发表于: 2018-04-24 21:08:39
1 384
今天完成的事
今天主要是学习bootstrap
学习响应式 轮播图 网格布局
主要在这下功夫学习
明天计划的事
明天开始编写任务
实施写代码
遇到的问题
让文字位子居中 缩放时候 向左对齐
搞了半天
发现文字不够长 好像不能那么做
要么就需要设置宽度
收获


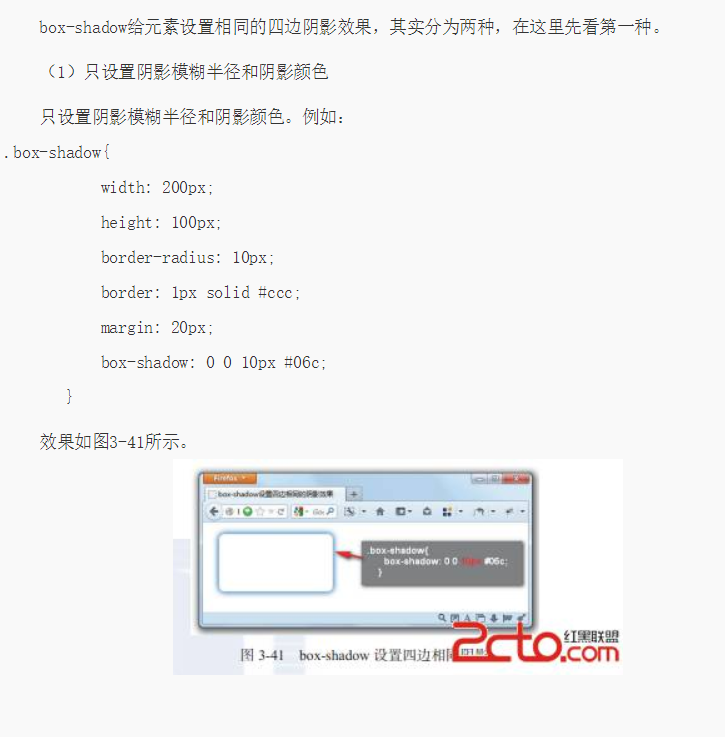
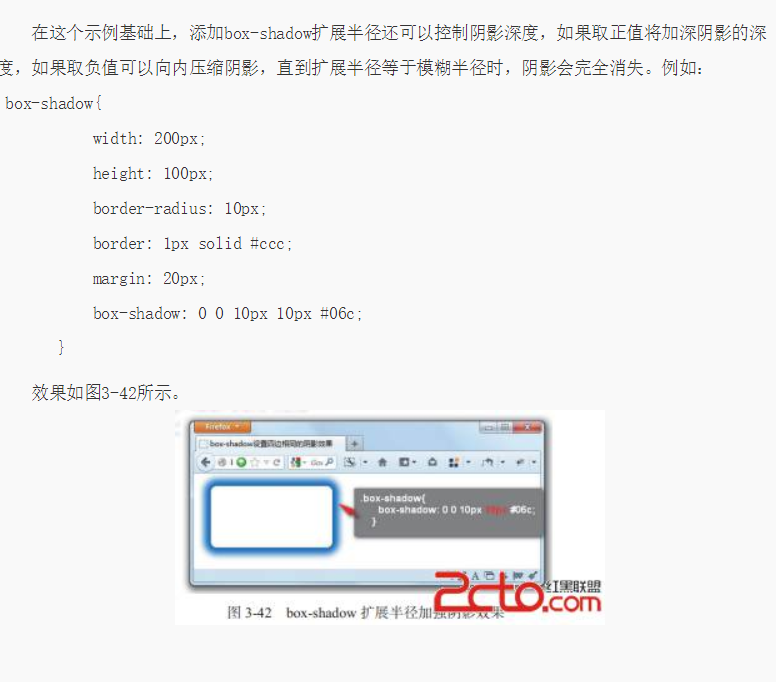
学习给盒子加四周的阴影
E {box-shadow: <length> <length> <length>?<length>?||<color>}
也就是:
E {box-shadow:inset x-offset y-offset blur-radius spread-radius color}
换句说:
对象选择器 {box-shadow:投影方式 X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色}
原文: https://www.w3cplus.com/content/css3-box-shadow © w3cplus.com
盒子居中
文字向左对齐
<style>
.abc {margin:0 auto;width:720px;border:1px solid;text-align:left;}
</style>
<div class="abc">abc</div>
任务一到任务四总结
任务1
任务名称:CSS=TASK1
成果链接:
任务耗时:2天


