发表于: 2018-04-24 23:15:10
1 518
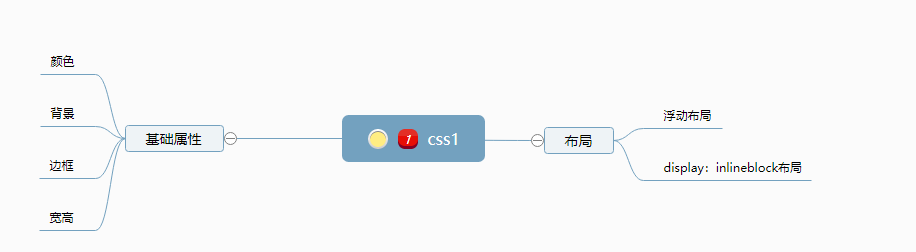
任务名称:CSS-1
css1,主要学习了css的宽高,设置颜色,边框,边距等这一系列基础属性
脑图:

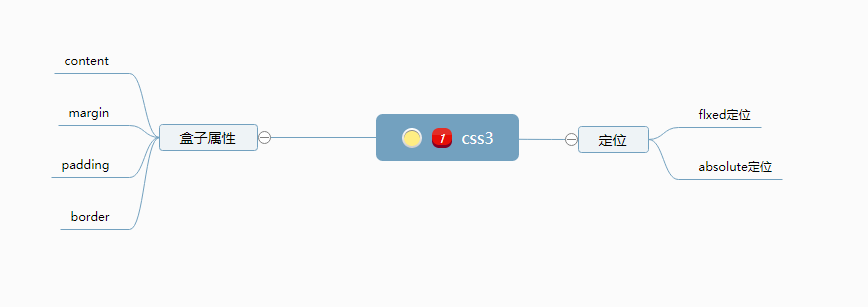
任务名称:CSS-3
任务总结:
任务3主要用使用到了盒子属性,对盒子的margin和padding,border 有了一个基础的认识,知道如何去使用它们
脑图:

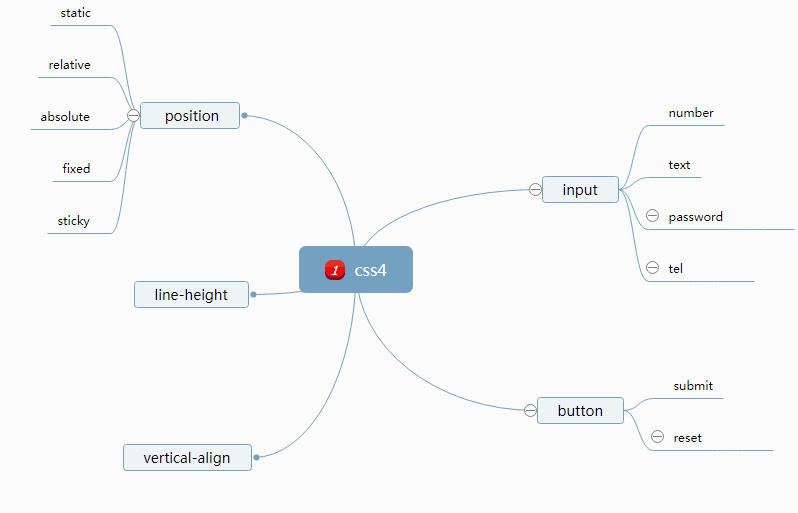
任务名称:CSS-4
任务4主要学习position定位,具体比较了input输入表单type=text,number,tel的区别,学习了html5的表单。
脑图:

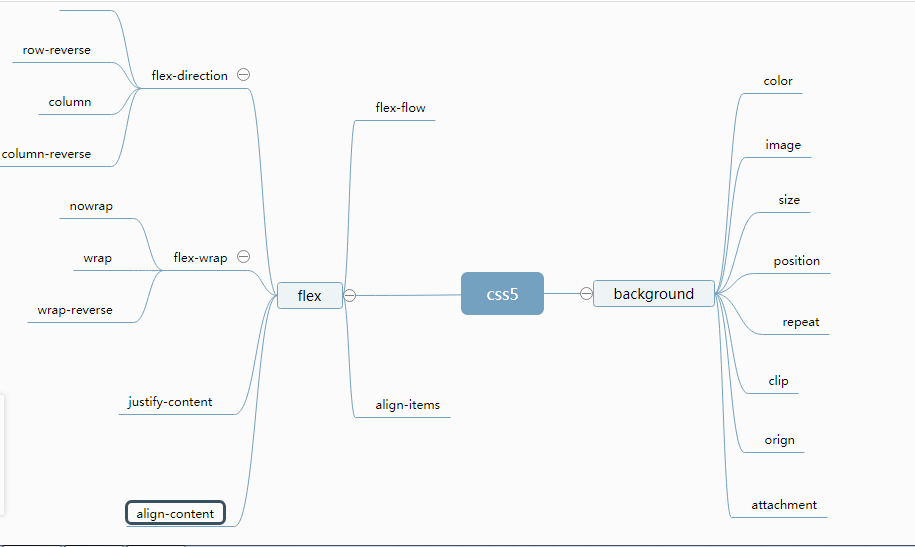
任务名称:CSS-5
任务总结:
任务5主要用到了background的相关属性,以及主要学习了flex布局。
脑图:

