发表于: 2018-04-24 23:10:15
1 492
完成情况:
1. 大致了解了一下sass和less的相关使用方法
2. 由于任务四是才开始学习css不久做的,其中代码难免有些冗余多余,或使用方法过于复杂,所以我先是对任务四的代码进行优化,删减修改了部分代码,再打算在修改后的代码的基础上修改成sass的样式,今天完成了修改,明天开始转换成sass样式的代码
遇见问题:
前三个问题是上一个任务十的
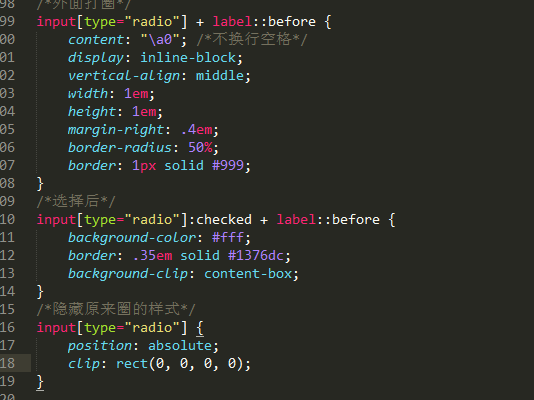
1. 改变单选按钮样式,直接留代码吧
图1

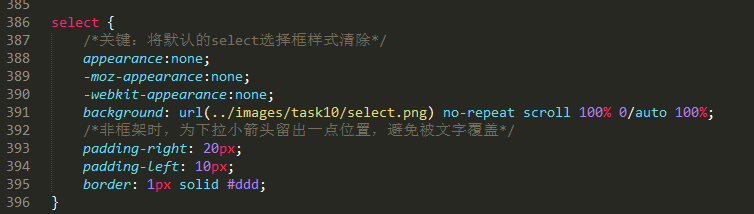
2. 改变select下拉菜单右边箭头的默认样式
图2

注意:必须先将默认的select选择框样式清除掉(前三行代码)
3. 有的单选没法选上
肯定是代码不对,需要自己仔细去检查一下代码,我的问题就是前面代码的id忘记改了(每个按钮的代码差不多,所以我是直接复制上面的,但是忘记修改了)注意的是id必须不一样
任务十一的
4. 编译器Sublime Text3没法创建sass文件
解决方法:在Sublime Text3编译器里面安装插件,有两个sass和sass build
步骤:
Ctrl+shift+p à 输入install package à 输入sass
Ctrl+shift+p à 输入install package à 输入sass build
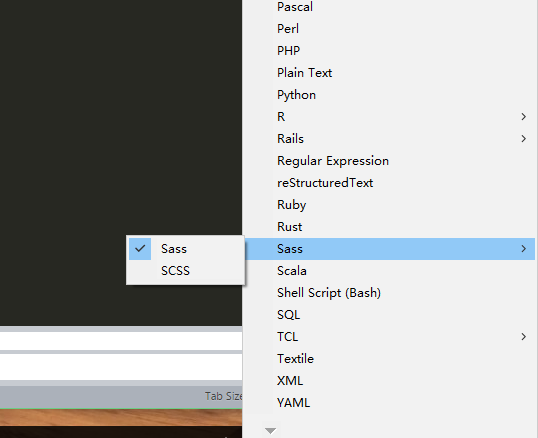
然后就能在Sublime Text3里面创建sass文件了,其他编译器我不清楚
图3

5. 修改占位符placeholder的属性
input::-webkit-input-placeholder {
color: red; /* placeholder颜色*/
font-size: 12px; /* placeholder字体大小*/
text-align: right; /* placeholder位置*/
}
任务收获:
1. 通过看一些网上的资料,对sass和less有了初步的认识与了解,但光看资料是没多大用的,要实际操作起来,争取明天将任务十一完成提交
2. 知道了对css占位符placeholder的属性修改
3. Sublime Text3软件插件的强大
下一计划:
将今天修改好的任务四的css代码全部转换成sass的样式,检查无误并提交审核





评论