发表于: 2018-04-24 17:46:45
2 387
- 今天完成的事情:
购买服务器
1.点击"我的学院"

2.左侧菜单栏,找"我的订单"-"购物校车"

3.选择"挑选商品"

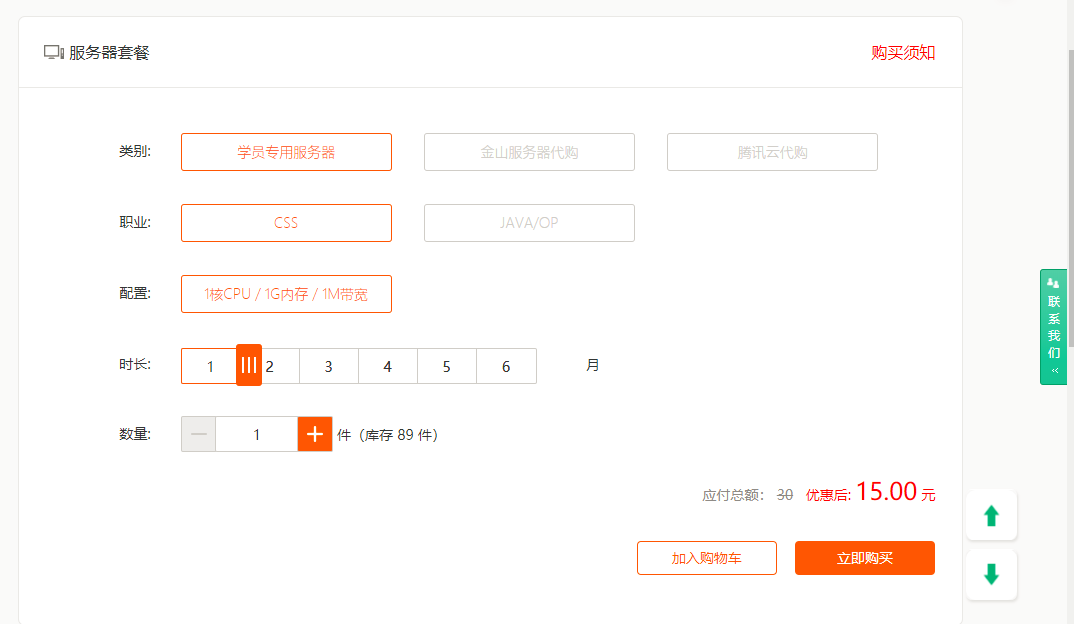
4.选择类别,默认就好呀,我对服务器这块什么都不懂,然后价格15元也不贵,以后有什么更高的要求了就再说,先选默认就好啦

点击"立即购买",然后用支付宝扫码付款,就OK啦
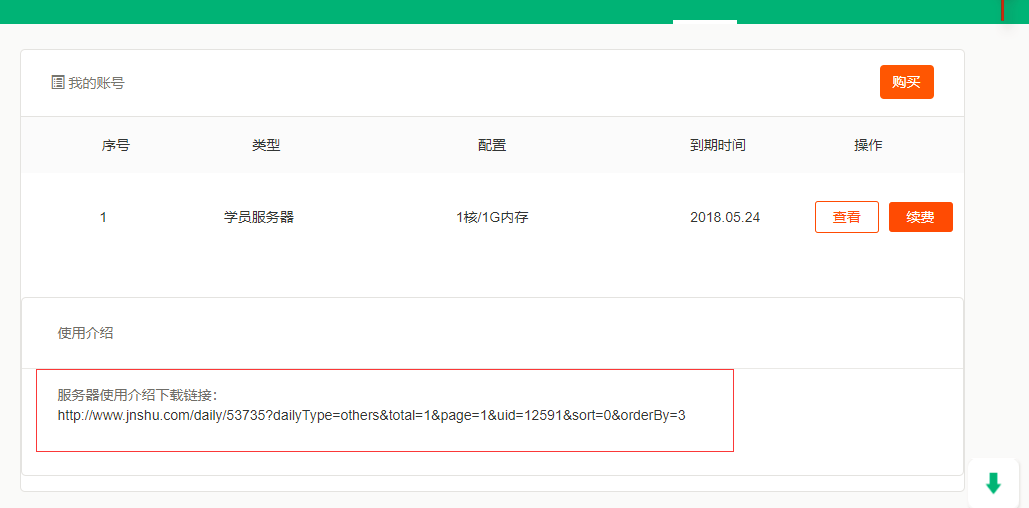
然后就可以看到这样的界面

上传html和css到服务器中
1.上传自己的代码到自己的服务器
2 上传完成后再浏览器内输入分配给的路径就可以访问了
访问方式为:IP+用户名+文件相对路径
重点注意这里噢,弄完了,你可以按照这个网址去访问了,也可以分享链接给别人,看看你制作的九宫格啦!
举例:118.126.113.248/ptt001/index.html
方法1 lrzsz实现xshell上传下载文件
1.下载xshell (http://xshell.en.softonic.com/这个是官网的,也可以自己去百度下载)
百度直接搜索"xshell",然后选择第一条,点击"普通下载"就行啦
2.安装Xshell
3.双击Xshell的图标

4.出现如下界面
点击‘文件'--新建
5.点击之后出现下面的界面

在主机这一栏里面输入分配给的IP地址,然后点击确定
6.出现下面的界面

在对话框内输入分配给的账号,然后点击确定
7.点击用户身份验证后出现如下对话框

然后输入账密,然后点击确定后会提示保存密码
账号和密码在你的订单中,买的学员专用服务器,点击"查看"就能看到.

