发表于: 2018-04-06 11:00:47
1 681
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
完成了分页
在util包下新建Page类
public class Page {
int start=0;
int count = 25; //每页数量
int last = 0;
public int getStart() {
return start;
}
public void setStart(int start) {
this.start = start;
}
public int getCount() {
return count;
}
public void setCount(int count) {
this.count = count;
}
public int getLast() {
return last;
}
public void setLast(int last) {
this.last = last;
}
public void caculateLast(int total) {
// 假设总数是100,是能够被25整除的,那么最后一页的开始就是75
if (0 == total % count)
last = total - count;
// 假设总数是101,不能够被25整除的,那么最后一页的开始就是100
else
last = total - total % count;
}
}
在UserMapper及UserService添加
List<User> list(Page page);
int total();
在UserMapper.xml添加 方法
<select id="list" resultType="task2.pojo.User">
select * from mingdan
<if test="start!=null and count!=null">
limit #{start},#{count}
</if>
</select>
<select id="total" resultType="int"> //查询行数
select count(*) from mingdan
</select>
在UserService添加
@Override
public List<User> list(Page page) { //引用Page方法
// TODO Auto-generated method stub
return userMapper.list(page);
}
@Override
public int total() {
return userMapper.total();
}
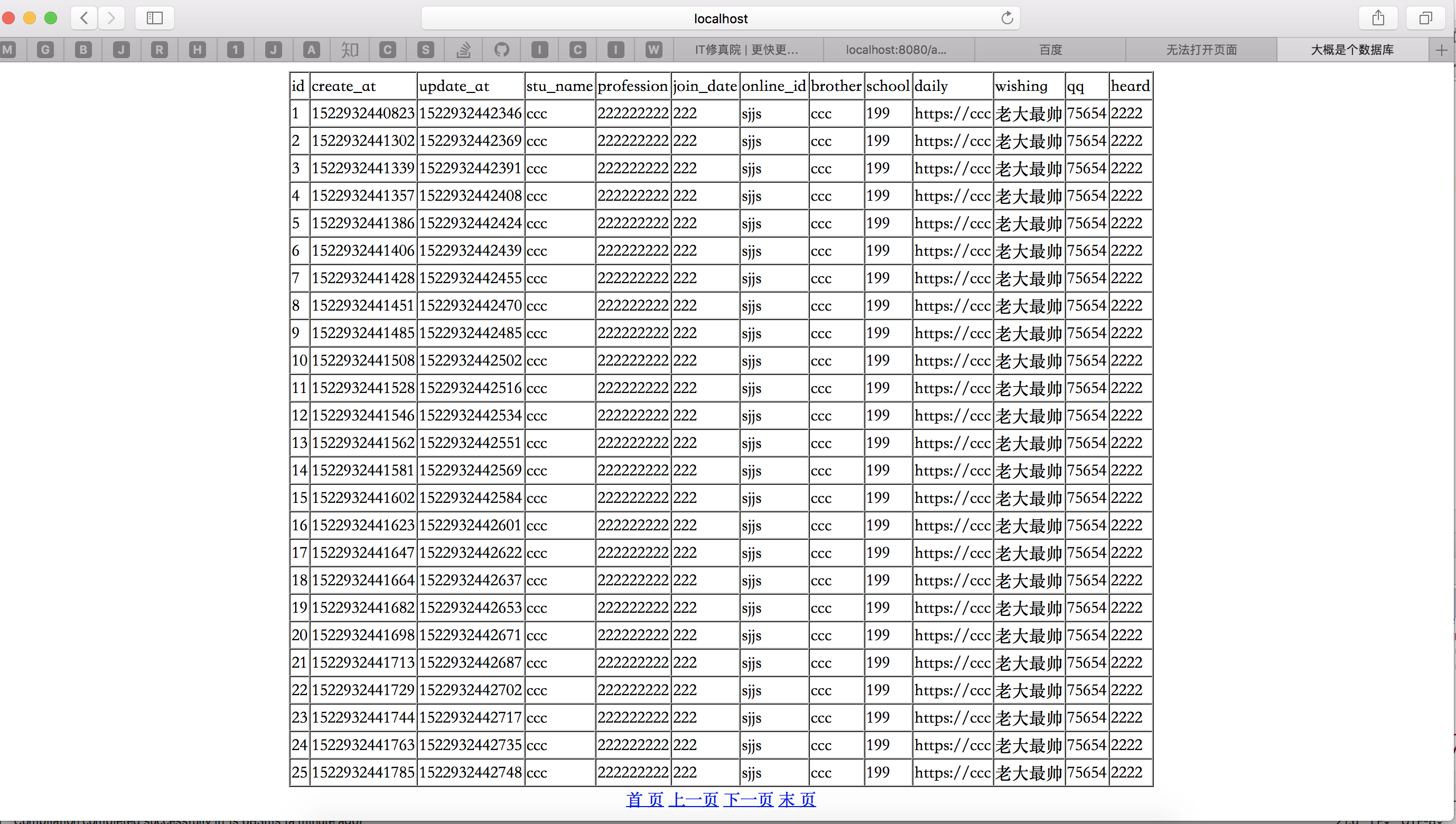
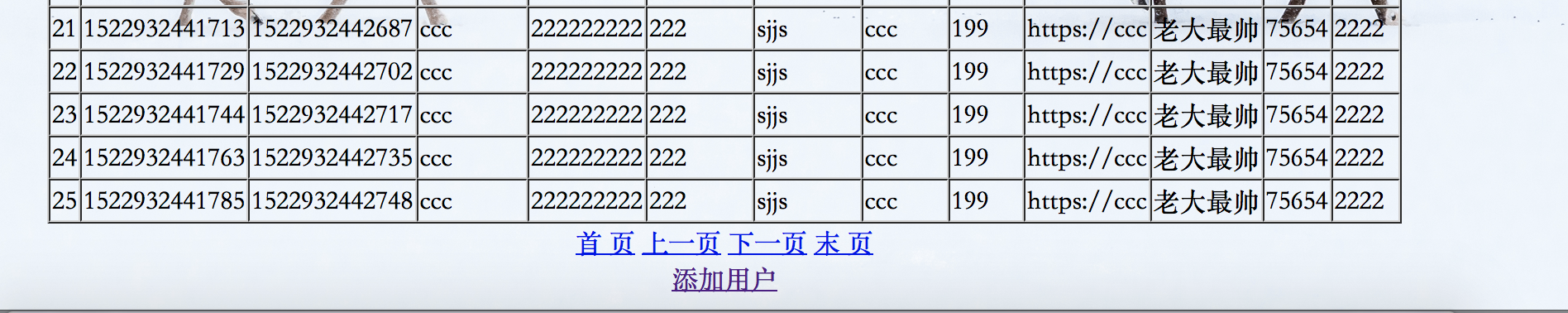
在listUser.jsp下面添加
<div style="text-align:center">
<a href="?start=0">首 页</a>
<a href="?start=${page.start-page.count}">上一页</a>
<a href="?start=${page.start+page.count}">下一页</a>
<a href="?start=${page.last}">末 页</a>
</div>
<div> 标签可以把文档分割为独立的、不同的部分。它可以用作严格的组织工具,并且不使用任何格式与其关联。
text-align 属性规定元素中的文本的水平对齐方式。
<a href 属性规定链接的目标 以start=?计算首页 及上下页
修改Controller类
@RequestMapping("/listUser")
public ModelAndView listUser(Page page) {
ModelAndView mav =new ModelAndView();
