发表于: 2018-04-24 19:24:30
2 446
今天完成的事情:重写任务5
明天计划的事情:任务6
遇到的问题:没有很大的问题是因为任务5是和任务4的大致结构相似,是基于任务4改写的,所以没有大框架上的问题。
但在调试页面布局与psd图一致时,重新学习了如下常犯小知识点:
收获:
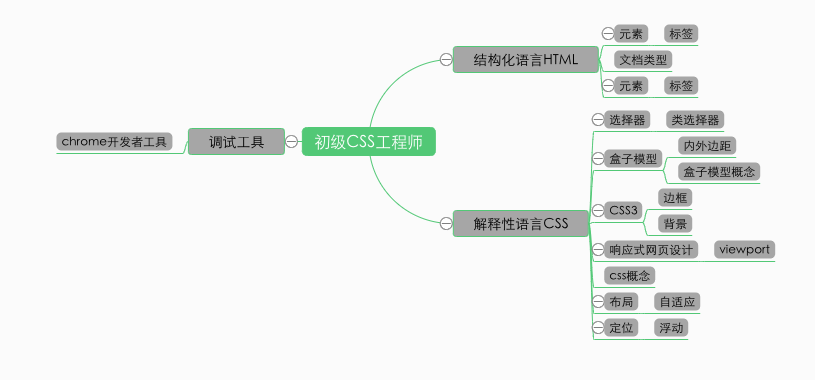
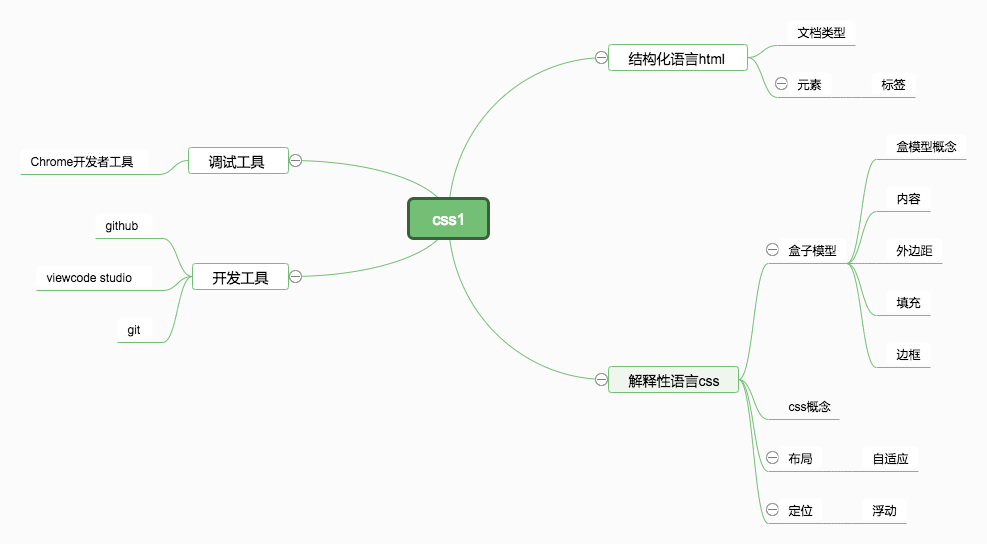
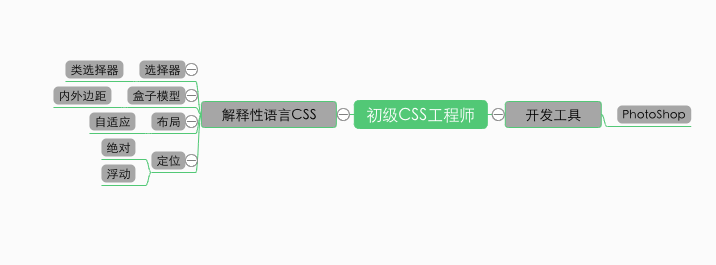
