任务十二的目的应该是熟悉less操作,规范化自己的代码,符合web标准,语义化html,结构表现行为分离,兼容性优良.页面性能方面,代码要求简洁明了有序,尽可能的减小服务器负载,保证最快的解析速度.而CSS的书写顺序也要注意,
先是显示属性,display/list-style/position/float/clear …,接着是盒子模型,width/height/margin/padding/border;行高,line-height, 文本属性:color/font/text-decoration/text-align/text-indent/vertical-align/white-space/content…;CSS3属性:transform/transition/animation/box-
shadow/border-radius;另外代码要尽量语义化,有利于seo和维护。
任务十三:

任务13也是熟悉less的使用,往职业化发展。
在写css样式之前,设置全局的依赖样式,布局样式,模块样式、
书写每一块的时候都要考虑到自适应和响应式,熟悉常见的布局方式,
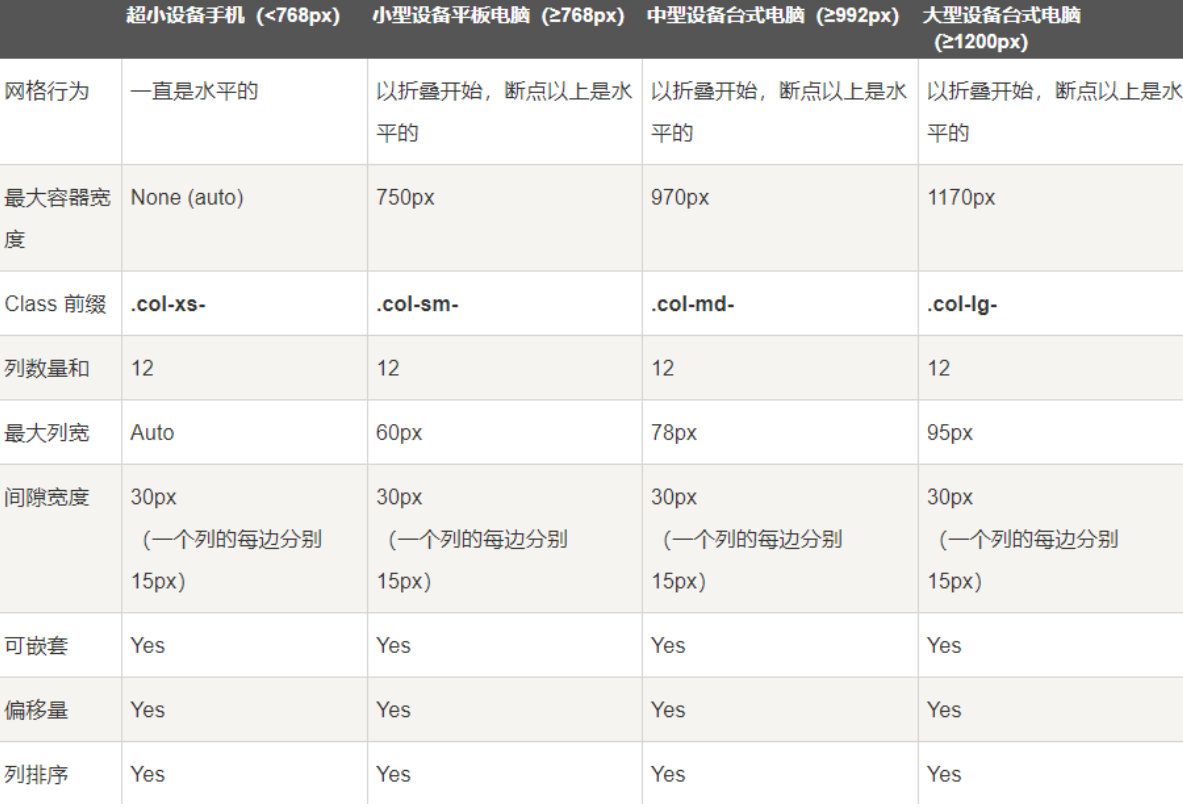
然后在很多时候可以看看bootstrap的栅格系统是如何书写的,可以对媒体查询还有响应式的理解加深很多。
今天学习了一个简单轮播图的制作方法,回顾一下。
他的原理就是图片排成一行,然后准备一个只有一张图片大小的容器,对这个容器设置超出部分隐藏,在控制定时器来让这些图片整体左移或右移。
首先定义一个变量,count来统计跳跃的次数,定义变量isgo=false来判断方向,然后分别获取ul和li,
设置一个定时器timer,function show(){
timer=setInterval(function(){
if (isgo=false)执行count++,然后所有的li 的transform="translate("+-800*count+"px)";也就是使整体左移动一个图片的距离,当count递增到图片数-1的时候,将isgo设为true,然后执行当isgo是true的时候的动作,与刚才的操作相反,count--,让图片再反向轮播。
当鼠标移动到图片上的时候,可以给他加上onmouseover事件,停止定时器,鼠标离开图片开启定时器。
同时设置左右箭头,点击是分别执行向左和向右轮播。
发表于: 2018-04-25 17:33:36
1 582
今天主要弄了wiki上面的任务总结,回顾了以下前面做的任务,也被怼了一波,希望以后吸取教训,做任务不急不躁,一个一个完成后再进行下一个任务。
明天计划的事情:完善css任务和几个js任务
遇到的问题:
今天没有做任务,都是回顾和总结,没踩到坑~
任务总结日报:
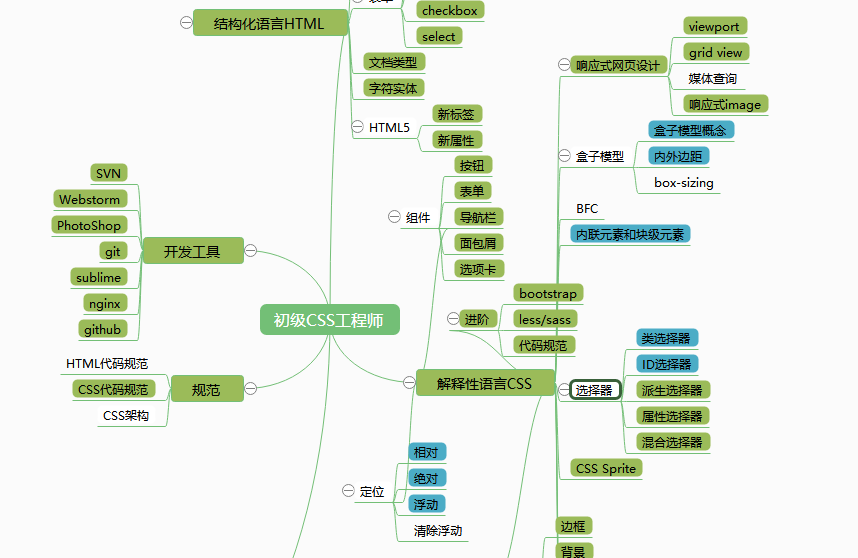
官方脑图:

我的脑图:
任务七:

任务七我觉得主要的难点就是投票页面的玩家图标和hover上去的小图标不好写,最后我是用vw写的,效果还不错。opacity这个标签的用法,0代表完全透明,1代表不透明。
任务八:
任务8和9其实是一个任务,这个任务是个综合性的任务,对布局和对齐比较讲究,各个知识点都有涉及。
响应式比较难调,这个时候bootstrap的栅格系统就提现出来了他的强大之处,可以用一个container从头写到尾,然后各个页面都可以得到比较好的布局,如下图
 然后页面上的小细节就可以用媒体查询media screen来调整了。
然后页面上的小细节就可以用媒体查询media screen来调整了。
还有一个就是如果怎么调都不美观,就可以把一些导航栏之类的改成下拉菜单,让它在手机屏上称为一个按钮,可以比较容易解决问题。
第三个页面考察到了动画和hover,这个CSS3的新属性还是很强大的,可以让页面旋转,跳跃~
然后就是table表格的调试,不到万不得已都不用table呀,但是像这种类似于简历一样的列表,用表格还是很方便的,就是控制他的内外表格显示以及表格宽度,用table标签row span,col span frame和rules可以控制。
另外bootstrap真的很好用,是布局和样式利器,轮播图和下拉菜单以及按钮都很实用。
任务十:

这个任务的难点我觉得在于改变单选标签的样式,需要理解label标签和input的标签如何联动,然后用伪类添加样式。第二个比较难得点就是进度条了,用bootstrap的进度条可以实现。然后内容的
主要部分用bootstrap的面板可以实现。
然后就是一些细节上的样式要注意一些。
任务十一:

任务11接触到了一个吊吊的工具,less.
一开始看的时候还是有点吃力的,对它的混合嵌套以及函数不太理解,多用用就可以理解到less的优势以及作用。
它让整个页面易于维护,减少CSS样式的编写,节省了很多工作。可以减少很多无意义的机械工作,可以轻松实现很多种继承,对CSS完全兼容。
任务十二:






评论