发表于: 2018-04-23 21:18:07
1 533
今天完成的事情:
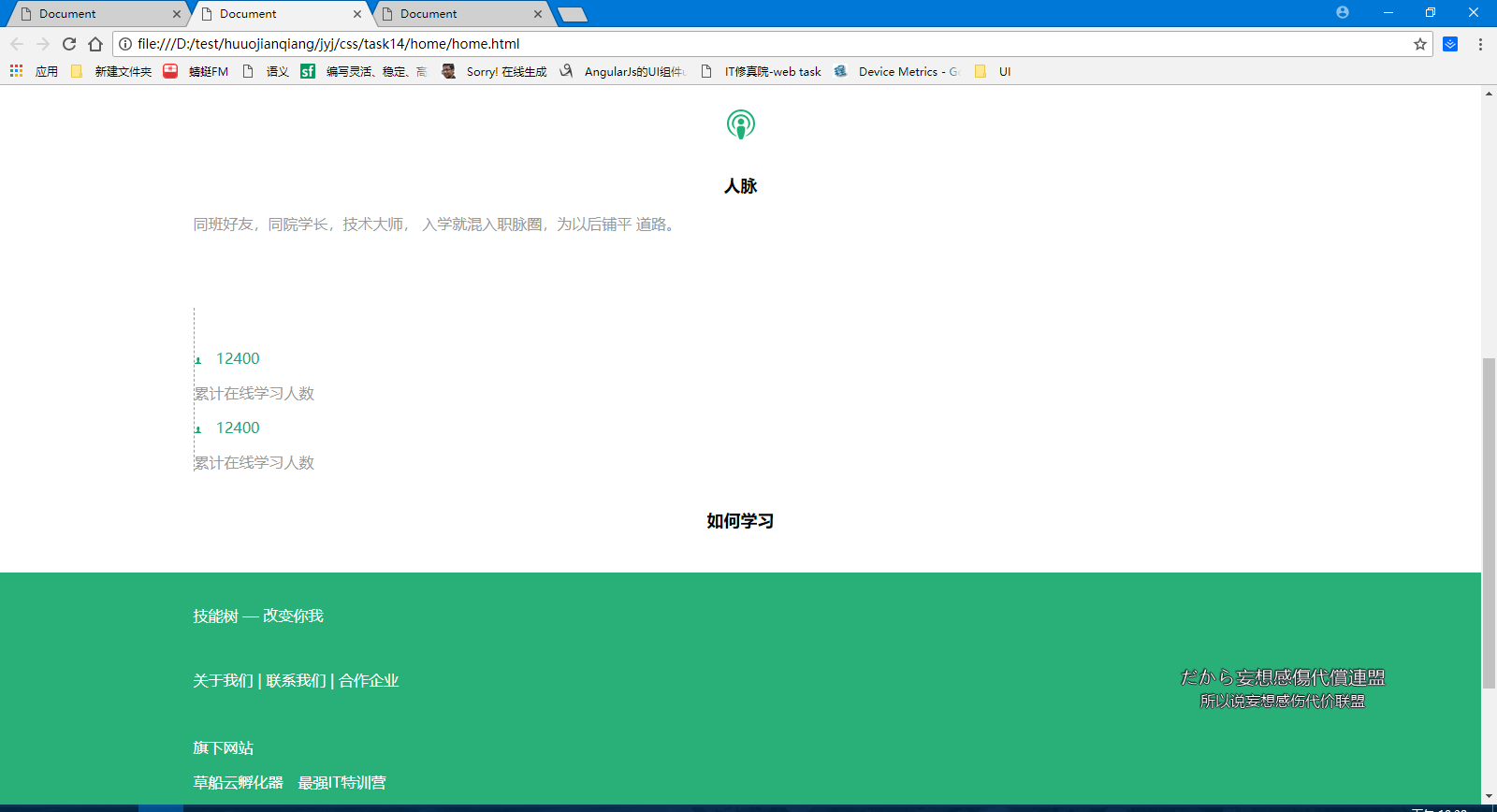
1、做完基本的样式布局

写完了head,foot部分,因为使用的是bootstrap所以很简单
2、图片问题,在放入图片的时候,高度不一致,从新切了图片,三张图片的高度设置了一样高

明天计划的事情:
1、调整导航栏的样式
2、完成首页
遇到的问题:
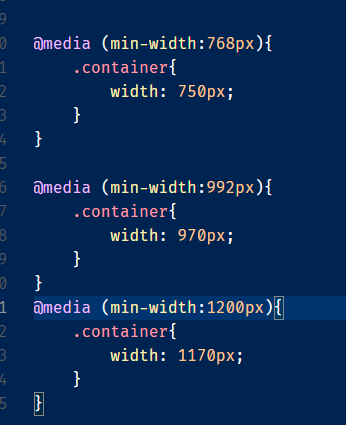
1、样式层级关系,在设置媒体查询的时候,没有层级的观念,随意摆放,造成想要达成的效果,无反应
解决方法:先把需要达成的效果,卸载最下方,也就是,浏览器读取样式,是从下至上进行配置,代码如下

2、图片居中问题,给图片设置padding,margin,都会拉长父元素的高度,
解决方法;正在尝试其他方法

3、下拉框的设置,在不使用bootstrap的情况下,使用css写出下拉框!
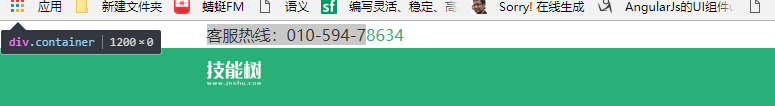
4、container不包裹其他元素,

解决方法:发下是因为,给两个元素设置了浮动,因此是给底部的内容设置一个父级元素,解决问题。
收获:
1、css层级关系
1、样式的层级关系:一个是权重,另一个就是共用样式和私用样式了,比如说两个ul,它们的子元素除了背景色之外都一样,那可以直接用li {}来定义相同的公用样式,用 .ul_1 li {} , .ul_2 li {} 来定义不相同的样式。可以根据元素之间的差别来选择用哪种方法。推荐用多层级的方式书写css选择器。
2、选择器优先级:(!important>)id选择器>class选择器(属性选择器/伪类选择器)>标签选择器(伪元素选择器) 同类选择符条件下层级越多的优先级越高。优先级就近原则,同权重情况下样式定义最近者为准。载入样式以最后载入的定位为准。
3、样式冲突: 如果同个元素有两个或以上冲突的CSS规则,浏览器有一些基本的规则来决定哪一个非常特殊而胜出。





评论