发表于: 2018-04-24 21:48:45
1 425
今天完成的事情:
1.今天继续在做任务四
计划的事情:
1.明天完成任务四
遇到的困难:
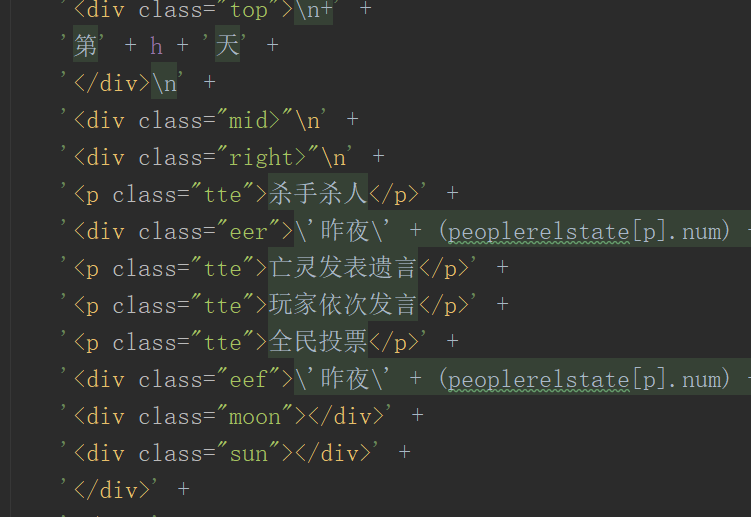
1.不知道怎么实现js插入div效果,写了半天,一点反应也没

2.现在只做出来第一天的事件,不知道第二天怎么添加,而且用伪类写的三角,不知道用js怎么改变样式颜色,不知道怎么取到

收获:
任务总结:
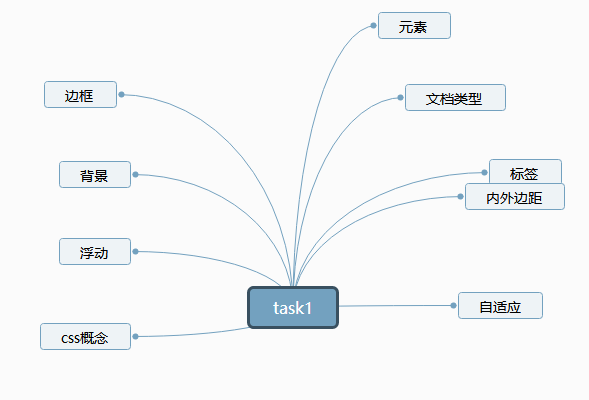
1.这个是官网的css脑图,

css
任务就是让我们学会怎么搭载页面,怎么实现静态效果,
我们会用到浮动 定位,盒子模型,浮动布局,固定布局,流动布局,弹性布局,响应式,自适应,选择器,bootstrap,表单等知识
task1
学习了

初步适应前端是什么东西,学会概念
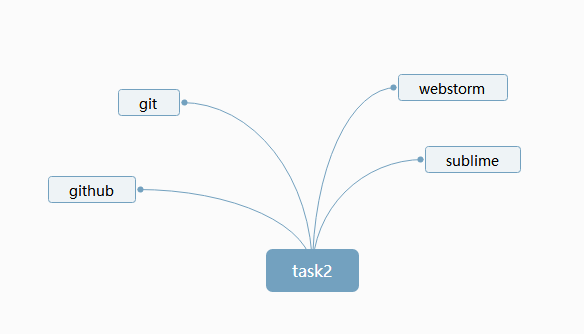
task2

学会使用编辑器,了解怎么上传,了解怎么开始前端学习
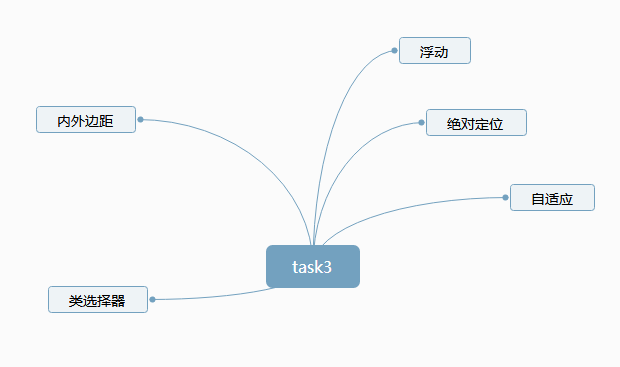
task3

学习css基础知识,慢慢了解前端的体系,慢慢熟悉怎么去写静态页面
task4

学习了定位的知识,了解到定位的概念
task5


学习了怎么怎么插入背景图,怎么在背景图上插入文字,加深了盒子模型的理解,了解到line-height属性
task6

了解了雪碧图的概念,可以减少服务器请求,可以加快页面加载速度,
task7

学会处理跟复杂一点的页面效果,更加熟练的使用选择器,标签,属性
task8

学习了轮播图,下拉菜单,更加熟练bootstrap排版布局,学会处理大型页面的操作
task9

跟任务八一样,但是要学会媒体查询,要学会适应手机页面的能力,
task10

学会处理简单的表单页面,学会input其他属性,学习更改按钮的自定义样式,学会制作更加精细的页面能力
task11

了解less是什么,明白与css的关系,学会怎么使用less ,可以减少代码的繁复
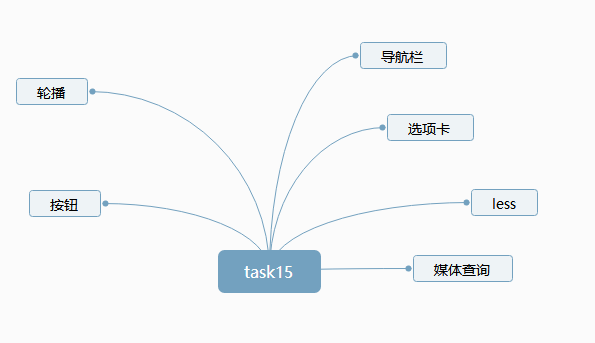
task15