List<User> cs= userService.list(page);
int total = userService.total();
page.caculateLast(total);
mav.addObject("cs",cs);
mav.setViewName("listUser");
return mav;
}

然后又尝试了下分页插件
安装依赖Pom.xml添加
<!--分页插件-->
<dependency>
<groupId>com.github.jsqlparser</groupId>
<artifactId>jsqlparser</artifactId>
<version>1.1</version>
</dependency>
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper</artifactId>
<version>5.1.2</version>
</dependency>

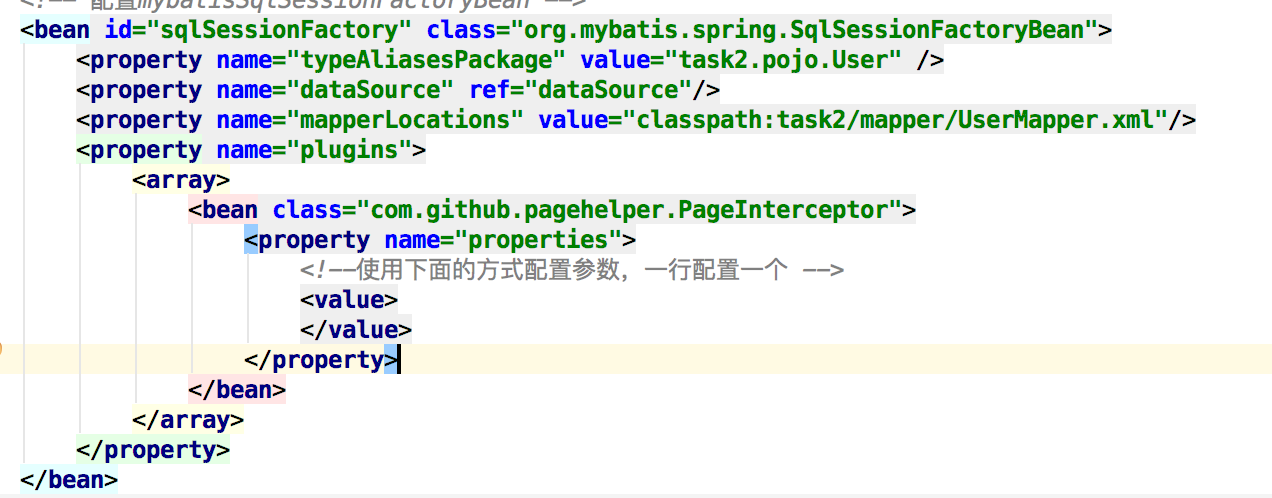
Spring配置文件 添加参数。
Controller层 修改为
@RequestMapping("/listUser")
public ModelAndView listUser(Page page) {
ModelAndView mav =new ModelAndView();
PageHelper.offsetPage(page.getStart(),25);
List<User> cs= userService.list();
int total = (int) new PageInfo<>(cs).getTotal();
page.caculateLast(total);
mav.addObject("cs",cs);
mav.setViewName("listUser");
return mav;
