发表于: 2018-04-24 21:03:57
1 448
任务名称:CSS12和CSS13
任务耗时:两个任务各用时2周
http://naotu.baidu.com/file/5d01df0db9d582a7c08960f3125ead50
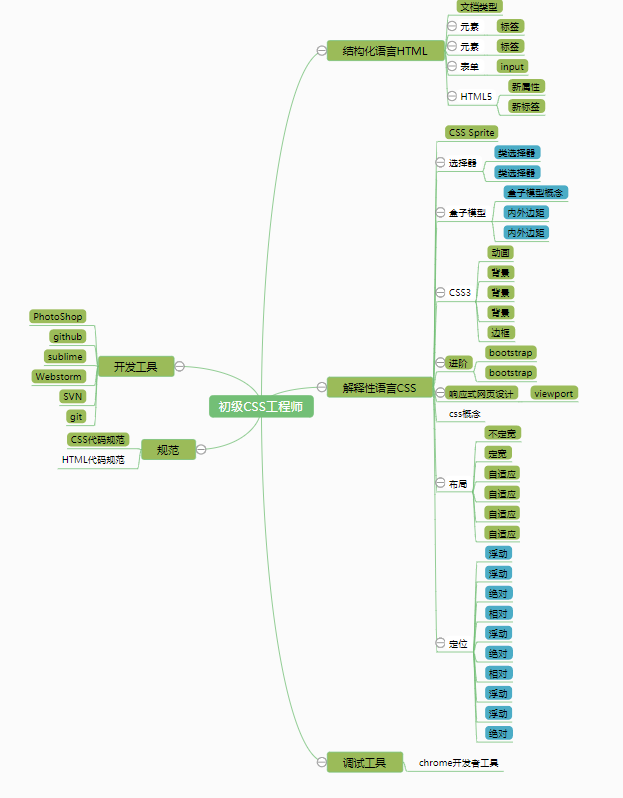
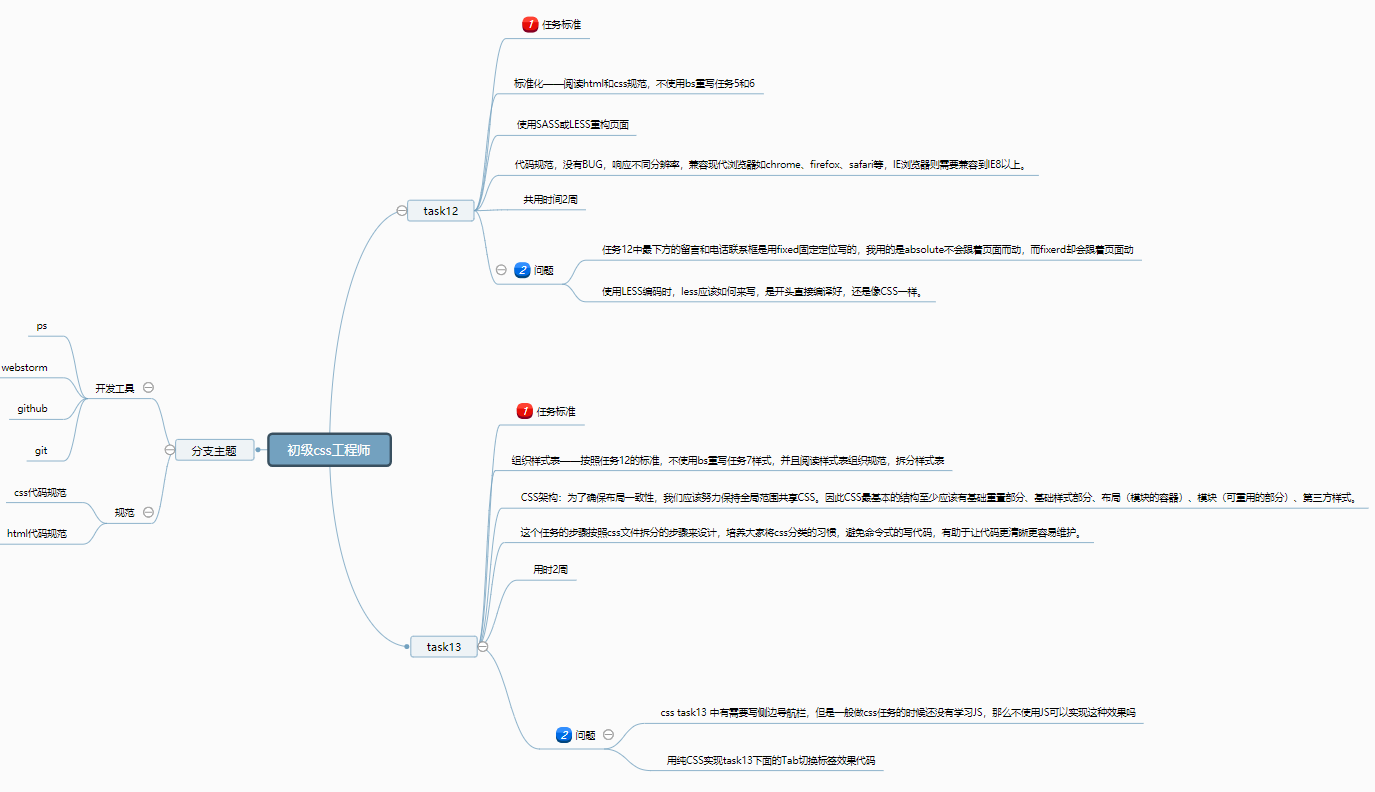
技能脑图:

任务总结:任务12-任务13确实做得久了点。但是知识点都掌握的很扎实。任务14进行中,自我感觉良好。都是两周时间,11跟12一起算一个任务,然后13单一个做了两周
