今天完成的事情:
1、学习gulp。
2、学习js语句。
明天计划的事情:
1、提交任务13.
2、学习gulp。
3、学习animation,渐变。
遇到的问题:
无
收获:
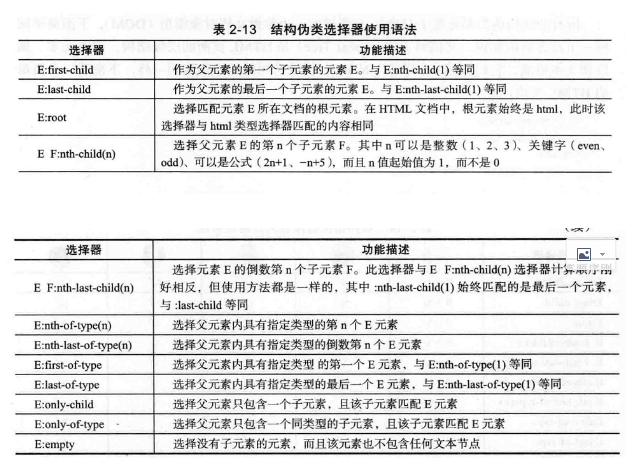
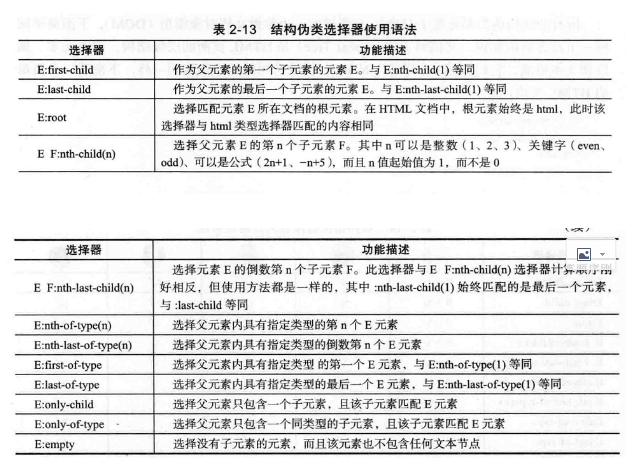
结构伪类选择器:

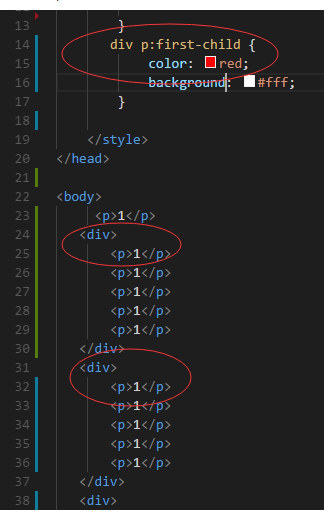
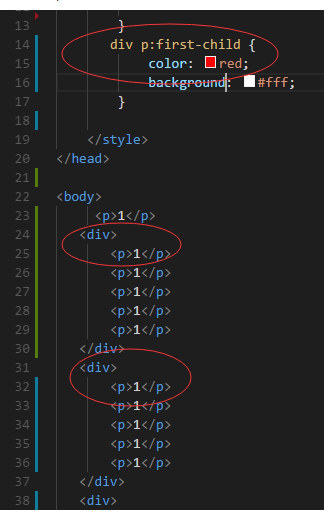
这里假如我们直接对
p:first-child {
color:red;
}
这里的first-child指的不是所有p元素中的第一个p元素,而是指的是在一个选择范围内所有父级元素下的第一个p元素。

这里的p元素的first-child的元素会应用到div下第一个子级p元素。
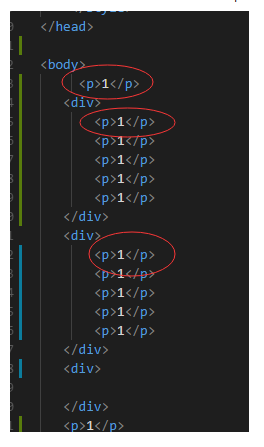
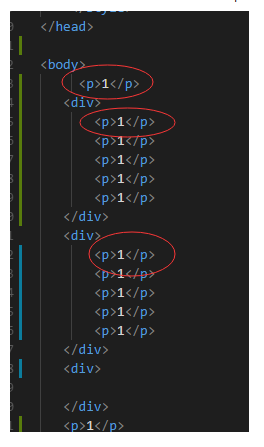
假如此时设置p:first-child
那么这是会应用所有父级元素下子级p元素。

