Bootstrap是一个非常好的css/javaScript框架,尤其对于移动端的自适应和适配能力都比较强。
用Bootstrap自带的Carousel写了一个图片轮播的广告部分,用js调用后却出现了不能自动播放的问题。
查了一下,发现有不少人问Bootstrap的Carousel组件不能自动播放的问题,这里要注意几个问题:
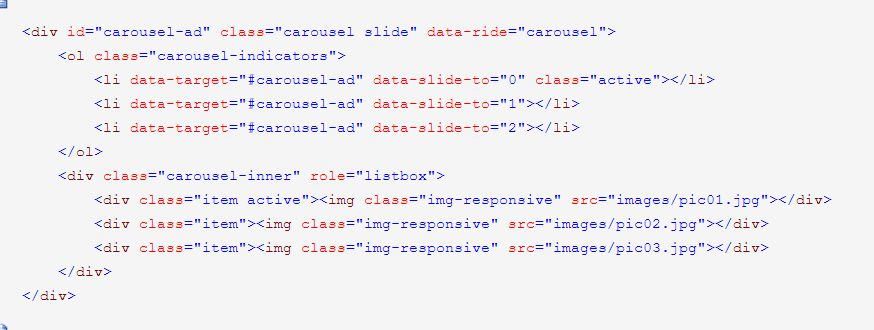
先看一下Carousel的正确写法(代码,这里使用的是Bootstrap 3.2版本):

1、首先注意的部分是data-ride="carousel"
默认使用Bootstrap的Carousel组件,只需要加上 data-ride="carousel" 就可以实现自动播放了。无需使用初始化的js函数。所以,如果carousel不会自动播放,那么首先检查这个部分。这里还能加其他参数,比如是设置图片轮转的时间间隔。
设置图片轮转的时间间隔:<div id="carousel-ad" class="carousel slide" data-ride="carousel" data-interval="2000">
2、其实还有手动初始化carousel组件的方法
这个方法在Bootstrap 2.x就在使用,当 data-ride="carousel" 这个方法不管用的时候,可以手动初始化一下。
$('#carousel-ad').carousel();如果想控制图片轮转的时间间隔,还有参数:
$(function(){ $('#carousel-ad').carousel({ interval: 3000 }); });
如果设置不自动播放:
$('#carousel-ad').carousel({
pause: true,
interval: false
});




评论