- 任务12问题:任务12中最下方的留言和电话联系框是用fixed固定定位写的,我用的是absolute不会跟着页面而动,而fixerd却会跟着页面动,刚开始只会absolute,后面听小课堂学的fixed,派上了用场,这个问题成功解决。这个属性定义建立元素布局所用的定位机制。任何元素都可以定位,不过绝对或固定元素会生成一个块级框,而不论该元素本身是什么类型。相对定位元素会相对于它在正常流中的默认位置偏移。
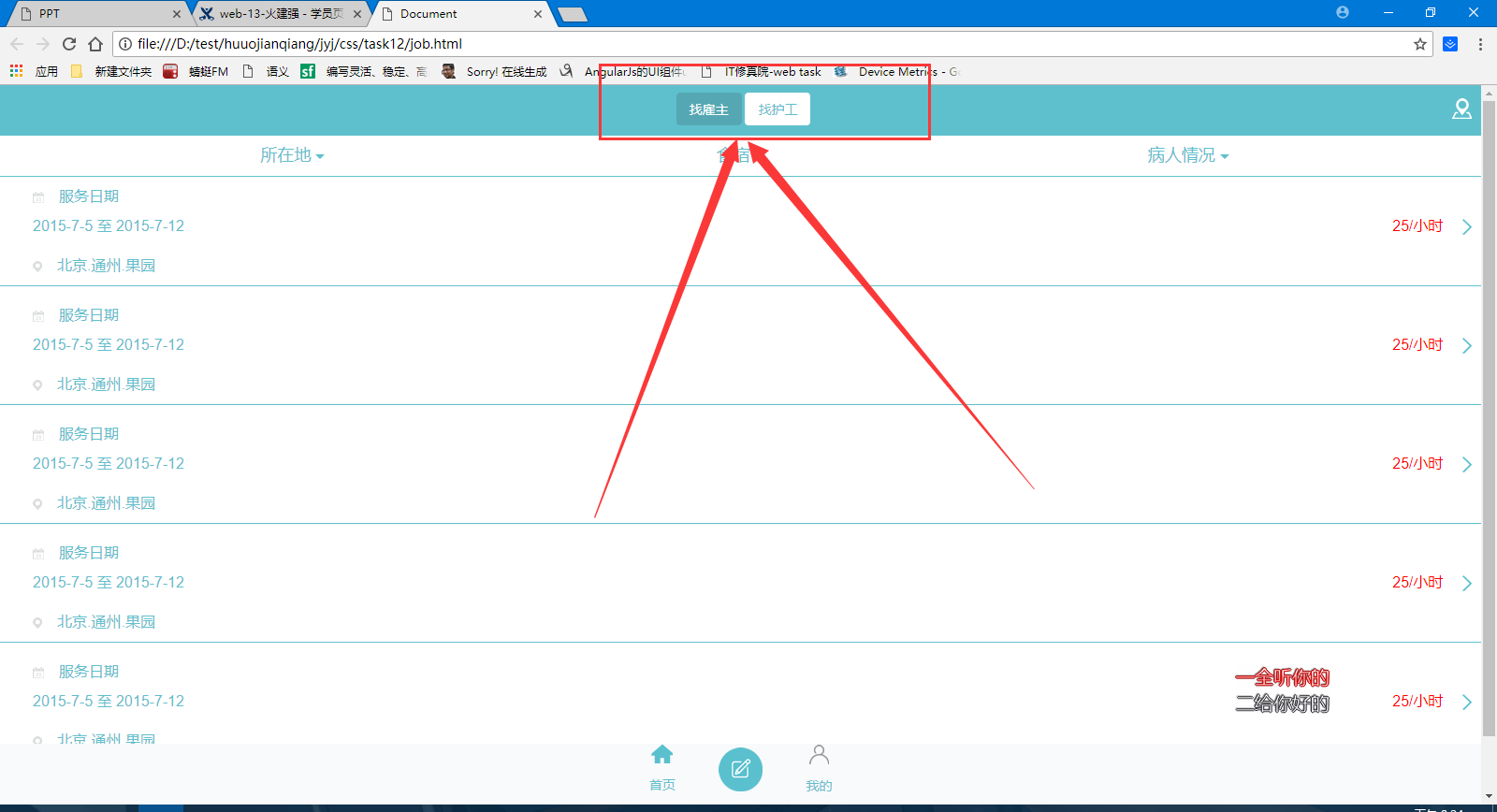
- 任务12问题2:为什么没有给两个按钮设置任何属性它们之间会有间隙,在浏览器的调试模式,查看样式,也没有写错,也没有发现任何padding、margin

在书写代码的时候,因为自带有属性,在代码跨行以后,效果页会有间隙出现!
