发表于: 2018-04-24 21:58:49
1 475
今天做的事情
任务8代码的编辑
明天计划的事情
继续任务8的布局
遇到的问题

今天布局了任务8的头部菜单栏,但是字体颜色怎么改变还没有找到办法
学到的知识:
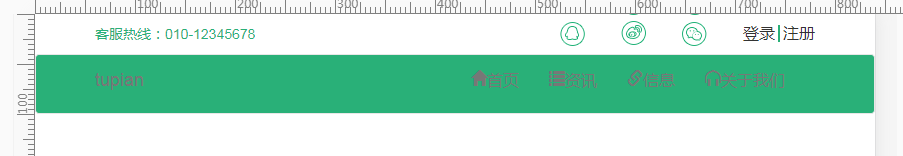
头部导航条的布局的知识,,
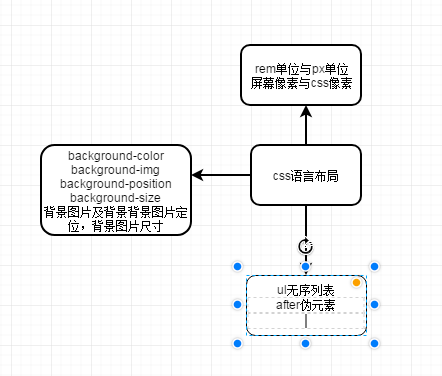
头部导航条的布局基本概念如下,首先给一个盒子,类名navbar,导航条下用ul无需列表布局四个导航栏,并且向右浮动,给一个navbar-header布局导航栏头标签,内部用a链接,同时将修真院的图片作为背景添加到a标签内,这样就有了一个返回首页的效果,同时给头标签navbar添加4个span,当屏幕宽度缩小,右边四个标签就会缩小到span标签内部。
任务4-7总结!!
任务4


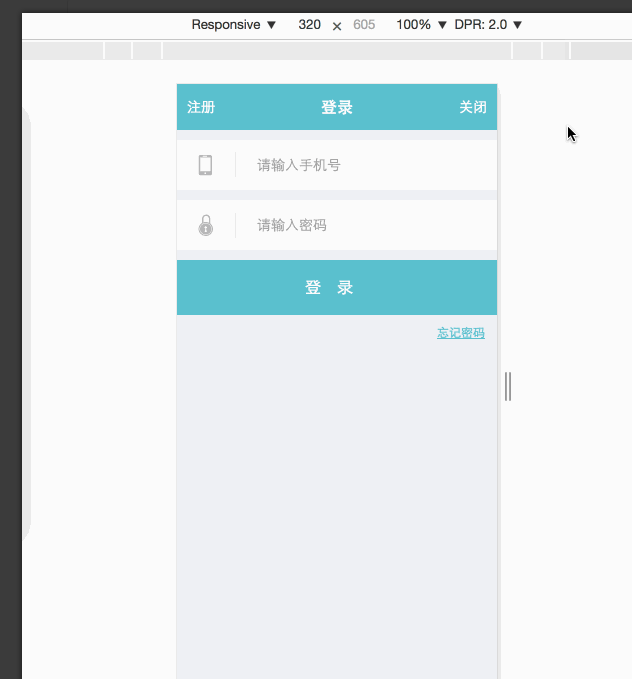
总结:首先是头部标签,注册登录关闭三个按钮分别用三个span标签包裹,然后一个向左浮动,一个向右浮动,同时设置text-align:center。头部header标签设置position:fixed;top:0;使其固定在页面顶部。
中部表单用form,input来布局,一个div包含块,左边是图标,右边放置input,同时设置input的class,type,placeholder等属性
底部使用footer标签,position:fixed,bottom:0;规定在页面底部,text-align:center;设置文本居中,任务4布局完成。
任务5