任务没有延期
对比分析
发现自己知之甚少
还是应该做深入思考
遇到的问题就是
使用vw长度单位 发现不能用到100%
不然会被滚动条 挤下来
解决方法就是调小了vw 不满100%
任务2
任务名称:CSS=TASK2
成果链接:
任务耗时:2天


任务耗时2天
对比分析
和预想了解的东西差不多
感觉任务2比任务1简单很多
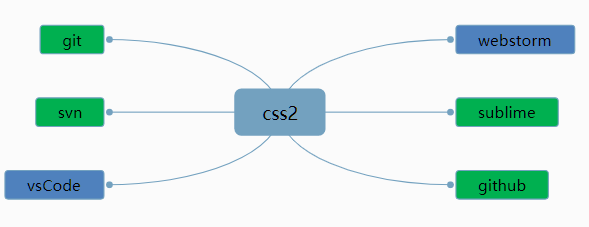
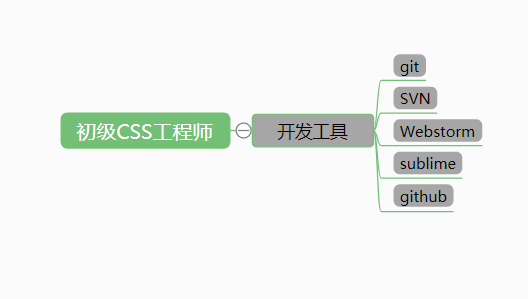
学会了github 和svn
遇到的问题
克隆库关联 弄了很久 最后也弄明白了
github 和svn 基本上床克隆都会了
分支还是不太了解
任务3
任务名称:CSS=TASK3
成果链接:
任务耗时:2天


耗时2天
对比分析
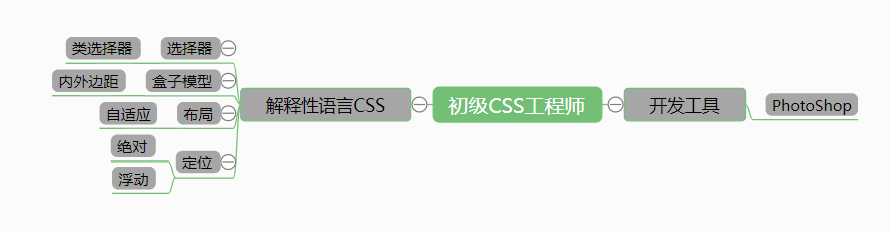
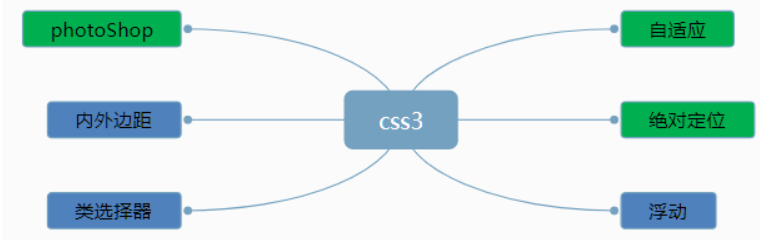
对盒子模型 定位 和居中运用的不是很好
很多地方会出现bug
有的设置内边距没有效果
还需要继续学习
遇到的问题
用定位 做不到绝对居中
后来发现需要减去 相应的margin
任4
任务名称:CSS=TASK4
成果链接:
任务耗时:4天


用时4天
对比
相对定位和绝对定位 已经熟练应用
学习了按钮
遇到的问题
按钮设置的 点击会出现边框
最后上网查资料发现能除去 然后学会了





评论