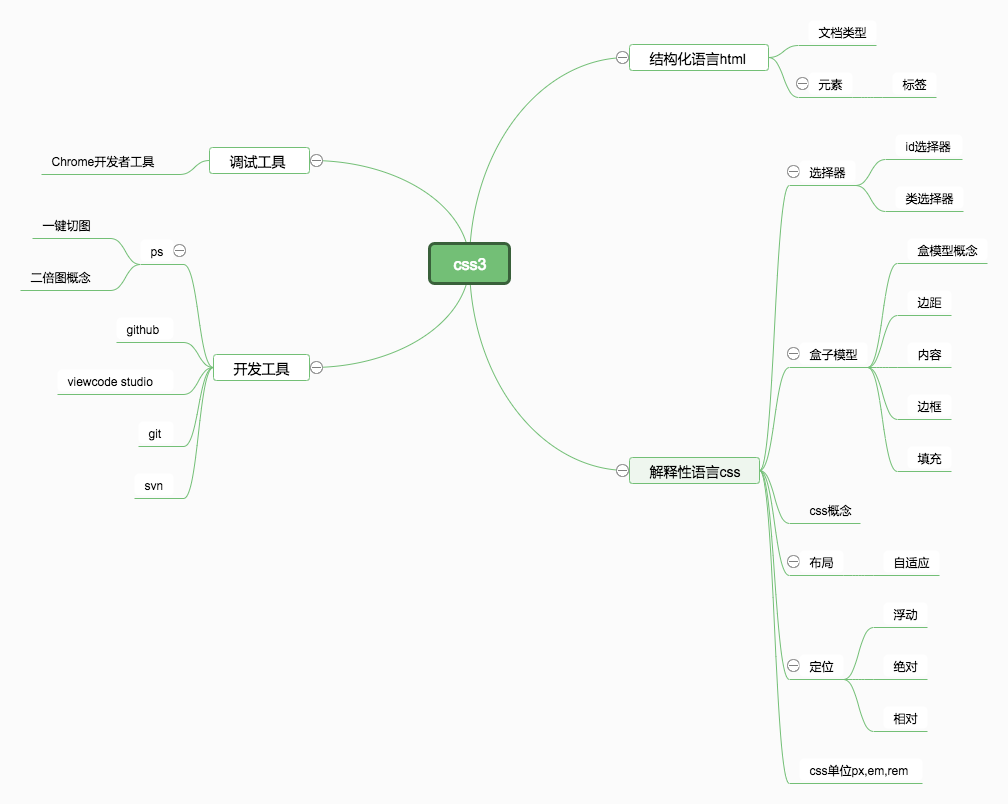
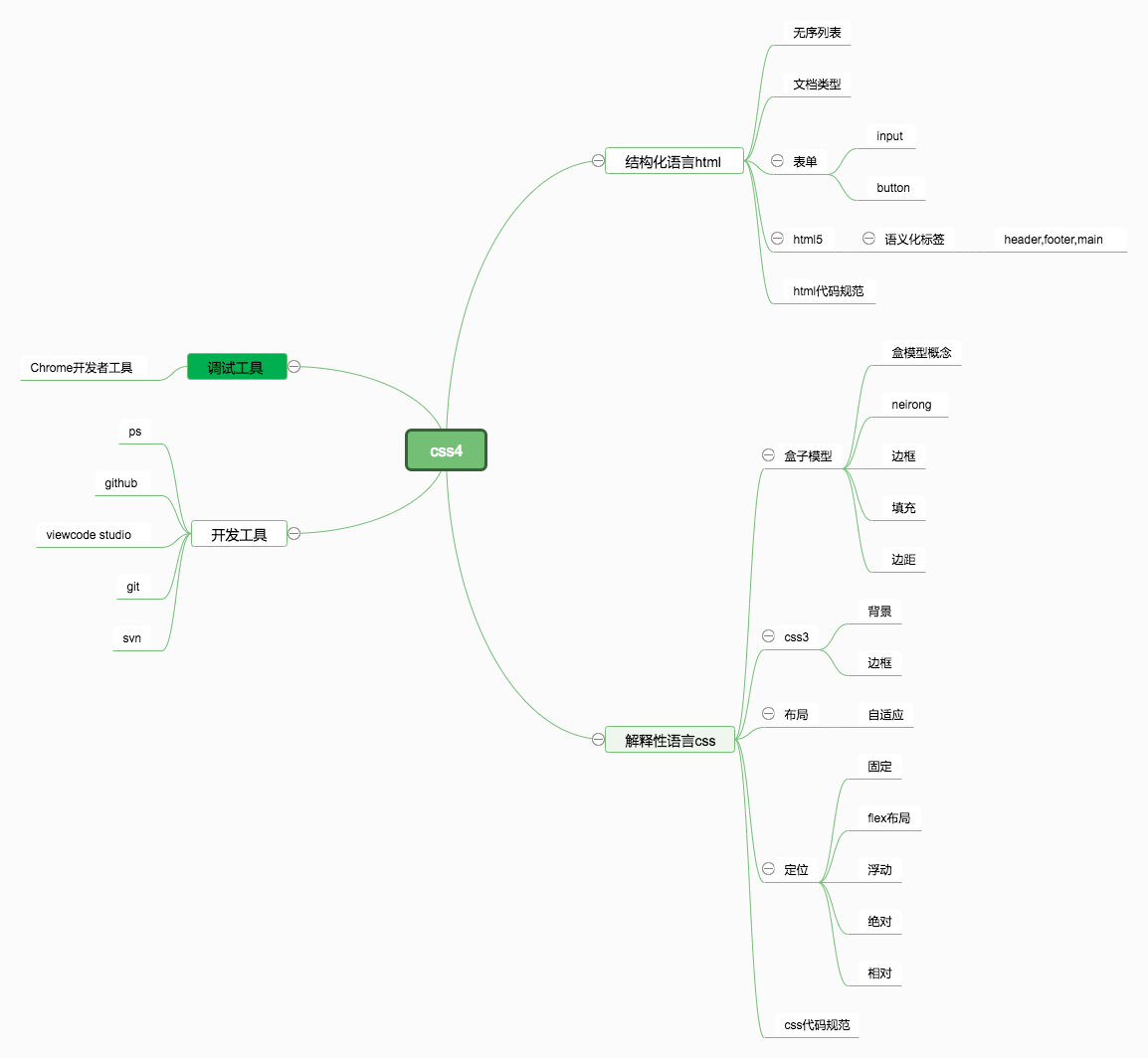
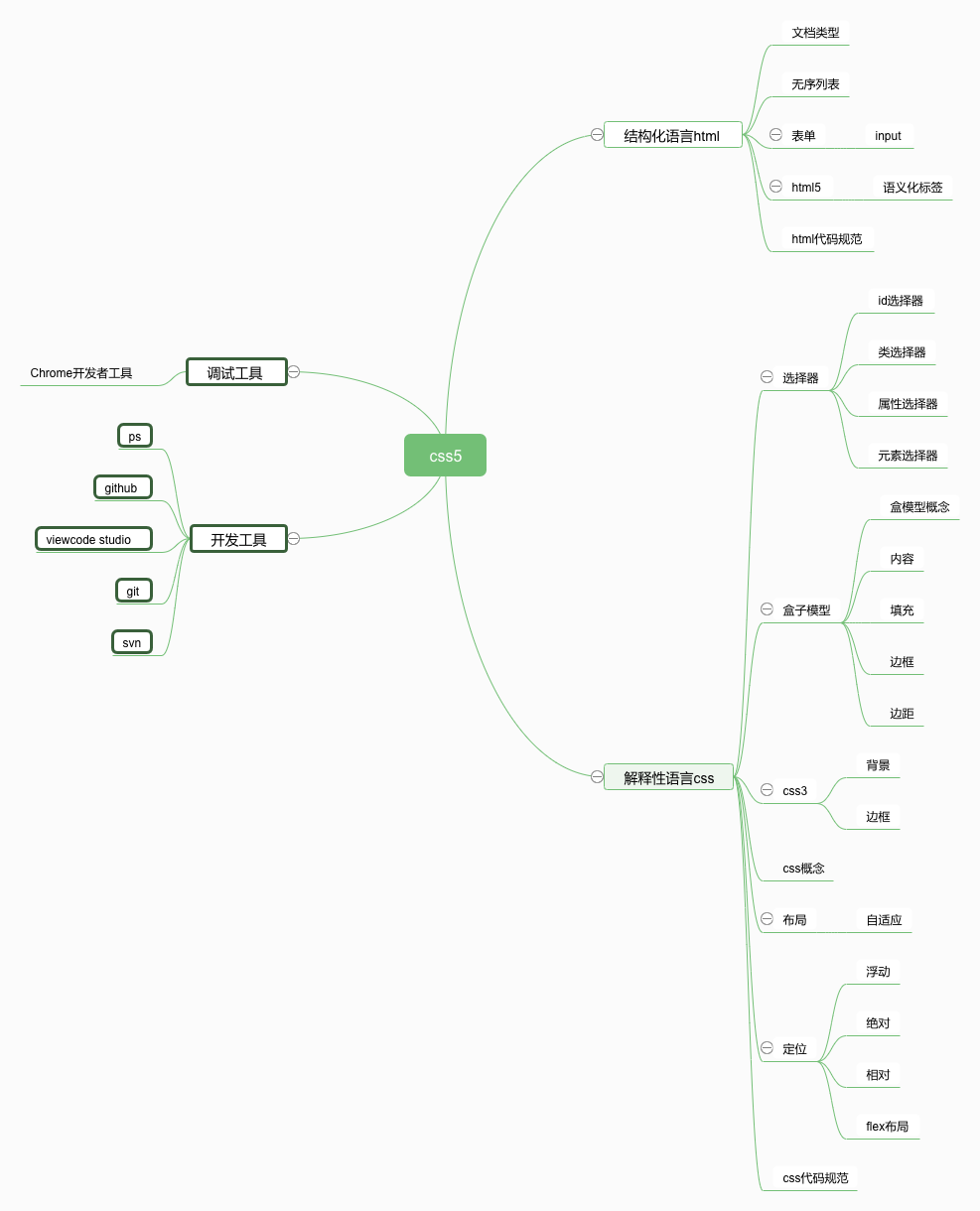
上为官方,下为自己的脑图:
上为官方,下为自己的脑图:
任务名称:CSS=TASK1
成果链接:https://hipicklerick.github.io/gitskills/
任务耗时:9天,很慢,因为刚刚入门,花了很久来熟悉基础概念。
任务总结:
- 这是第一个开始的任务:
- 首先花了两天时间来理解熟悉什么是html结构化语言;
- html常用标签;
- 盒模型概念;
- 背景色以及浮动的运用


任务名称:CSS=TASK3
成果链接:https://hipicklerick.github.io/gitskills/
任务耗时:6天,不符合官方标准,因为重写过2遍
重写原因:最初是用div来写的,一天完成,但到了任务6卡了两天,所以师兄建议从4开始重写牢固基础。重写耗时1天
任务总结:
这个任务主要学习了如何用ps快速切图、浮动和绝对定位布局,以及使元素垂直居中的不同方法。


任务名称:CSS=TASK4
成果链接:https://hipicklerick.github.io/gitskills/
任务耗时:
4天,不符官方标准,因为重写了2遍。
重写原因:最初是用div来写的,一天完成,但到了任务6卡了两天,所以师兄建议从4开始重写牢固基础。重写耗时1天
任务总结:
主要学习了标签语义化header/footer、用无序列表排版、flex布局、表单(包括input,button)


任务名称:CSS=TASK5
成果链接:https://hipicklerick.github.io/gitskills/
任务耗时:最初是用div来写的,一天完成,但到了任务6卡了两天,所以师兄建议从4开始重写牢固基础。重写耗时1天。重写耗时1天
任务总结:学习了background属性、属性选择器







评论