发表于: 2018-04-24 11:54:04
2 453
今天任务4看了下,有任务详解。总结了一下涉及到的知识点:
1、表单;2、定位:position;3、浮动和文档流;4、表单的优化,涉及属性选择器;5、fixed,以及他和position的区别 6、input、button样式
一、今天完成的事情:
补给任务四所涉及的知识:
1、关于position:
(get到一个学习方法,以前用VS的时候类似。输入标签名字,会自动提示里面的属性有哪些,可以依次查看)


relative:生成相对定位的元素,相对于其正常位置进行定位。
元素的位置通过left、right、top、button属性进行规定,
可以通过z-index进行层次分级。
元素仍保持其未定位前的形状,原本所占的空间仍将保留。
如果没有定位偏移量,对元素本身没有任何影响
元素原先在正常文档流中所占的空间会会被后面元素占据;
元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框;
绝对定位元素的包含块由离它最近的 'position' 属性为 'absolute'、'relative' 或者 'fixed' 的祖先元素创建。只要父级元素设置了position并且不是static(默认既是static),那么设定了absolute的子元素即以此为包含块(最近的)。如果都没有定义,那么就相对于整个文档body定位(注意不是相对于浏览器窗口定位):这里的父类就是指踏上一个的大盒子。往上找,没找到就是指浏览器窗口。相对定位一般都是配合绝对定位元素使用。
fixed:生成绝对定位元素,相对于浏览器窗口的定位。通常配合z-index一起来使用。比如说网页上悬挂的聊天图标或者广告就是用了fixed。
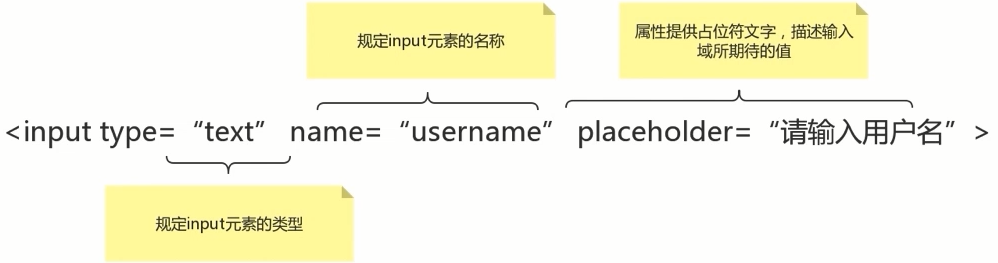
2、关于标签:<input type="text" name ="username"placehoder="请输入用户名" >

type text:定义了input的输入类型为文本输入(也是默认的,还有其他类型,没试...);
username:只有设置了对应的名称,才能在提交表单的时候传递他们的值;
placerhoder:交互有关。提示。
3、属性选择器
可以为拥有HTML元素设置样式,而不仅限于class和id属性。
<input type="text"> 然后:
二、明天计划的事情:
继续深挖任务四。我知道这个任务很重要。
三、遇到的问题:
目前还是在理解阶段...准备动手做。
四、收获:今天日报写的很早,所以,基本都在前面写了。我不说了。我要报名。





评论