学会处理更加复杂的页面能力,熟悉之前学习的知识,学会更加熟练的使用学来的知识
js
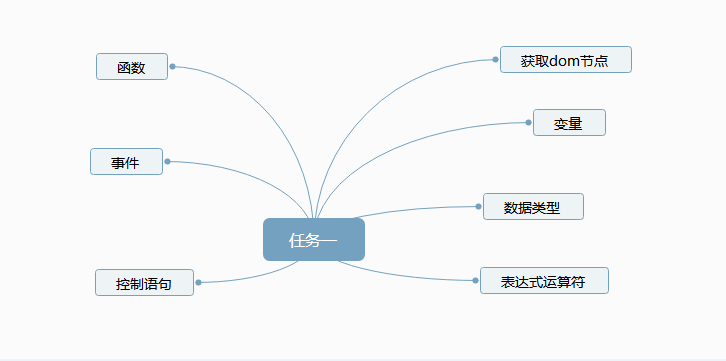
任务一


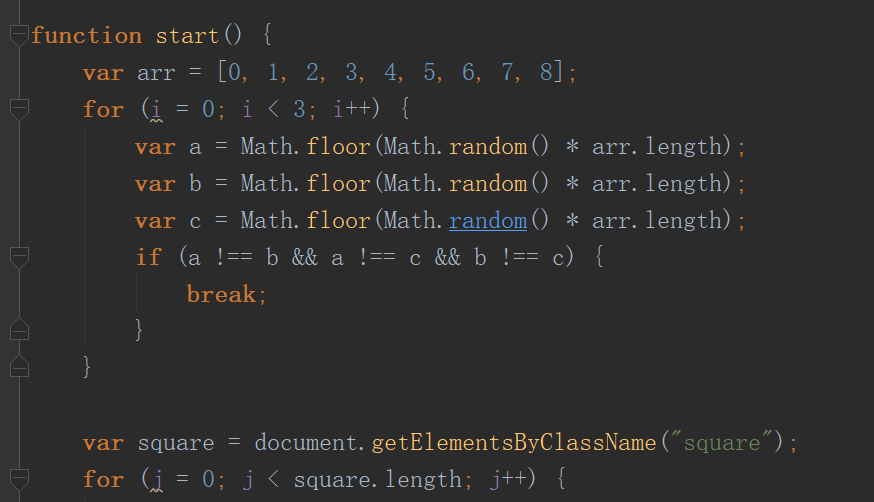
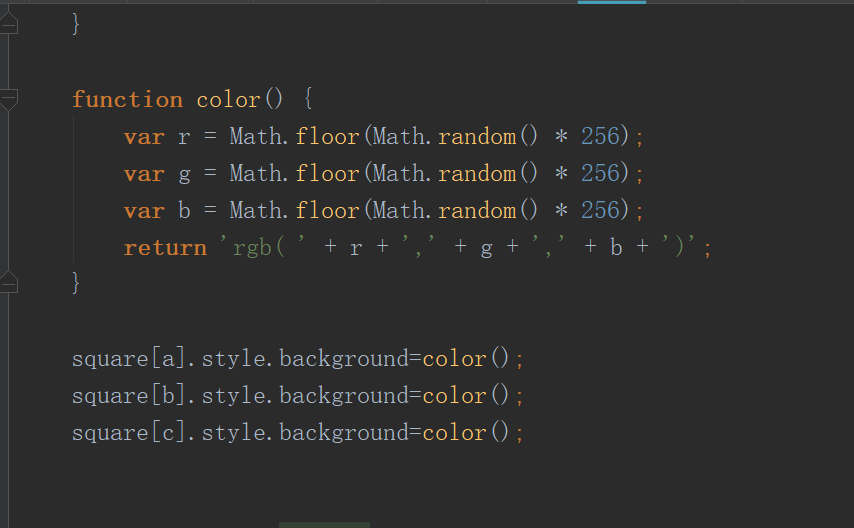
上面是实现取三个数,在考虑到去重的问题,熟悉获取dom节点,会取随机数

同样取颜色值,也是随机数

setTimeout和setinterval的最主要区别是:
setTimeout只运行一次,也就是说设定的时间到后就触发运行指定代码,运行完后即结束。如果运行的代码中再次运行同样的setTimeout命令,则可循环运行。
而 setinterval是循环运行的,即每到设定时间间隔就触发指定代码。这是真正的定时器。
setinterval使用简单,而setTimeout则比较灵活,可以随时退出循环,而且可以设置为按不固定的时间间隔来运行,比如第一次1秒,第二次2秒,第三次3秒。
jQuery slideToggle() 方法
jQuery slideToggle() 方法可以在 slideDown() 与 slideUp() 方法之间进行切换。
如果元素向下滑动,则 slideToggle() 可向上滑动它们。
如果元素向上滑动,则 slideToggle() 可向下滑动它们。
现在在做js任务四
任务二-四
预计明天完成
有无延期风险:无





评论