发表于: 2018-04-24 20:19:03
3 1202
写在前面的话:
实际上已经把任务二昨天就做完了,所以今天做的应该是在做任务三(实际上因为没接任务也不知道任务三是什么...
就看着样板图不停的找方法把主页实现了,不过决定还是先把任务二交了好去做任务三。
今天完成的事:
1.预览:
1.标题栏的实现:

2.导航栏的实现:

除了标题栏的右边的按钮和导航栏中间的按钮以外的跳转和功能都已经全部实现了。
2.关于整体布局
在我看完实现效果图后我就想到了应该用Fragment的嵌套的方式来实现这个布局,
照经验来讲(比如淘宝,微博的界面)导航栏的页面切换一般用不上ViewPager来处理,直接用点击显示隐藏来实现即可,这一点还是比较方便的。
而上面的”找雇主,找护工“更适合用ViewPager的页面切换方式,那么整体布局就决定大概就是这样子:
MainActivity
丨
首页Fragment 我的Fragment
丨
找护工Fragment 找雇主Fragment
3.界面切换的细节实现
3.1 导航栏的页面切换:
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.layout_main :
btn_main.setSelected(true);
tv_main.setSelected(true);
btn_mine.setSelected(false);
tv_mine.setSelected(false);
getSupportFragmentManager().beginTransaction()
.show(mainFragment).hide(mineFragment)
.commit();
break;
case R.id.layout_mine :
btn_mine.setSelected(true);
tv_mine.setSelected(true);
btn_main.setSelected(false);
tv_main.setSelected(false);
getSupportFragmentManager().beginTransaction()
.show(mineFragment).hide(mainFragment)
.commit();
break;
}
}
利用简单的show和hide的方式,实际上是可以最快的实现了效果(代码简短思路清晰)。
3.2 ViewPager的页面切换:
//ViewPager的设置
mFragment = new ArrayList<>();
mFragment.add(new HirerFragment());
mFragment.add(new NurseFragment());
mViewPager = view.findViewById(R.id.mViewPager);
//预加载
mViewPager.setOffscreenPageLimit(mFragment.size());
//滑动监听
mViewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
if (position == 0) {
btn_hirer.setSelected(true);
btn_nurse.setSelected(false);
} else {
btn_hirer.setSelected(false);
btn_nurse.setSelected(true);
}
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
//设置适配器
mViewPager.setAdapter(new FragmentPagerAdapter(getFragmentManager()) {
@Override
public int getCount() {
return mFragment.size();
}
@Override
public Fragment getItem(int position) {
return mFragment.get(position);
}
});
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.btn_findHirer:
btn_hirer.setSelected(true);
btn_nurse.setSelected(false);
mViewPager.setCurrentItem(0);
break;
case R.id.btn_findNurse:
btn_hirer.setSelected(false);
btn_nurse.setSelected(true);
mViewPager.setCurrentItem(1);
break;
通过滑动切换和标题栏按钮的控制来切换,实现起来复杂一些,不过按钮只需要setCurrentItem(position)即可,效果很人性化。
3.3 控件细节
页面切换的同时需要有按钮的颜色切换,这时就需要建立selector根据不同的Button的状态的不同效果。
例如顶部的那两个找雇工找护工按钮:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_selected="false">
<shape android:shape="rectangle">
<solid android:color="@color/white" />
<corners android:radius="5dp"/>
</shape>
</item>
<item android:state_selected="true">
<shape android:shape="rectangle">
<solid android:color="@color/deepblue" />
<corners android:radius="5dp"/>
</shape>
</item>
</selector>
当然,同时也可以在这里设置corners来实现圆边按钮!
这样就十分的方便了,在Activity里只要用好按钮的setSelected(Boolean)来控制就行了。
此外我给找护工那两个按钮用一个linearlayout包裹了起来,这样看起来就有了底色的感觉,更加符合要求的效果了。
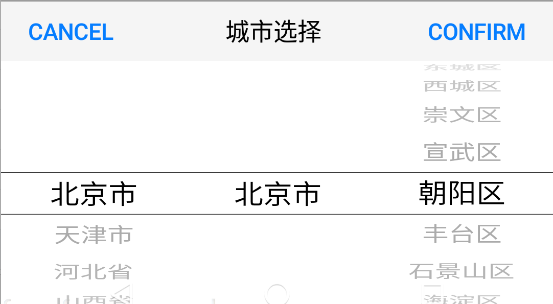
4.左上角PickerView的使用
这个是我完完全全第一次接触的东西,所以捣弄了很久才实现出来,具体都是参照
https://github.com/Bigkoo/Android-PickerView
来实现的,因为在忙别的东西了,所以也不能太仔细的去研究,
大概就是在打开主界面的时候,从json文件中读取信息,然后遍历三组地区信息(省,市,区),依次放入之后只要点开左上角,就能弹出这一个弹框。
因为直接搬过来修修改改就用了,代码就显的比较乱,怎么好好包装他会是明天研究的内容。

明天要做的事:
首页布局的基本实现,还有对今天的代码进行复查包装,得先把自己做的东西看懂了先。
其他:
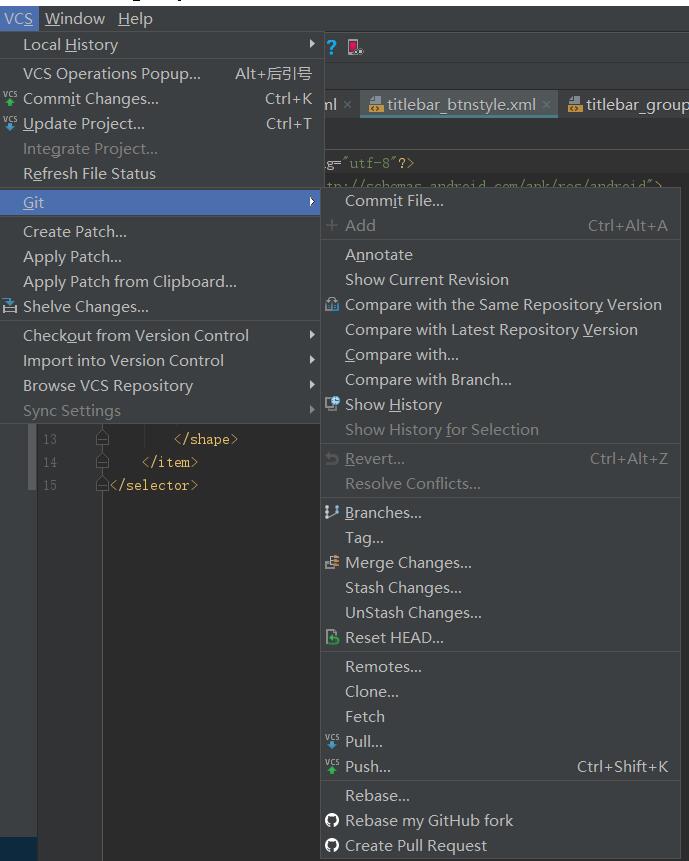
今天还发现AndroidStudio自带了Git代码更新的功能,不用每次做完都到主页面用git bash进行更新操作了,是挺方便的。






评论