发表于: 2018-04-24 21:58:40
1 382
任务总结:
任务名称:CSS=TASK1 css=task2 css=task3
成果链接
task1;https://djc0529.github.io/task/html/task1.html
task3:https://djc0529.github.io/task/html/task3.html
task4;https://djc0529.github.io/task/html/task4.html
任务耗时:task1;11天用了4天那7天在试学
task3;18天延迟了延迟了10天因为打回来了好几回,
task4;13天,延迟了8天,就感觉有点慢了,我也没用过想到会用那么长时间,
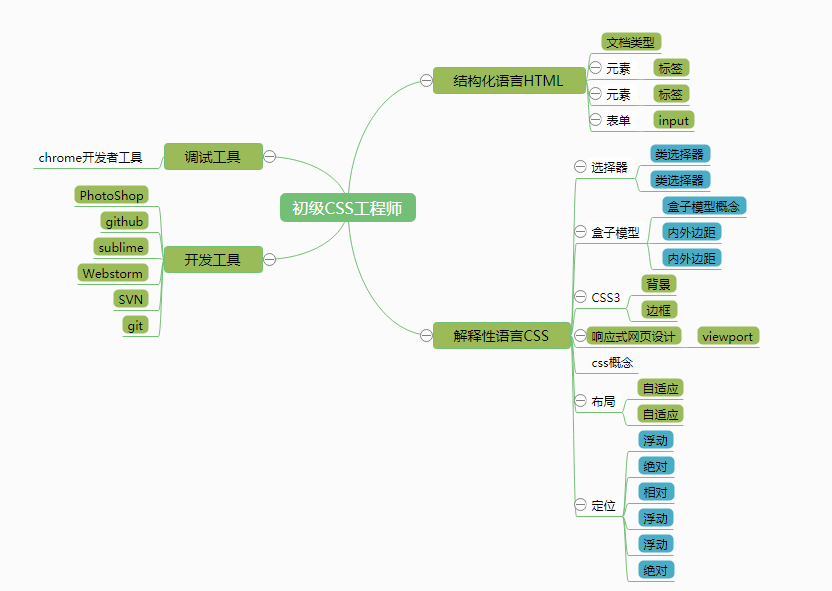
技能脑图:
自己的图
任务总结:
任务进度拖期了,拖了好长时间,因为思路不对,又加上刚开始来修真院所以有点陌生,所以不太敢问,现在就好了。
遇到的问题;盒子模型和定位的时候卡了,还有命名的的错误。
总结了一下;
《1》盒子模型,
1.原理;
内容(content)、填充(padding)、边框(border)、边界(margin), CSS盒子模式都具备这些属性。
2.特点;
它有:外边距(margin)、边框(border)、内边距(padding)、内容(content)四个属性;它有上下左右四条边,所以每个属性除了内容(content),都包括四个部分:上下左右;这四部分可同时设置,也可分别设置;内边距可以理解为盒子里装的东西和边框的距离,而边框有厚薄和颜色之分,内容就是盒子中间装的东西,外边距就是边框外面自动留出的一段空白。
3.结构;
内容(CONTENT)就是盒子里装的东西;
填充只有宽度属性,每个HTML标记都可看作一个盒子
css中px和em,rem的区别
绝对——relative, absolute, fixed 的区别是什么
relative:生成相对定位的元素,相对于其正常位置进行定位。
元素的位置通过left、right、top、button属性进行规定,
可以通过z-index进行层次分级。
元素元素仍保持其未定位前的形状,原本所占的空间仍将保留。
如果没有定位偏移量,对元素本身没有任何影响
absolute:生成绝对定位元素。使元素脱离文档流,并相对于其包含块进行定位,包含块可 能是文档中的另一个元素或者是初始包含块,
元素原先在正常文档流中所占的空间会会被后面元素占据;
元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框;
绝对定位元素的包含块由离它最近的 'position' 属性为 'absolute'、'relative' 或者 'fixed' 的祖先元素创建。只要父级元素设置了position并且不是static(默认既是static),那么设定了absolute的子元素即以此为包含块(最近的)。如果都没有定义,那么就相对于整个文档body定位(注意不是相对于浏览器窗口定位)
相对定位一般都是配合绝对定位元素使用
fixed:生成绝对定位元素,相对于浏览器窗口的定位。通常配合z-index一起来使用。比如说网页上悬挂的聊天图标或者广告就是用了fixed
命名的话就按照这样
外套 wrap ------------------用于最外层
头部 header ----------------用于头部
主要内容 main ------------用于主体内容(中部)
左侧 main-left -------------左侧布局
右侧 main-right -----------右侧布局
导航条 nav -----------------网页菜单导航条
内容 content ---------------用于网页中部主体
底部 footer -----------------用于底部
今天完成的事情:
今天上午又把小课堂上传了一遍,然后把这个以前写的所有任务总结了一遍
明天计划的事情:
把小课堂的PPT改好,然后写任务五
遇到的问题:
还没有,就是小课堂的上传不是太会,好像和别人的路径不一样
收获:
总结了以前的知识点,认识到了自己的不足,任务做的太慢了。遇到的问题没有认真去问,





评论