这三个p元素就是会应用到上述的样式。
这里与p:nth-child(1)等价
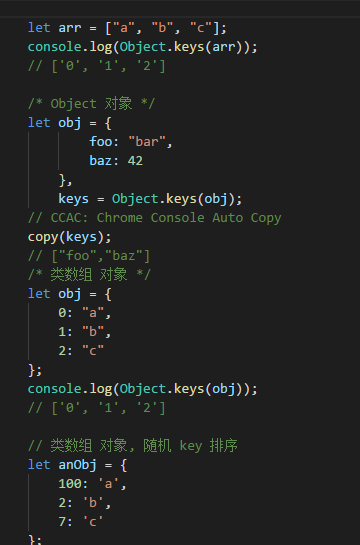
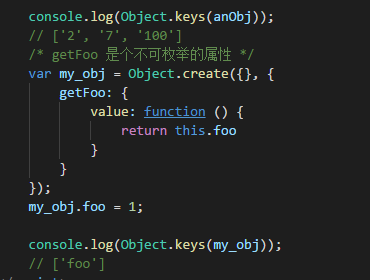
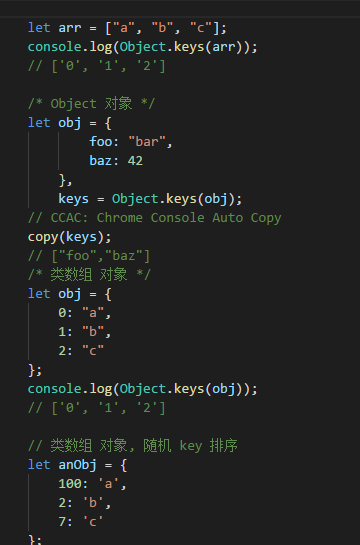
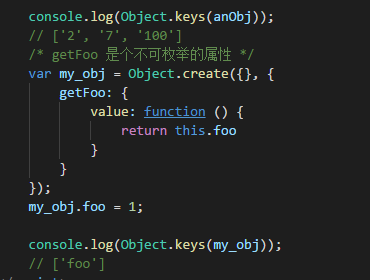
Object.keys()
Object.keys() 方法会返回一个由一个给定对象的自身可枚举属性组成的数组,数组中属性名的排列顺序和使用 for...in 循环遍历该对象时返回的顺序一致 (两者的主要区别是 一个 for-in 循环还会枚举其原型链上的属性)。 Object.keys 返回一个所有元素为字符串的数组,其元素来自于从给定的对象上面可直接枚举的属性。这些属性的顺序与手动遍历该对象属性时的一致。
类数组对象的是按数字从小到大进行排序的。
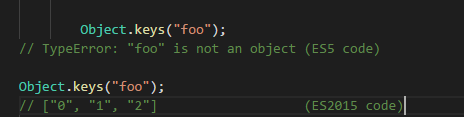
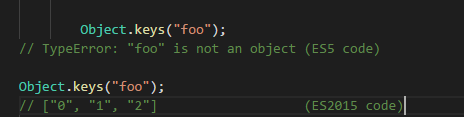
注意
在ES5里,如果此方法的参数不是对象(而是一个原始值),那么它会抛出 TypeError。在ES2015中,非对象的参数将被强制转换为一个对象。


类数组对象的是按数字从小到大进行排序的。
注意
在ES5里,如果此方法的参数不是对象(而是一个原始值),那么它会抛出 TypeError。在ES2015中,非对象的参数将被强制转换为一个对象。

进度:
任务总结:
任务名称:CSS=TASK4
成果链接:https://god-y.github.io/task-pages/css/css4/example2.html
任务耗时:2018.3.19-20(2天)
技能脑图:
官网脑图:

