发表于: 2018-04-24 23:49:32
2 531
今天完成的事:
1.学会使用bootstrap,先将css链接放在自己的外链样式上,然后将jquery链接和js链接放在</body>前,按顺序先放jquery再放js。
参考黄震师兄的回答:http://kenghu.jnshu.com/k/answer/299
然后在bootstrap官网找到组件,再往下拉找到下拉菜单,将html代码复制过去即可。
如果需要修改样式,即可自行添加class名称,然后再在css文件中修改。
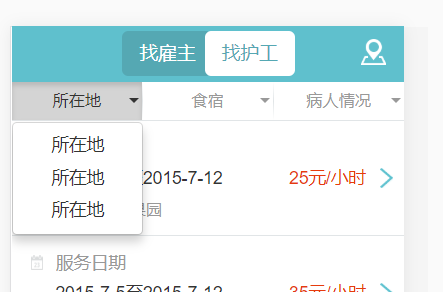
做出了列表。

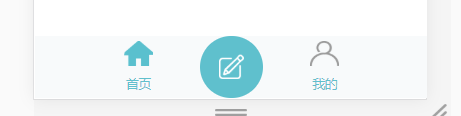
2.通过在ps图测量各种距离,较为精准的还原了UI图。对于还原UI图有了一定的理解。当然还是没有还原的好的地方,以后还需更加注意。
3.footer布局再次采用双飞翼布局,对于双飞翼布局应用的较为熟练了。

3.完成任务6,并且提交师兄审核通过
明天计划的事情:
1.引用bootstrap的css框架
2.理解好页面的逻辑,写出第一个版本选择页面
3.尽量写出第二个投票页面。
遇到的问题:
1.
在缩放页面时,缩放到一定小的时候,文字会换行显示,而不是出现省略号。根据要求,文字需要出现省略号。于是百度了解决方法。
在css中加入这三行代码即可实现文字在显示不出的时候会出现省略号。
三句话的意思分别是:
溢值:隐藏 (如果没有这行代码,文字溢出时不会隐藏,也不会出现省略号)
文本溢出:省略 (转换为省略号,如果没有这行代码,文字溢出时会隐藏,但是不会转化为省略号)
文字空间:不允许换行 (如果没有这行代码,则文字溢出不会出现省略号,而会不断自动换行来适应)
所以三行代码缺一不可。
然而在我设置好的时候,发现只有其中一行代码会出现省略号,其他代码并不会出现省略号。
咨询师兄后,原来是没有设置宽度的问题,由于没有设置宽度,所以文字会不断变小来适应,而不是出现省略号或者换行。
在设置好宽度之后,元素就可以在缩放到一定小的时候,出现省略号了。
2.
根据UI图,按钮中的文字需要居中,而倒三角小图标需要靠右。
因为从bootstrap上复制的html代码中,按钮元素是小图标的父元素,所以如果设置按钮文字居中,小图标也会跟着一起居中。
设置小图标的margin-left,可以拉开小图标和文字的距离,但是还是达不到UI图的效果。
经过咨询师兄后,发现只要使用绝对定位就能解决这个问题。
对父元素设置相对定位
对子元素设置绝对定位
然后再设置定位的参数如left,top等,即可相对父元素进行绝对定位,页面缩放时,位置也可保持不变。
其实自己之前在做别的任务时候也用过这个方法,但是在做这个任务的时候,一下没想到这个方法,说明我对知识还是运用的不够熟练。还得勤加练习。
收获:
1.会使用bootstrap了,引用其上的css对于我们来说方便许多,只需要改成自己要的样式即可。
2.和师兄聊天时提到还原UI图的问题,之后的一些任务要完全还原UI图,所以这次任务我也试着去尽量还原UI图,对于这个过程还是收获挺多。
3.有些方法技巧使用过一次之后,一直又不用得话,到可以用得时候一下可能就联系不到,还是需要多多回忆练习。
进度:已完成任务1-6
任务总结:
任务名称:CSS-TASK6
成果链接:https://rumunanfeng.github.io/jnshu/task6/task6.html
任务耗时:2018.4.23-2018.4.24
技能脑图:
官方脑图:

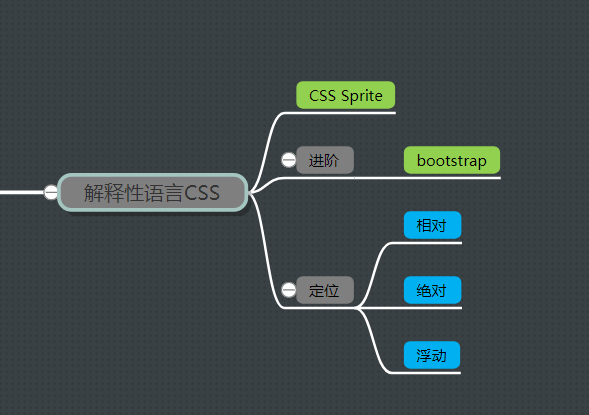
我的脑图:

任务总结:
1.一天完成了任务6,进度符合要求,任务完成得还算可以。
2.脑图对比
(1)自己对CSS Sprite有了一定得了解,也稍微练习了一下,但对于它得操作还是很不熟练,应用得不够好。
(2)对于bootstrap会基础得运用了,但是还需练习。
(3)对于定位的浮动运用的比较熟练了,对于相对和绝对之前也用过几次,但是遇到问题时运用的还是不够好,还需要多练习。
3.任务遇到的问题见今日日报。





评论