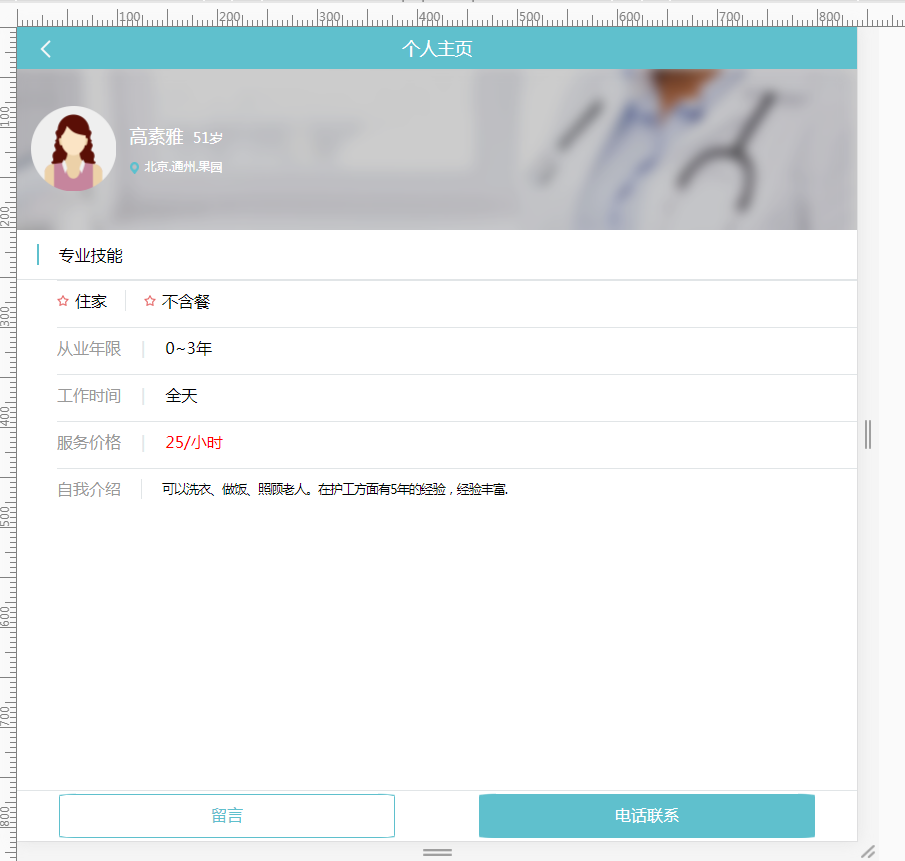
总结:任务5头部布局跟任务4基本相同,需要掌握新的知识从顶部个人信息处开始,首先是背景图像引入,定位,是否拉伸覆盖等,需要掌握详尽background属性,background-img引入图片,background-size确定尺寸,background-position,确定图片是否偏移。
第二点事ul无序列表的布局,页面中部内容使用ul无序列表来布局,有一个内容就是用after伪元素来画分隔符,after伪元素以为在正常元素后跟一个伪元素,为这个元素设置好样式,就实现了竖线分隔符的效果。
第三点是自适应的内容:使用rem单位代替px单位实现初步的自适应,rem单位为相对单位,是相对html根元素来计算的,所以当屏幕尺寸变化的时候,相应的网页元素也会相应变化。
任务6