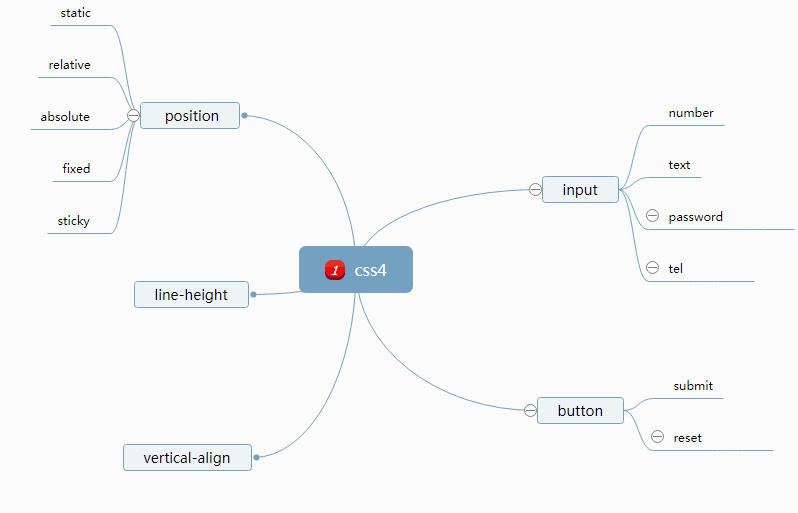
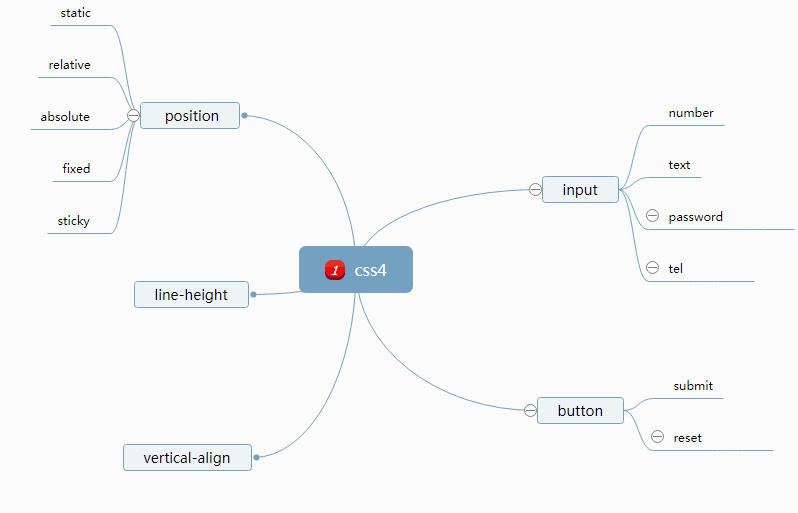
自己脑图:

任务总结:
符合预期,主要学习position定位,具体比较了input输入表单type=text,number,tel的区别,学习了html5的表单。
任务总结:
任务名称:CSS=TASK5
成果链接:https://god-y.github.io/task-pages/css/css5/example.html
任务耗时:2018.3.21-23(3天)
技能脑图:
官网脑图:

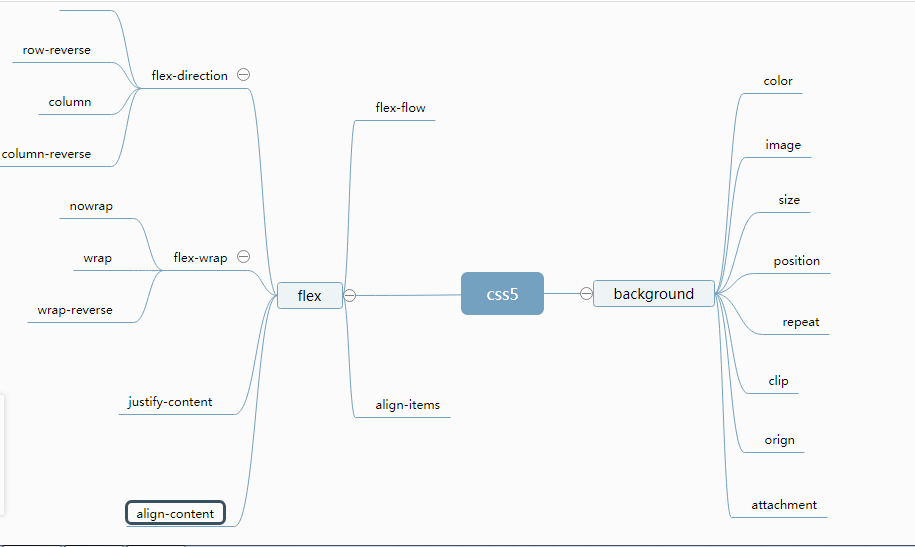
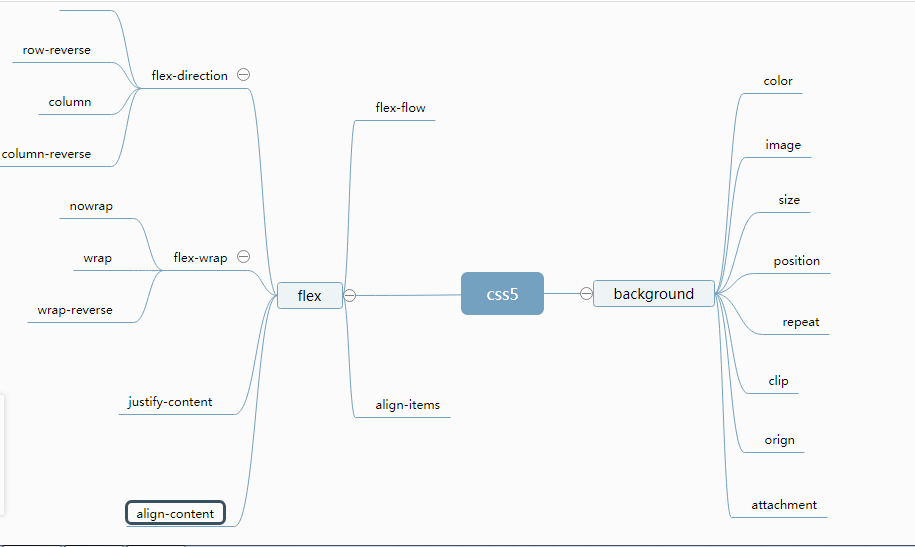
自己脑图:

任务总结:
任务5主要用到了background的相关属性,以及主要学习了flex布局。无延期。
任务总结:
任务名称:CSS=TASK6
成果链接:https://god-y.github.io/task-pages/css/css6/example.html
任务耗时:2018.3.24-26(3天)
技能脑图:
官网脑图:

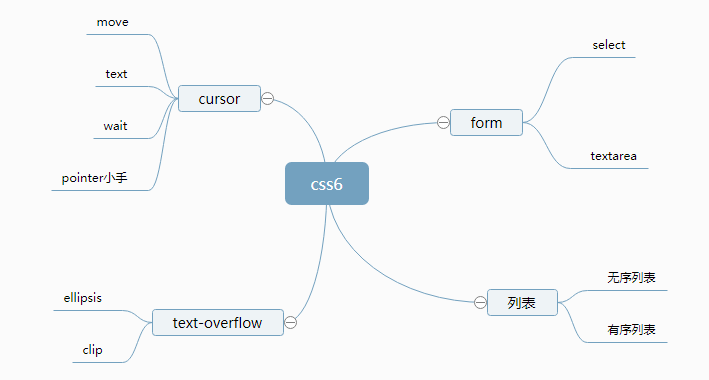
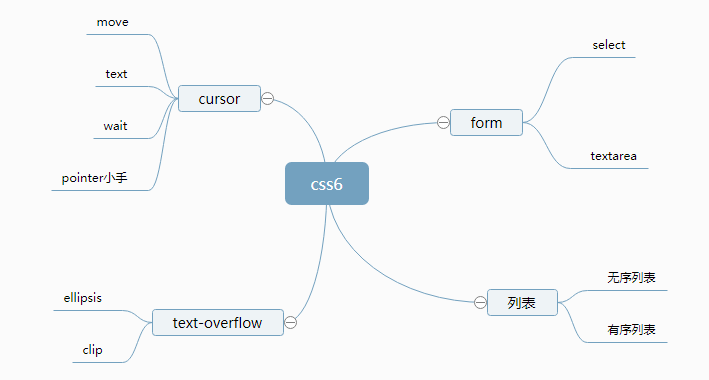
自己脑图:
任务总结:
css6难点在于要自定义下拉列表,首先需要了解select列表,然后需要多个列表的话需要学习无须有序列表。
文本出现小数点,需要用到text-overflow:ellipsis.无延误。
任务总结:
任务名称:CSS=TASK7
成果链接:https://god-y.github.io/task-pages/css/css7/headerPage.html
任务耗时: 2018.3.27-29(3天)
技能脑图:
官网脑图:

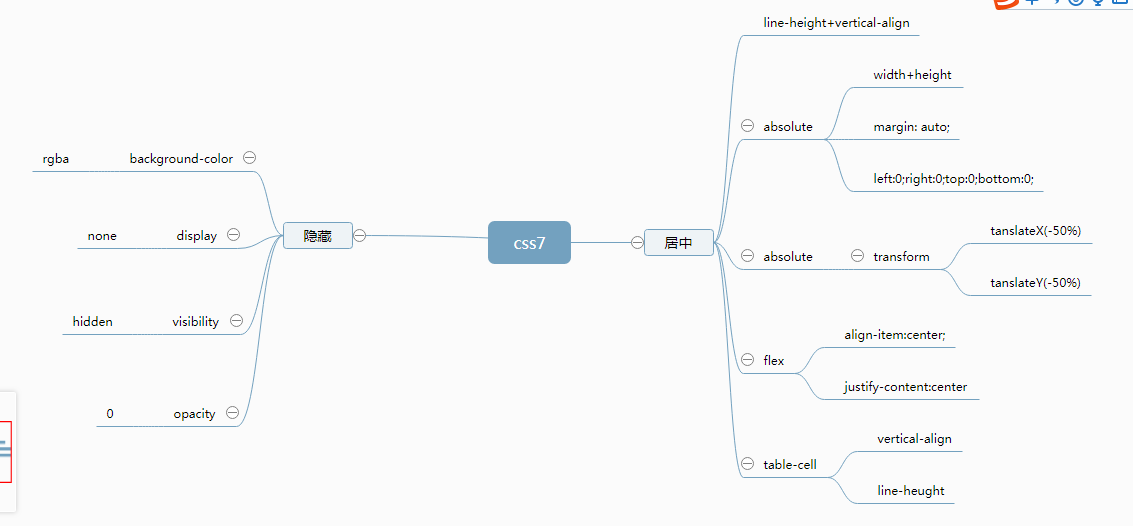
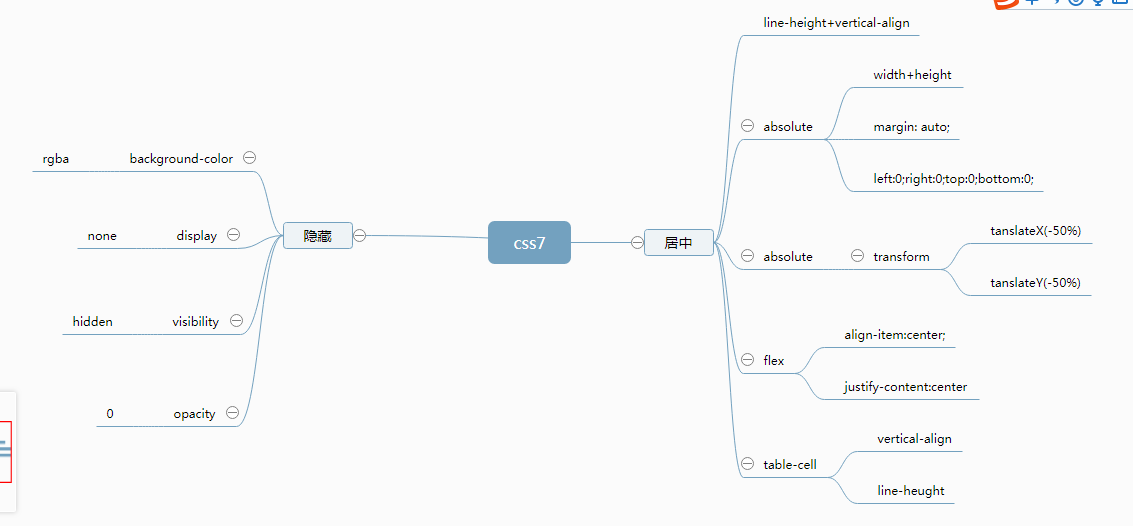
自己脑图:
任务总结:
css7学到一些水平垂直居中的知识,学到一些关于影藏的知识。
其中opacity:0;是元素隐藏,位置还在,绑定事件还在。
visibility:hidden,元素隐藏,位置还在,绑定师姐不存在
display:none.,元素节点不存在。
任务总结:
任务名称:CSS=TASK8-9
成果链接:https://god-y.github.io/task-pages/css/css8/headerPage.html
任务耗时: 2018.3.30-4.5(6)
技能脑图:
官网脑图:

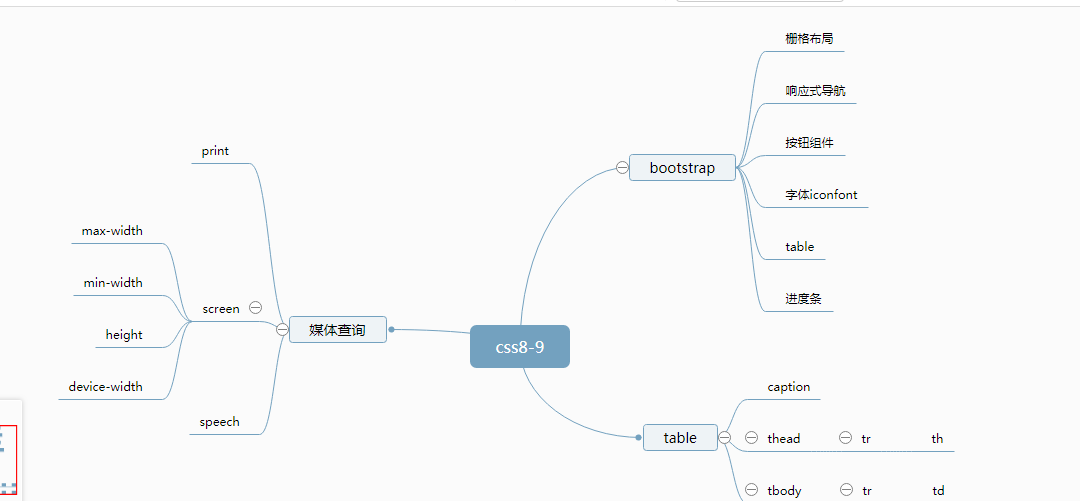
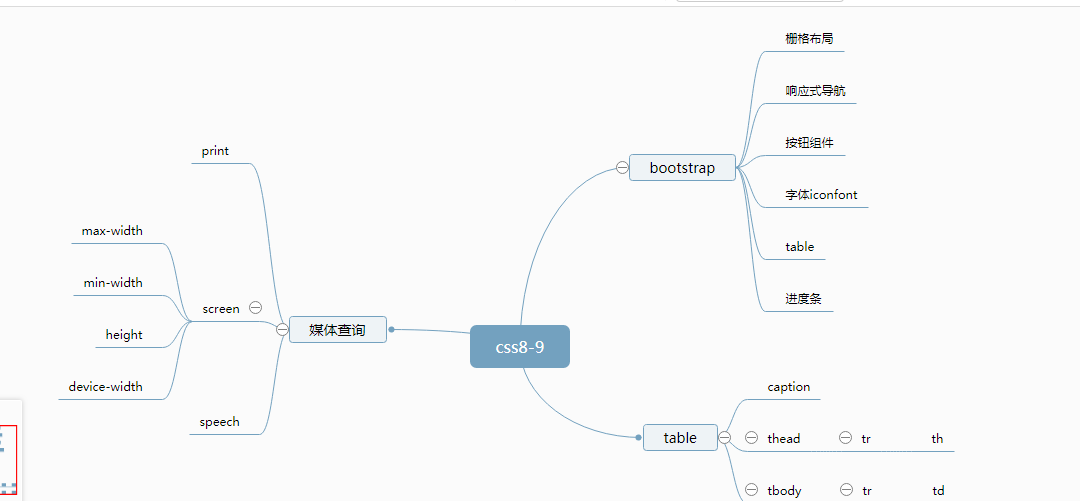
自己脑图:
任务总结:
css8-9学习bootstap布局,然后学习媒体查询,学习table布局,任务无延期。
任务名称:CSS=TASK10
成果链接:https://god-y.github.io/task-pages/css/css10/form.html
任务耗时:2018.4.2-47(2天)
技能脑图:
官网脑图:

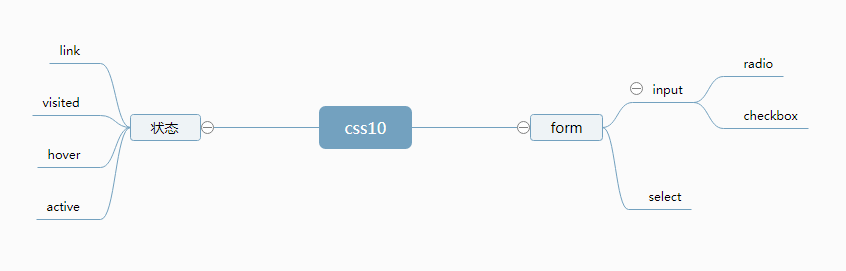
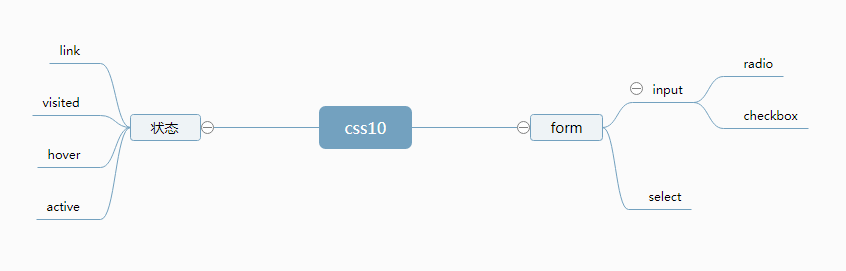
自己脑图:

任务总结:
任务10学习了表单。学习了相关的状态
(1)link
说明:设置a对象在未被访问前的样式表属性。
(2)visited
说明:设置a对象在其链接地址已被访问过时的样式表属性。
(3)hover
说明:设置对象在其鼠标悬停时的样式表属性。
(4)active
说明:设置对象在被用户激活(在鼠标点击与释放之间发生的事件)时的样式表属性。
定义CSS时候的顺序不同,也会直接导致链接显示的效果不同。原因可能在于浏览器解释CSS时遵循的“就近原则”。正确的顺序:a:link、a:visited、a:hover、a:active
- 任务总结:
任务名称:CSS=TASK11
成果链接:https://god-y.github.io/task-pages/css/css11/task11.html
任务耗时:2018.4.2-47(2天)
技能脑图:
官网脑图:

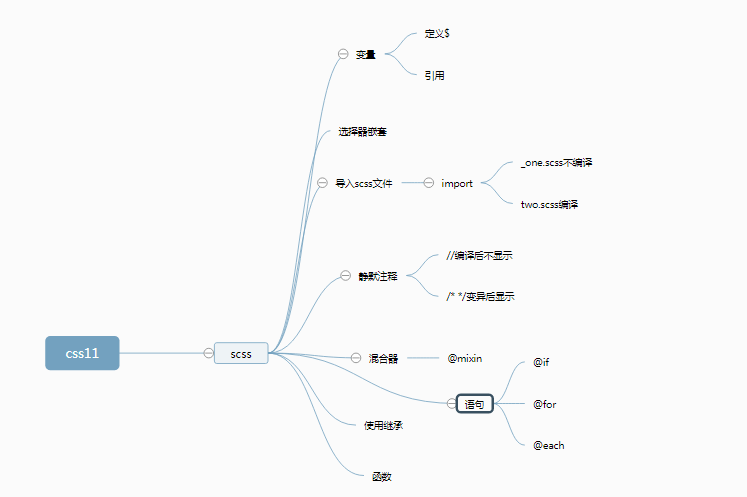
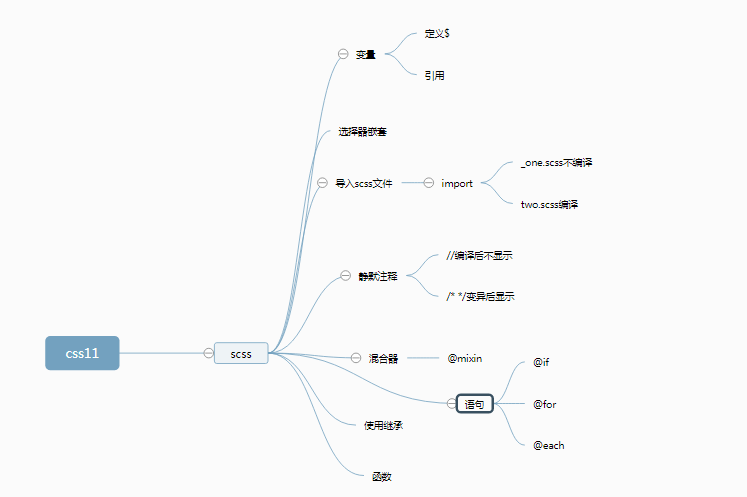
自己脑图:
任务总结:
任务11学习了scss。
Sass是一种动态样式语言,Sass语法的缩排语法,比Css比多出很多功能,如变量,嵌套,运算,继承,颜色处理,函数等,易于阅读。Cass的安装需要安装Ruby环境,是服务器端处理的,Less是需要引入Less.js来处理代码输出css到浏览器,也可以在开发环节使用Less,然后编译成css文件,直接放在项目中,有less.app、SimpleLess、CodeKit.app这样的工具,也有在线编辑地址。
- 任务总结:
任务名称:CSS=TASK12
成果链接:https://god-y.github.io/task-pages/css/css12/lib/list-1.html
任务耗时:2018.4.12-2018.4.15(3天)
技能脑图:
官网脑图:

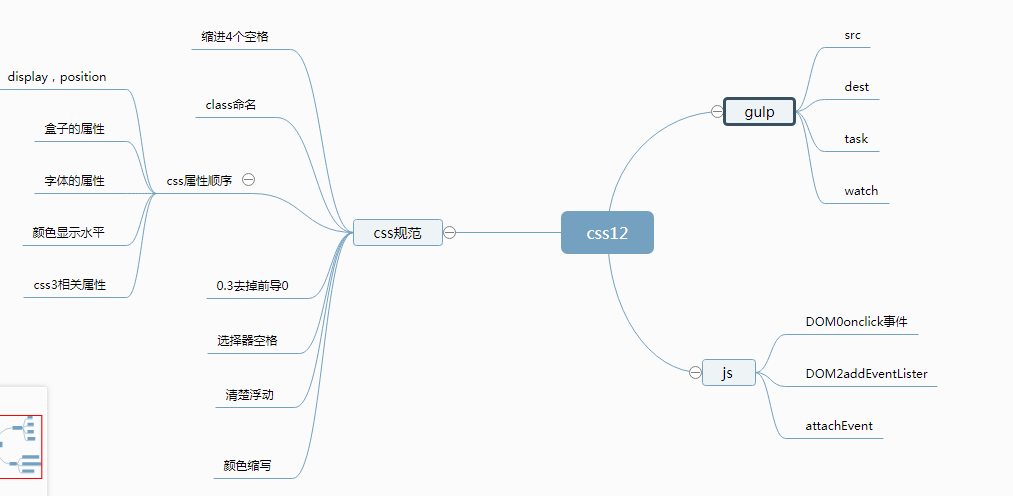
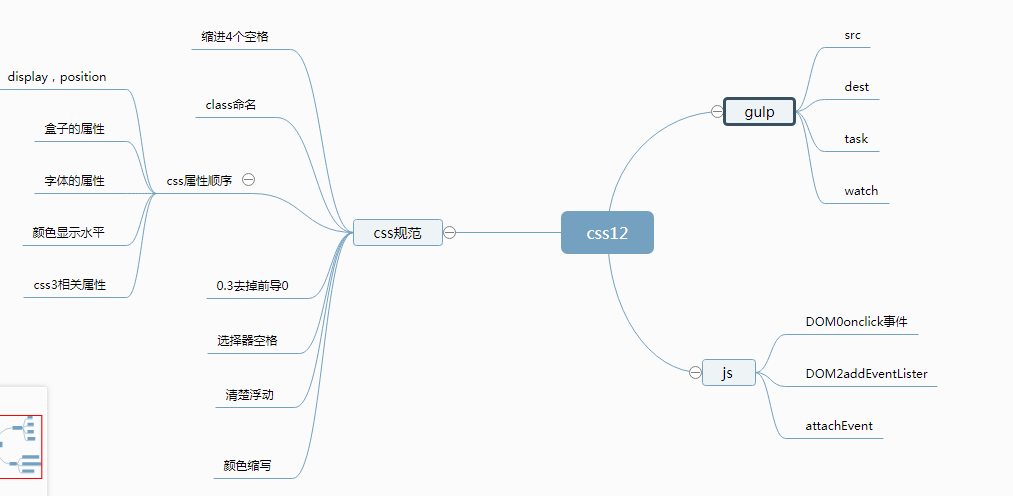
自己脑图:
任务总结:
任务12学习了gulp,
gulp是前端开发过程中对代码进行构建的工具,是自动化项目的构建利器;她不仅能对网站资源进行优化,而且在开发过程中很多重复的任务能够使用正确的工具自动完成;使用她,我们不仅可以很愉快的编写代码,而且大大提高我们的工作效率。
gulp是基于Nodejs的自动任务运行器, 她能自动化地完成 javascript/coffee/sass/less/html/image/css 等文件的的测试、检查、合并、压缩、格式化、浏览器自动刷新、部署文件生成,并监听文件在改动后重复指定的这些步骤。在实现上,她借鉴了Unix操作系统的管道(pipe)思想,前一级的输出,直接变成后一级的输入,使得在操作上非常简单。通过本文,我们将学习如何使用Gulp来改变开发流程,从而使开发更加快速高效。
gulp 和 grunt 非常类似,但相比于 grunt 的频繁 IO 操作,gulp 的流操作,能更快地更便捷地完成构建工作。



























评论