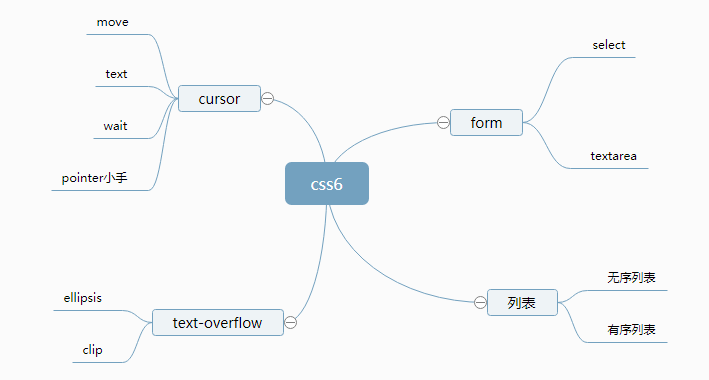
任务名称:CSS-6
任务总结:
css6难点在于要自定义下拉列表,首先需要了解select列表,然后需要多个列表的话需要学习无须有序列表。
文本出现小数点,需要用到text-overflow:ellipsis.无延误。
脑图:

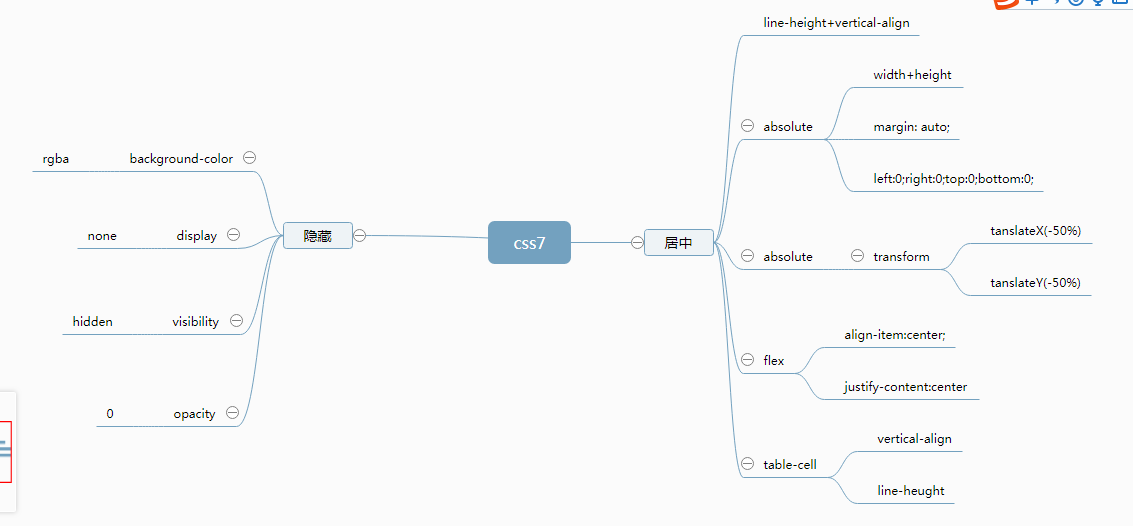
任务名称:CSS-7
任务总结:
css7学到一些水平垂直居中的知识,学到一些关于影藏的知识。
其中opacity:0;是元素隐藏
visibility:hidden,元素仍然占据位置
display:none.,元素不占据位置
脑图:

任务名称:CSS-8-9
任务总结:
css8-9学习bootstap布局,然后学习媒体查询,学习table布局,
脑图:

任务10至13是用less或者sass把css代码进行重构,脑图和前面的任务几乎没有太大的差别,唯一的区别就是css代码是利用less写出来再编译成css代码。
任务名称:CSS-14
任务总结:
css14学习自己写出bootstap布局里面的所有组件,包括媒体查询,轮播图,下拉框。以及布局自适应。
脑图:






评论