发表于: 2018-04-22 21:57:28
1 435
web修真之路。
更多的,是与自己斗。
一、今天完成的事情:
1、根据师兄建议。看了下常用几种的web布局方式,云里雾里;
2、然后用昨天晚上切的图,半天做了个大致的效果图,结果发现昨天的思路不好!!改!!
3、恶补了一波知识,关于布局的,关于自适应的,关于img的,还有一些没见过的标签;
4、打电话回家,和家人汇报了一下这几天在修真院的情况。(凑个偶数...)
二、遇到的问题:
1、如何做到自适应。自适应大体要怎么做。似懂非懂。(感觉文档说的不全)
2、昨晚想到的用<div>盒子装图片的方法很不好;花了大量时间重构。(还在弄这个....)
我原来的思路是把img装在盒子的content内,但是,如何填充满整个content,
并且可以根据<div>盒子的大小改变而改变?后面发现img和content是两块内容
(虽然在里面,但是貌似宽高没关系),我真的想屎...
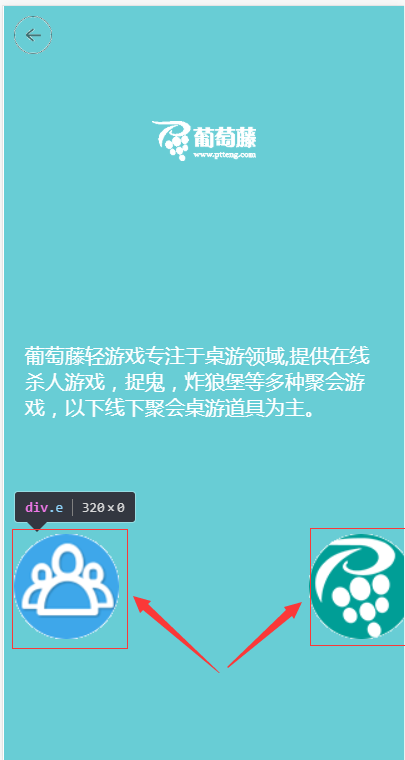
然后,弄了半天,就是下图圈起来这两个货。后面想了很久,我不得不把盒子去掉,直接设置img的属性。也不知道行不行,目前在弄。可是还是很想知道。如果用img的话,那个margin属性什么的貌似没了,因为原图尺寸比较大...排版始终做不到效果图那种样子。强迫症不想放过它。
官网的效果图很好看呐...做不出很捉急。

三、收获:
1、我现在看什么都像个盒子。
每个东西都有margin、padding、border、conten(放开,那是外卖,不是<div>盒子 );
);
2、写的挺好的一个博客,虽然我感觉肯定不止这些要求,但是算是比较好的了。是关于自适应网页设计,然后我总结了下,把它丢这里。
(参考:http://www.ruanyifeng.com/blog/2012/05/responsive_web_design.html)
(1)允许网页宽度自动调整:
<meta name="viewport" content="width=device-width, initial-scale=1" />
/viewport是网页默认的宽度和高度,上面这行代码的意思是,网页宽度默认等于屏幕宽度(width=device-width),原始缩放比例(initial-scale=1)为1.0,即网页初始大小占屏幕面积的100%。/
(2)不使用绝对宽度
具体说,CSS代码不能指定像素宽度。只能指定百分比宽度:
width: xx%;或者width:auto;
(3)相对大小的字体
字体也不能使用绝对大小(px),而只能使用相对大小(em)。举个栗子:
body {
font: normal 100% Helvetica, Arial, sans-serif;
}
/上面的代码指定,字体大小是页面默认大小的100%,即16像素。/
(4)流动布局:"流动布局"的含义是,各个区块的位置都是浮动的,不是固定不变的。任务1就是典型的流动布局。float的好处是,如果宽度太小,放不下两个元素,后面的元素会自动滚动到前面元素的下方,不会在水平方向overflow(溢出),避免了水平滚动条的出现。
(就是任务一啊,这个典型的~!)
(5)图片的自适应(fluid image)
除了布局和文本,"自适应网页设计"还必须实现图片的自动缩放。
!!!!这只要一行CSS代码:!!!!!
img { max-width: 100%;}
老版本的IE不支持max-width,所以只好写成:
img { width: 100%; }
试了。做不出我想要的效果。脑子很乱。t-t....
3、什么时候用Margin,还是用Padding?(我之前就有想过这个问题,今天看了下)
(参考:https://blog.csdn.net/dl429/article/details/40712529 )
(1)何时应当使用margin:
需要在border外侧添加空白时。
空白处不需要背景(色)时。
上下相连的两个盒子之间的空白,需要相互抵消时。
如15px + 20px的margin,将得到20px的空白。
(2)何时应当时用padding:
需要在border内测添加空白时。
空白处需要背景(色)时。
上下相连的两个盒子之间的空白,希望等于两者之和时。
如15px + 20px的padding,将得到35px的空白。
四、明天的计划:
1、我,一定要完成任务三。
2、理清这两天的坑。回忆一下。
3、师兄说推荐看下布局,要看要看。
4、可能暂时,不打算做任务4了,停一停,任务跨度有些大,前面太多知识漏洞了。





评论