发表于: 2018-04-23 23:38:13
5 307
今天完成的事情:
1、完成任务14,15
2、完成js任务1
3、复习了一下之前学的css
明天计划的事情:
1、看书学习js
遇到的问题:
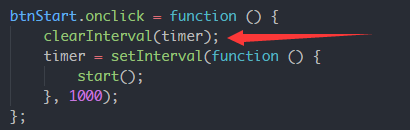
1、js任务一,多次点击start按钮,会加快
原因:未能清除定时器
解决:在定时器前面加一句清除定时器,将上次的定时器清除。

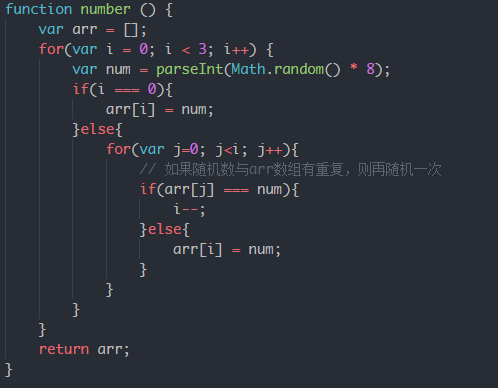
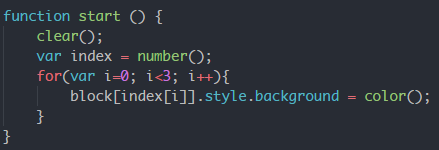
2、不能每次都是三块有颜色变化
原因:未能判断9块block的下标是否相同,有时候随机到的数字是相同的
解决:单独生成一个数组用来存储三个0-8的随机数,并使这三个数不重复

如上:先给arr[0]一个随机数,然后判断后面两个数,如果有和前面重复的,则使i--,再做一遍,知道三个数不重复。最后再将这个数组返回给主函数,使这几个block背景色变色。

3、自己突发想写一个计算器,锻炼下能力,但由于能力有限,写了一半进行不下去了……(碰到问题较多,先记录下来,边学习边改进)
想要实现的功能:
1、如上图:第一行显示运算式,第二行显示正在输入的数字,点击“=”后两行都输出结果。
2、点击CE清空第二行的显示,点击C清空所有
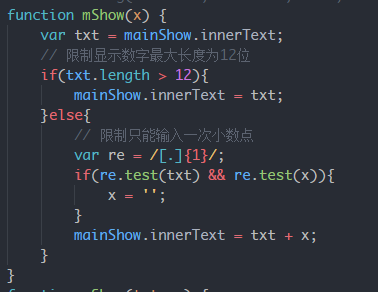
3、小数点每次只能输入一次(已实现)
4、简单的hover效果和active效果(已实现)
5、限制每次输入数字长度(已实现)
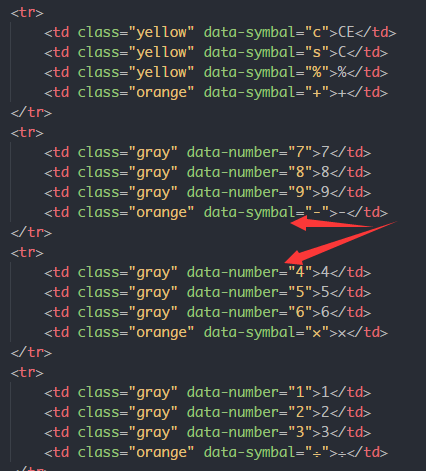
布局采用了tabel布局。
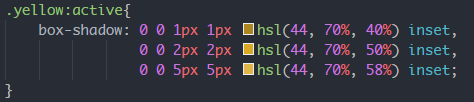
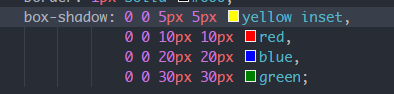
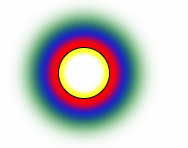
实现了点击按钮陷入的效果:

通过叠加多个阴影,实现阴影渐变的效果。
逻辑部分:
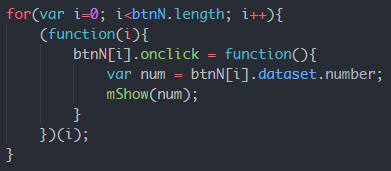
尝试使用data-*自定义属性,并通过js获取相应值:

通过点击按钮,将获取到的值添加到第二行显示:


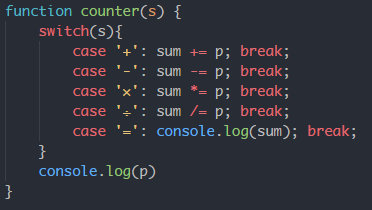
运算符的判断:

这里没有给单独设置id,而是通过js获得的data值进行判断,但是现在占时卡在“=”这里,后面占时没有思路,emmmm,我需要静静……
收获:
1、有关多重box-shadow


写在上面的覆盖下面的。
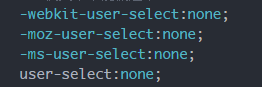
2、如何使文本不能被选中:

(更多)
3、以上经验





评论