5.1(3天)
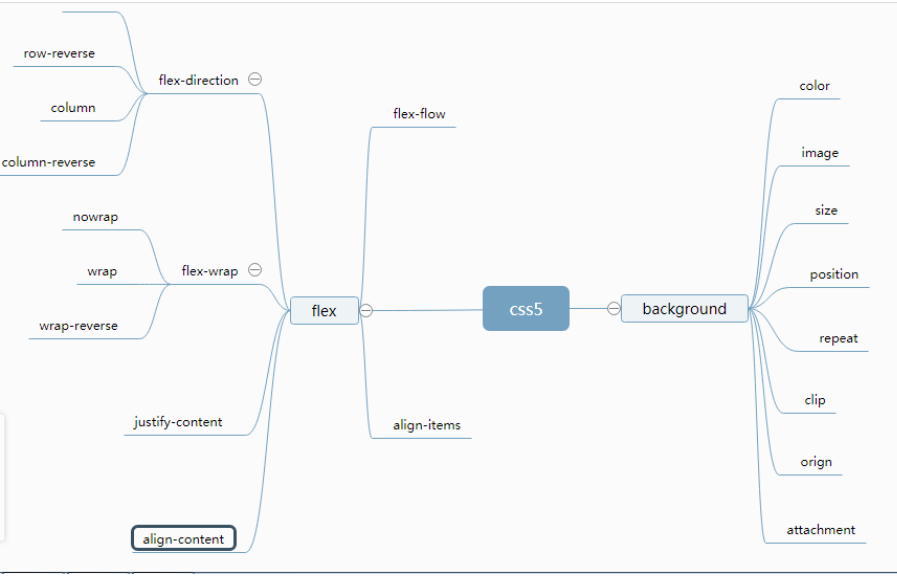
技能脑图:
官网脑图:

个人脑图:
任务总结:
CSS的任务5主要用到了background的相关属性,以及主要学习了非常有用的弹性盒子模型!!~~flex布局。
最重要的是对之前的知识进行了一次较为系统性的复习,也拓展性的看了一下BFC的相关知识。无延期。

1、理了一理之前的知识,尤其是position的,也总结了一下昨天涉及的定位方案:
- 普通流 (normal flow)
在普通流中,元素按照其在 HTML 中的先后位置至上而下布局,在这个过程中,行内元素水平排列,直到当行被占满然后换行,块级元素则会被渲染为完整的一个新行,除非另外指定,否则所有元素默认都是普通流定位,也可以说,普通流中元素的位置由该元素在 HTML 文档中的位置决定。
- 浮动 (float)
在浮动布局中,元素首先按照普通流的位置出现,然后根据浮动的方向尽可能的向左边或右边偏移,其效果与印刷排版中的文本环绕相似。
- 绝对定位 (absolute positioning)
在绝对定位布局中,元素会整体脱离普通流,因此绝对定位元素不会对其兄弟元素造成影响,而元素具体的位置由绝对定位的坐标决定。
2、拓展学习了BFC 概念
Formatting context(格式化上下文) 是 W3C CSS2.1 规范中的一个概念。它是页面中的一块渲染区域,并且有一套渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互作用。
那么 BFC 是什么呢?
BFC 即 Block Formatting Contexts (块级格式化上下文),它属于上述定位方案的普通流。
具有 BFC 特性的元素可以看作是隔离了的独立容器,容器里面的元素不会在布局上影响到外面的元素,并且 BFC 具有普通容器所没有的一些特性。
通俗一点来讲,可以把 BFC 理解为一个封闭的大箱子,箱子内部的元素无论如何翻江倒海,都不会影响到外部。
3、触发 BFC的条件
只要元素满足下面任一条件即可触发 BFC 特性:
- body 根元素
- 浮动元素:float 除 none 以外的值
- 绝对定位元素:position (absolute、fixed)
- display 为 inline-block、table-cells、flex
- overflow 除了 visible 以外的值 (hidden、auto、scroll)
4、关于flex布局:常规的知识这里就不写了
(适用场景参考师兄的简书:https://www.jianshu.com/p/4e7e7e890b9a)
(1)最常用的垂直居中套路(container中设置):
display:flex;
justfy-content:center;
aligen-items:center;
(2)响应式布局: - 左边定宽(或者不定宽),右边自适应。比如任务5的最后一行信息。
- 注意,设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。这是许多人忽略的坑,包括我自己。所以划重点。





评论