发表于: 2018-04-25 15:36:14
1 504
今天完成的事:
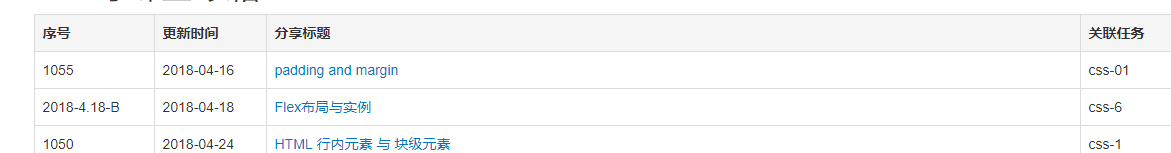
完成了wiki页面的创建,页面内任务总结的上传,github上传ppt的问题,重新配置github上传ppt,修改wiki内任务进度没有进度的问题
,个人档案总结的页面修改,任务总结页面wiki链接相应任务链接的修改。
明天的计划:
提交css的任务10,以及后面的任务,继续了解JS的基础,以便后面进入JS不会那么的迷茫。
遇到的困难:
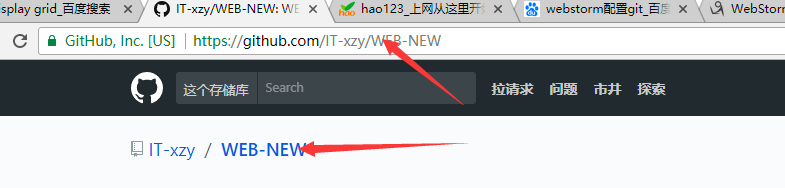
github上传ppt可以访问到路径,但是上传那里制作列表的时候访问不到路径了,上传下面这个图的时候突然就访问不到路径了
和上传ppt的时候用的一样的方法,但是就是访问不到路径,我重新配置了git后还是不行。

而且路径都是从github上面拿下来的不知道为什么会出现路径的问题,到现在也没有搞明白。

wiki页面创建页面的问题,一直在发现自己修改错误的时候,点击取消弹出对话框都不敢点怕把别人的也弄的取消了,到了后来才发现,
其实只是取消自己的而已,根本不会牵连到别人的一起取消。
wiki创建子页面的问题,遇到了创建页面一直会创建到子页面你的子页面里面去,到了后来还是师兄告诉我,
创建一次页面就需要点一下父元素再次的给父元素添加一个子页面。
今天的收获:
1.收获可以更加快速的定位wiki需要搜索的东西,以前找个github的公共链接找1个小时,现在基本都知道关键字是什么放在那里了。
2.知道了任务总结该怎么写,有那些地方需要放进去任务总结的链接,以后出现这样的事情的时候,肯定会比这次更加快速的搞定,这些事情。
3.因配置git时出现了问题,配置的时候出了些问题,在百度上线发现一篇还应该算是比较好一点的帖子吧,
https://www.cnblogs.com/ArthurXml/p/6384076.html
4.看到了许多官网里以前没有看过的东西,比如,脑图里面初级的工程是需要掌握的一些东西,任务统计里面的任务解析啊什么的。
今天师弟问了一个问题,突然间就懵住了,自己也在这个问题上吃过亏,然后,又特意的跑去看了一下这个问题,
师弟的原问题是这样的, 为什么有个字体可以定死,有的字体在手机页面的时候定不死,突然把我问住我也想了 很久,问题出在了,
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
视口属性上面,这玩意其实就是我们能在屏幕上看到的区域,我们用到的也就是一个idea视口,
主要就是为了适配移动端,如果不需要移动端的话,完全可以不写这个,但是,现在的网络就是移动互联网,没办法,只能适配。
但是看到后来我仔细看了下后面俩个,看了半天,没什么用淘汰边缘的东西了,请教了一下师兄这个问题
,师兄的回答是,我现在还用不到,到了JS的后面布局视口还是可以用到的。~~
这个idea的写法有俩种,
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
这个写法,在苹果系统下他会出现横竖不分的现象。
<meta name="viewport" content="width=400, initial-scale=1">
这个写法在IE会出现横竖部分的现象,这个在我的理解看来,只能放弃一个,我选择放弃IE。





评论