CategoryController在调用categoryService.list(); 之前,执行:
PageHelper.offsetPage(page.getStart(),25);
并通过int total = (int) new PageInfo<>(cs).getTotal();获取总数。

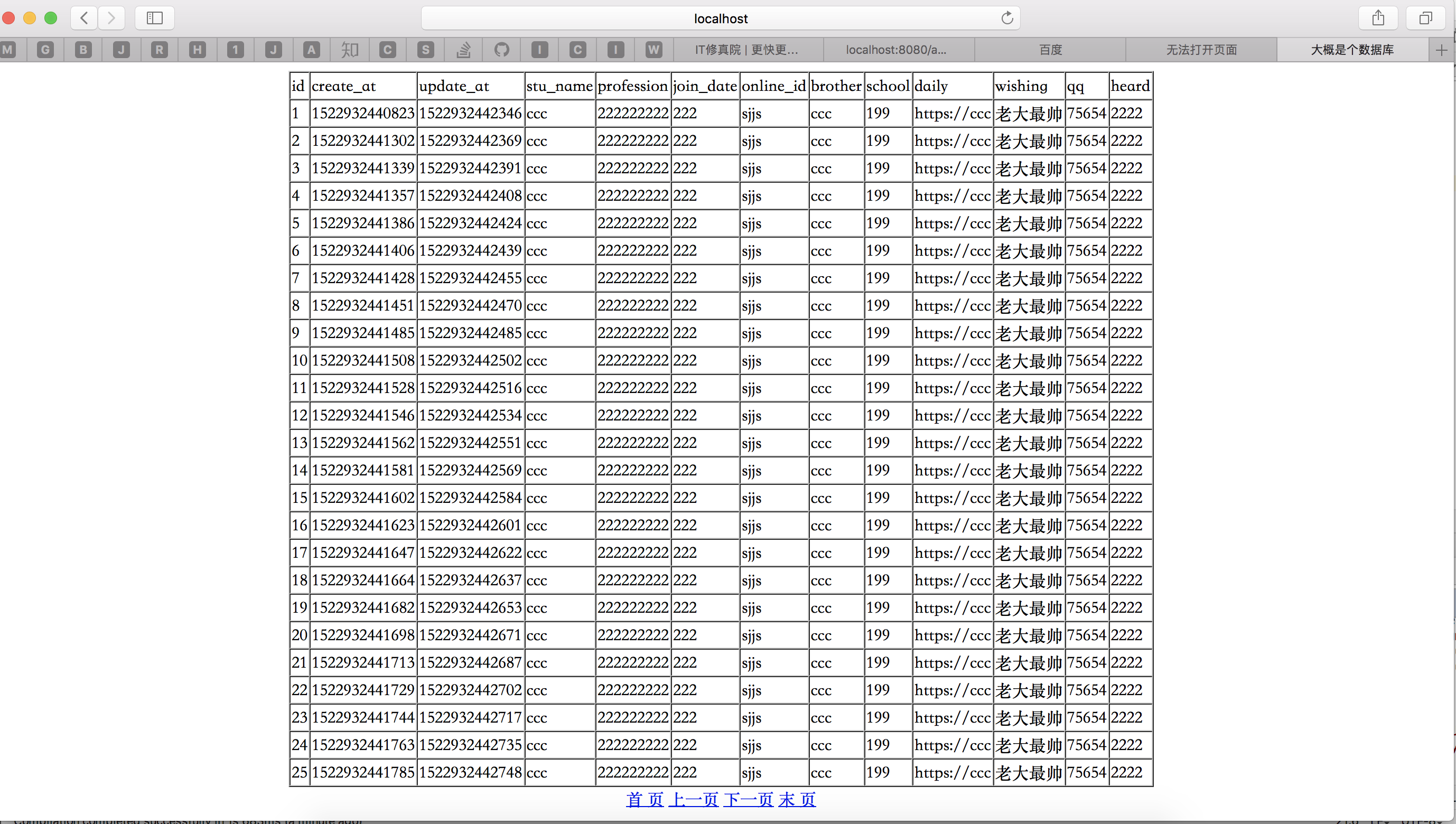
结果一样。那么对比来看 插件是比较方便。
不需要改接口类及实现类 只需要在Controller层 方法下使用PageHelper方法语句。
https://blog.csdn.net/honcy_li/article/details/66971531
这是PageHelper的使用方法
然后试了下 jsp的其他功能 添加背景 美化输入框之类的 登入建
<div style="text-align:center">
<a href="http://localhost:8080/listUser">登入表单</a>
</div>

添加用户的按键
<div style="text-align:center">
<a href="http://localhost:8080/addUser">添加用户</a>
</div>
/<a href="">xxx</a>为添加超链接
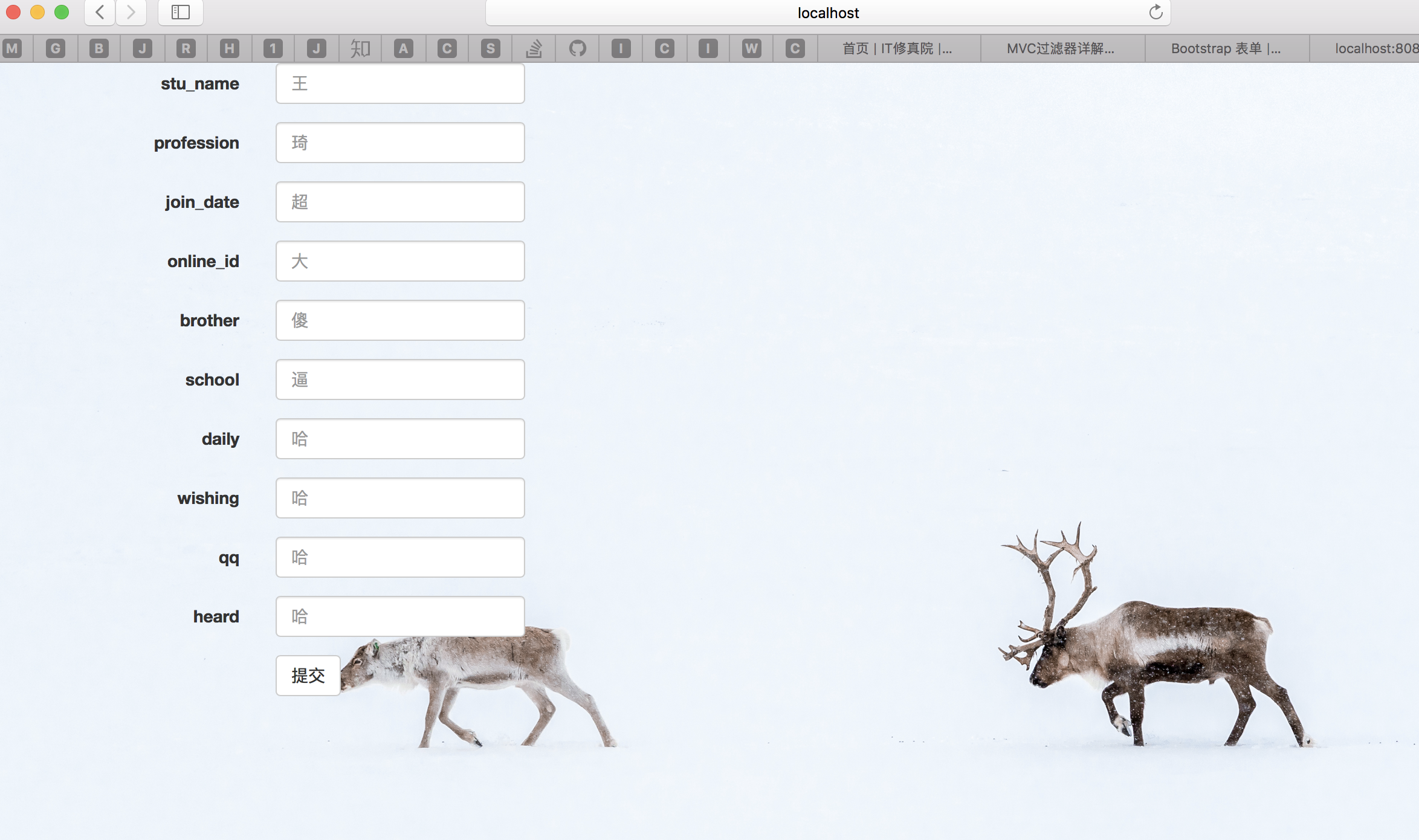
然后美化了输入框

秀的不行
<body style="background-image:url(/images/Alujpg.jpg);background-size: 1440px">
添加背景的代码。1440px表示宽 只设置宽的话 默认等比
注意的是 图片不能放在web-inf里。因为web-inf是不能访问的 只能通过jsp转
然后看了下http相关
GET和POST请求的区别