解决方法:可是用margin负值把按钮挤过去,或者使用,
代码不跨行,就能解决问题。熟悉使用margin负值。
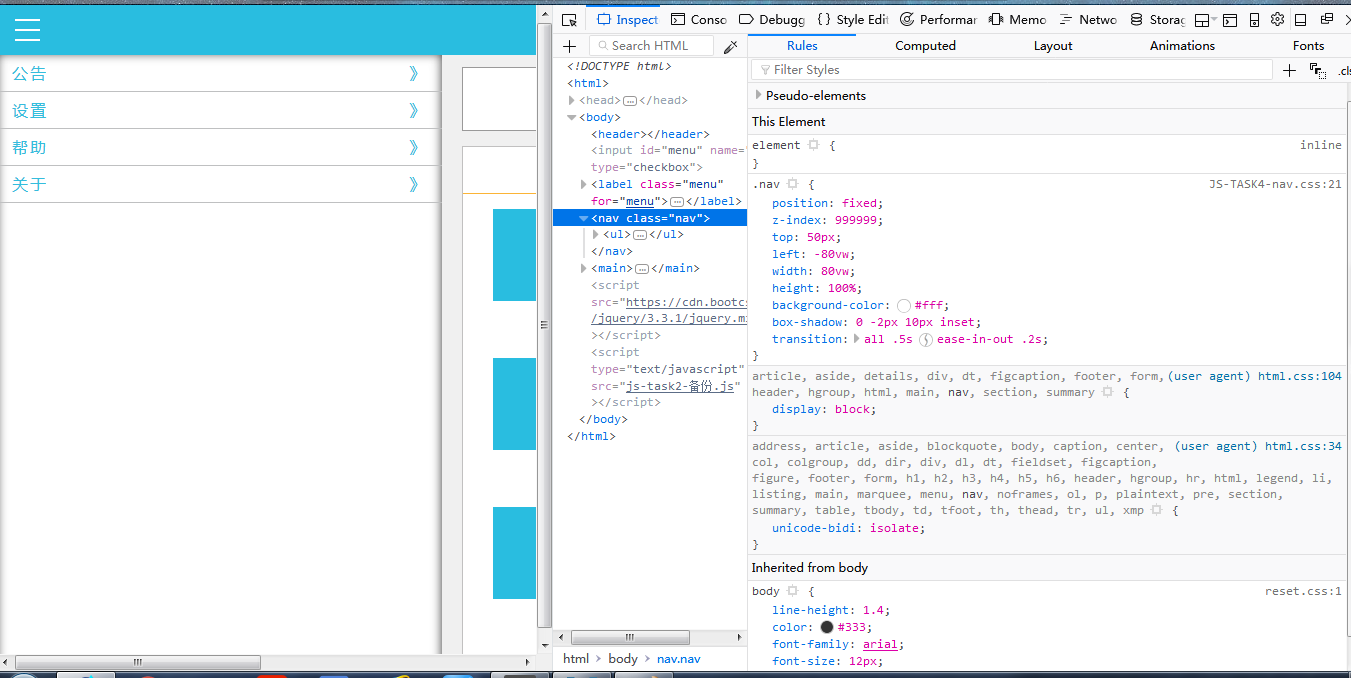
任务13问题:如何不使用JS实现侧边导航栏隐藏与显示

核心思想为:input[type="checkbox"] + label + transition(animation);
导航栏的隐藏与显示是两种状态,如果不用JS如何让其在两种状态间切换呢?
让导航栏的两种状态 (A\B) 与其它的 能让鼠标点击控制的状态 (a\b) 联系起来:A==a, B==b;
label 与 input复选框 联系(css-task10),复选框的 选中与不选中 和 导航栏的 隐藏与显示 联系起来。
已解决,新技能get√。
收获:1.学会了less,并熟悉应用less,Less写好编译一下就成了Css。如果你自己写过css就会发现css冗余度是比较高的。less就可以比较方便的解决这些问题。
2.学会了fixed,生成绝对定位的元素,相对于浏览器窗口进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。
3.margin负值,
虽然margin可以应用到所有元素,但display属性不同时,表现也不同
【1】block元素可以使用四个方向的margin值
【2】inline元素使用上下方向的margin值无效
【3】inline-block使用上下方向的margin负值看上去无效
[注意]inline-block使用上下方向的margin负值只是看上去无效,这与其默认的vertical-align:baseline有关系,当垂直对齐的属性值为其他值时,则会显示不同的视觉效果。





评论