8.点击确定后就连接进入了服务器

这个时候,输入一下指令即可
cd /home/ptt001(这只是一个栗子,就是分配给的目录)然后回车
9再输入rz指令

然后选中你要是传送的文件即可,选择xxx.html和xxx.css.同时选择就可以
然后别忘了举例中的118.126.113.248/ptt001/index.html去访问自己写的代码
- 明天计划的事情:(一定要写非常细致的内容)
如果顺利通过,做任务三
调整下九宫格
- 遇到的问题:(遇到什么困难,怎么解决的)
九宫格自适应
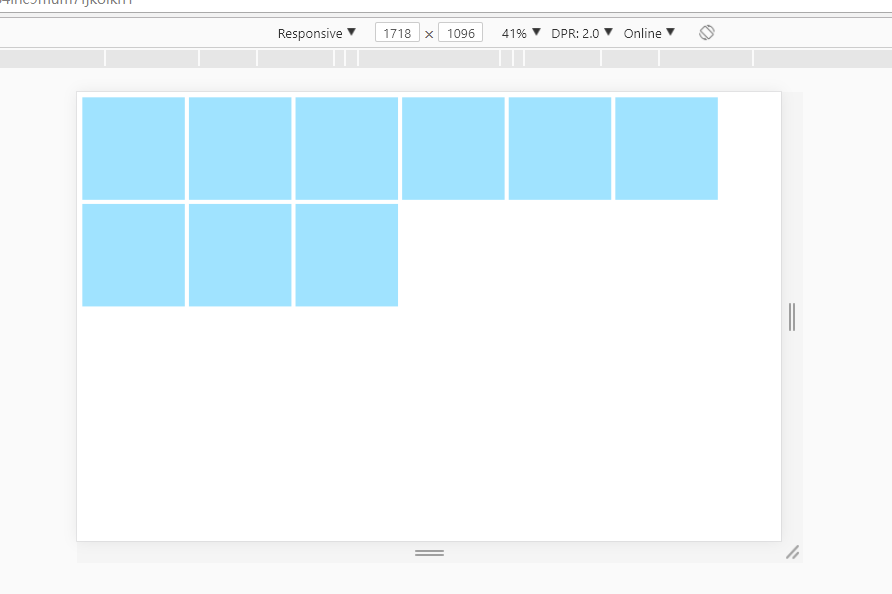
问题现象:
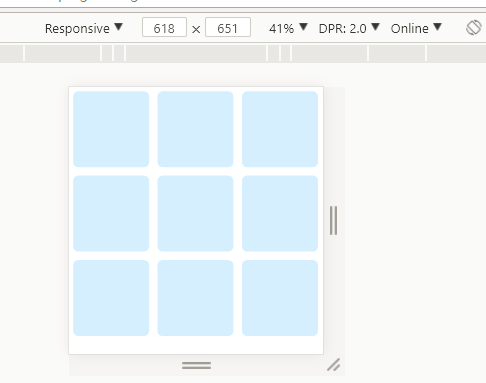
当模拟手机屏幕的时候,就出现了这样的问题.

问题原因:
这里是我的html代码和css代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="index.css">
</head>
<body>
<div class="lattice">
<div class="layer">
<div class="sub-box">
</div>
<div class="sub-box">
</div>
<div class="sub-box">
</div>
</div>
<div class="layer">
<div class="sub-box">
</div>
<div class="sub-box">
</div>
<div class="sub-box">
</div>
</div>
<div class="layer">
<div class="sub-box">
</div>
<div class="sub-box">
</div>
<div class="sub-box">
</div>
</div>
</div>
</body>
</html>
.lattice{
width: 100%;
height: 100%;
}
.layer{
float: left;
}
.sub-box{
background-color: rgba(21, 200, 255, 0.52);
width: 250px;
height: 250px;
float: left;
margin: 5px;
}
原因分析:其中我设置了3个大div-class为"layer",每个大div有3个小div-class="sub-box",
layer设置了float:left;
sub-box也设置了float:left,而且长度高度有定值,所以随着窗口宽度变宽的时候,第二个class为"layer"的div会向左浮动,变成第一行,也就是图中那样.
处理方案:
后来自己不知道怎么处理合适,我就找班级同学中的日报,看别人的日报,找到九宫格自适应答案.