①GET提交,请求的数据会附在URL之后(就是把数据放置在HTTP协议头中),以?分割URL和传输数据,多个参数用&连接;例 如:login.action?name=hyddd&password=idontknow&verify=%E4%BD%A0 %E5%A5%BD。如果数据是英文字母/数字,原样发送,如果是空格,转换为+,如果是中文/其他字符,则直接把字符串用BASE64加密,得出如: %E4%BD%A0%E5%A5%BD,其中%XX中的XX为该符号以16进制表示的ASCII。
POST提交:把提交的数据放置在是HTTP包的包体中。上文示例中红色字体标明的就是实际的传输数据
因此,GET提交的数据会在地址栏中显示出来,而POST提交,地址栏不会改变
②传输数据的大小:首先声明:HTTP协议没有对传输的数据大小进行限制,HTTP协议规范也没有对URL长度进行限制。
而在实际开发中存在的限制主要有:
GET:特定浏览器和服务器对URL长度有限制,例如 IE对URL长度的限制是2083字节(2K+35)。对于其他浏览器,如Netscape、FireFox等,理论上没有长度限制,其限制取决于操作系 统的支持。
因此对于GET提交时,传输数据就会受到URL长度的 限制。
POST:由于不是通过URL传值,理论上数据不受 限。但实际各个WEB服务器会规定对post提交数据大小进行限制,Apache、IIS6都有各自的配置。
③安全性
POST的安全性要比GET的安全性高。比如:通过GET提交数据,用户名和密码将明文出现在URL上,因为(1)登录页面有可能被浏览器缓存;(2)其他人查看浏览器的历史纪录,那么别人就可以拿到你的账号和密码了,除此之外,使用GET提交数据还可能会造成Cross-site request forgery攻击
④Http get,post,soap协议都是在http上运行的
(1)get:请求参数是作为一个key/value对的序列(查询字符串)附加到URL上的,查询字符串的长度受到web浏览器和web服务器的限制(如IE最多支持2048个字符),不适合传输大型数据集同时,它很不安全
