发表于: 2018-04-22 23:58:51
2 480
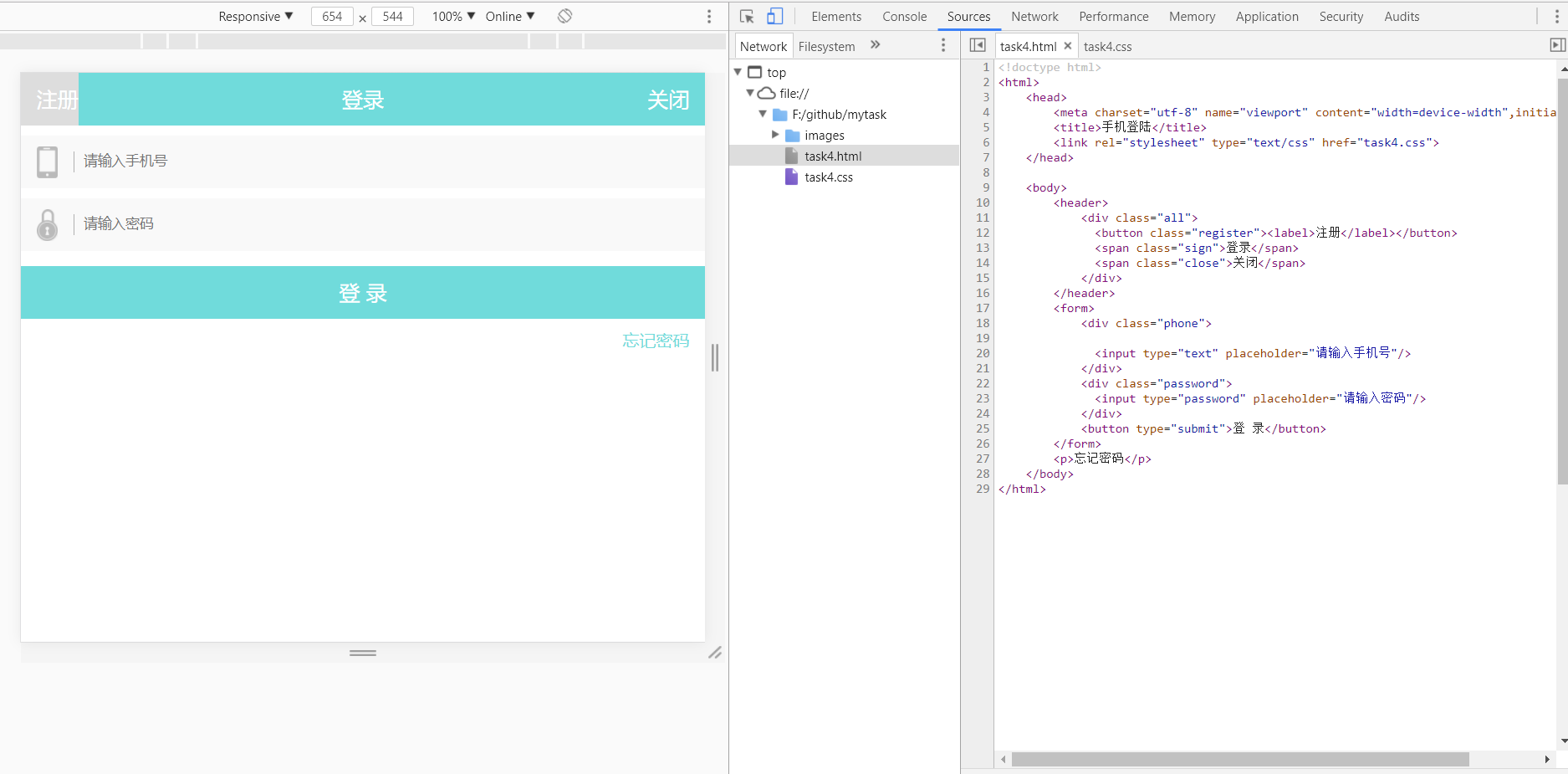
今天完成的事情:对任务4的header文本和图像进行对齐,了解display:inline-block
明天要完成的事情:完成任务5的布局方法
今天遇到的困难:关于header给文字加按钮样式的问题
今天的收获:关于对齐的文本和图像的方法,我只是用px设置它们和距离页面的边距一样,从而达到对齐的方法,至于vertical-align垂直对齐的属性我自己也没弄懂,我觉得今天的display:inline-block算是一个收获,对于单一的block和inline自己倒是知道了,关于display确实有很多的属性值。
block和inline元素有一个区别就是换行。而inline-block就是可以将对象呈现为inline,这个我正好拿来实验了一下header的问题,我的整体页面采用垂直的分布,而我的header写了三个<div>,分别是注册、登录、关闭,正常情况下它们也是垂直分布的,我想要把它水平排在header当中,就可以使用inline-block,把它们当作inline元素来放置。
我之前是没想过这样子的,现在想想真是太方便了,反过来也可以将inline指定为block,从而获得换行的效果,这只是针对换行的,保不齐还有其他的应用。而且display的属性值蛮多,还有很多要了解。
今天要给header页面“注册”和“关闭”文字增加button的按钮,实际上我还没有完成,我就大概想了下思路。首先按钮分为input标签和button标签,好像button更简单直接一点。直接给文字加按钮的话,按钮会有它自己的padding,按钮的高度的话可以选择父元素header的一样的高度,可是宽度的话会增加整个header的宽度,而且登录二字也会被挤向右边,而且按钮的也要有个范围,便于用户去点击它,我在考虑要不要用floa浮动。下面我只试验了一个,颜色只是为了便于观看






评论