然后人家的代码非常简单,我贴出html和css代码
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="index.css">
</head>
<body>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</body>
</html>
css
body{
margin: 0;
}
div{
float: left;
margin: 1.65%;
width: 30%;
padding-top: 30%;
background: #d8eeff;
border-radius: 20px;
}
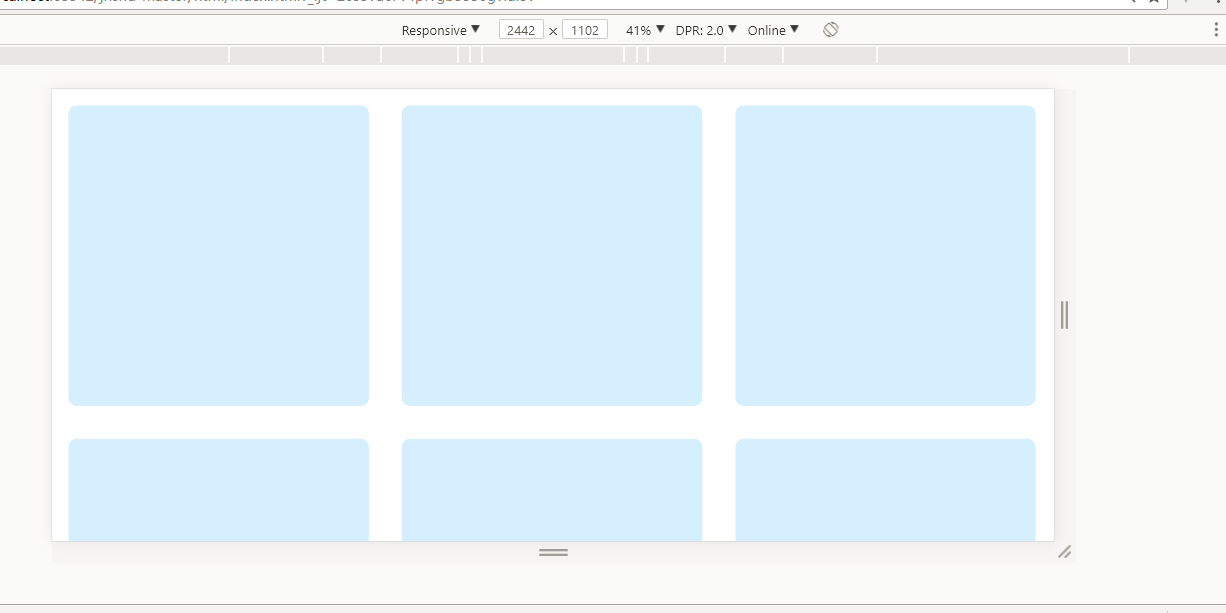
修改后的效果
拖曳足够小的效果

当拖曳足够大的效果

看到了没.气死我的赶脚的有木有啊
Xshell中删除文件
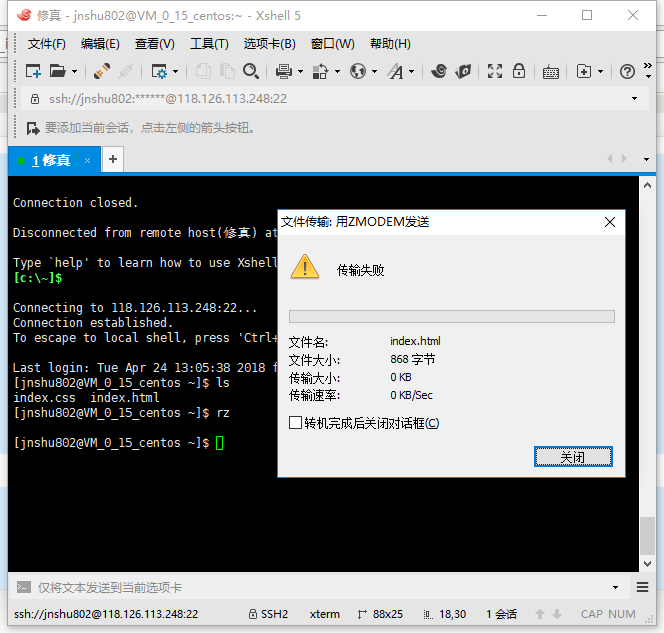
问题现象:

问题原因:
因为原来有index.html和index.css的文件了,所以我再次上传index.html和index.css,由于同名,所以传输失败.
解决方案:
删掉原来的文件
rm xxx.html
rm xxx.css
然后rz再上传你的html和css文件就没问题了.
- 收获:(通过今天的学习,学到了什么知识)
收获最大的就是,
购买服务器,不买最贵,只买最合适.
上传html到服务器的时候.我查看了linux命令,文件的操作.
九宫格的自适应,他们是用padding-top或者padding-bottom来填满每一个小格,而不是内容.padding-top和padding-bottom都是用来内边距设计的,没想到可以用来制作小格子,所以这点没想到,也不知道怎么去找到这样的思路.然后长度宽度外边距都是用百分比,而我用的是,一个div一个小格子,设定长度高度,就影响了自适应.
总之学习的东西很多,我会慢慢去积累基础.基础太重要了.然后还有思路也很重要.





评论