(2)post:请求参数是在http标题的一个不同部分(名为entity body)传输的,这一部分用来传输表单信息,因此必须将Content-type设置为:application/x-www-form- urlencoded。post设计用来支持web窗体上的用户字段,其参数也是作为key/value对传输。
但是:它不支持复杂数据类型,因为post没有定义传输数据结构的语义和规则。
(3)soap:是http post的一个专用版本,遵循一种特殊的xml消息格式
Content-type设置为: text/xml 任何数据都可以xml化。
总结
Http协议定义了很多与服务器交互的方法,最基本的有4种,分别是GET,POST,PUT,DELETE. 一个URL地址用于描述一个网络上的资源,而HTTP中的GET, POST, PUT, DELETE就对应着对这个资源的查,改,增,删4个操作。 我们最常见的就是GET和POST了。GET一般用于获取/查询资源信息,而POST一般用于更新资源信息.
我们看看GET和POST的区别
GET提交的数据会放在URL之后,以?分割URL和传输数据,参数之间以&相连,如EditPosts.aspx?name=test1&id=123456. POST方法是把提交的数据放在HTTP包的Body中.
GET提交的数据大小有限制(因为浏览器对URL的长度有限制),而POST方法提交的数据没有限制.
GET方式需要使用Request.QueryString来取得变量的值,而POST方式通过Request.Form来获取变量的值。
GET方式提交数据,会带来安全问题,比如一个登录页面,通过GET方式提交数据时,用户名和密码将出现在URL上,如果页面可以被缓存或者其他人可以访问这台机器,就可以从历史记录获得该用户的账号和密码.
明天计划的事情:(一定要写非常细致的内容)
遇到的问题:(遇到什么困难,怎么解决的)
收获:(通过今天的学习,学到了什么知识)





评论