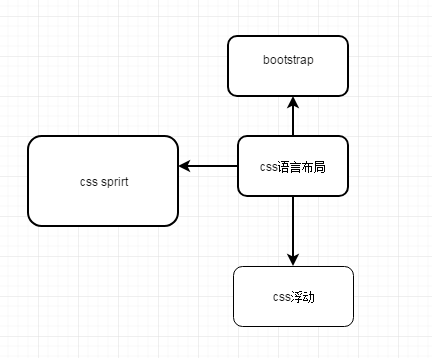
css任务6总结:雪碧图制作,雪碧图制作用雪碧图制作软件就可以了,重点是使用时,使用background-position来显示图片,确定适应的偏移度,是图片准确的显现在需要定位的盒子内。
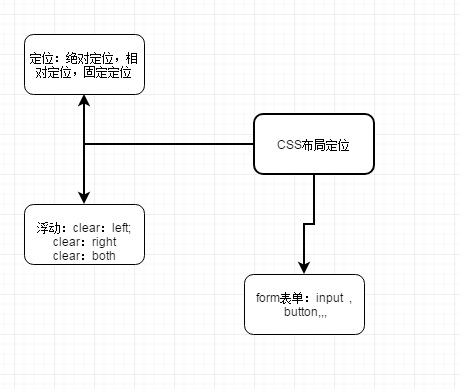
第二点是浮动与清除浮动:设置元素向左或者向右浮动,浏览器会遵循html文件的先后顺序来浮动元素,比如说有三行span标签都设置了向右浮动,那么在html中最先被浏览器读到的span会浮动到最右边,因为浏览器会最先读取到它。
第三点是bootstrap布局,这里页面主体内容还是使用了ul无序列表来实现的,bootstrap是官网推荐的,只是简单你的了解,bootstrap是一个预设了css样式的库,最大的特点是栅格布局,所有的row必须包含在container内,页面内容都在列中,一行一般分为12列,分别有xs,smmd,lg四中尺寸,当屏幕尺寸超过其中一个单位的临界点是,页面就会相应变化,实现响应式布局。
任务7




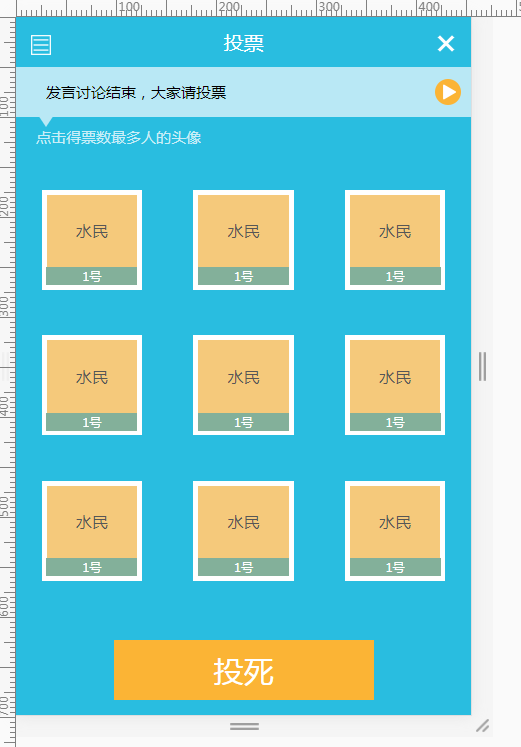
总结:第一页面,position:fixed;定位右边黄色小三角相对于整个页面定位,下面4个小圆点使用 i 标签,设置display:inline-block;border-radius:50%;实现小圆圈效果。
第二个页面,使用flex布局实现九宫格布局且实现自适应,
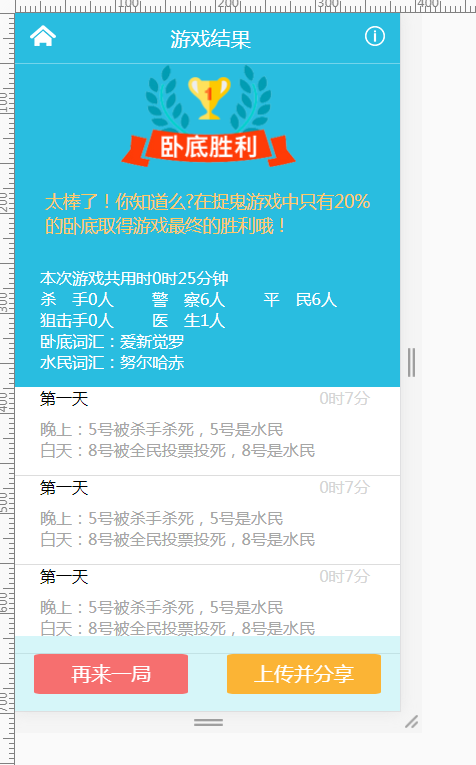
第三个页面,背景半透明,用 opacity 属性就好了。





评论