发表于: 2018-04-25 13:44:22
1 464
今天完成的事情:
完成任务五
明天计划的事情:
完成任务六
遇到的问题:
1.居中的问题本来用来的flex,在chrome中查看是没有问题,但是在IE和手机中查看效果时发现布局会乱掉【自己的手机查看没有问题,但用同学的手机看是有问题的】。所以改为使用position来解决居中问题。
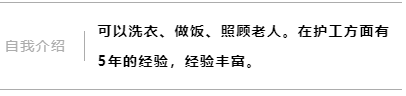
2.关于自我介绍一栏的布局问题

这两块应该处于一行并且垂直居中对齐的,开始只为两个元素设置了inline-block但并没有像自己想的那样并列一行
当可视区域变小到容不下第二个子元素的内容时,第二个子元素便另起一行。
因为第二个子元素也就是后面介绍部分的长度是不固定的,所以想到可以使用双飞翼布局的方式来实现,只是这里是两列。但是方法是一样的,因为设置了浮动,所以还要为这两个子元素的父容器设置overflow:auto;
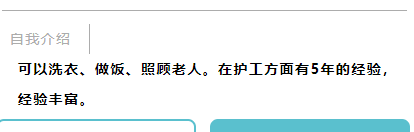
两个子元素已经处于一行,但是是顶部对齐的,同样使用position来为第一个子元素设置垂直居中的问题,但出现了奇怪的效果
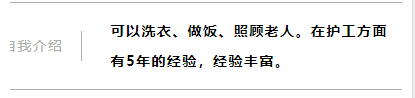
第一个子元素跑出去了...没有设置position的时候没有这个问题,所以决定加一个子div,将文字放入子div中,然后再为子div设置position。最终设计图实现效果。
3.关于使用fixed布局在手机上查看时会覆盖内容的问题
为中间部分设置overflow-y:scroll, 使中间内容可以出现滚动条,但footer依然会盖住底部的一些内容,只需为中间内容加上margin-bottom为footer的高度即可。
收获:
经过在多个不同的设备上查看页面效果了解到兼容的重要性...





评论