发表于: 2018-04-05 22:27:53
1 730
今天完成的事情:(一定要写非常细致的内容,比如说学会了盒子模型,了解了Margin)
一、配置Jetty
1.因为tomcat在每次修改后启动都很慢,平均要三十秒左右,对于学习时要经常作微调来测试很不方便,所以决定使用可以热部署的jetty
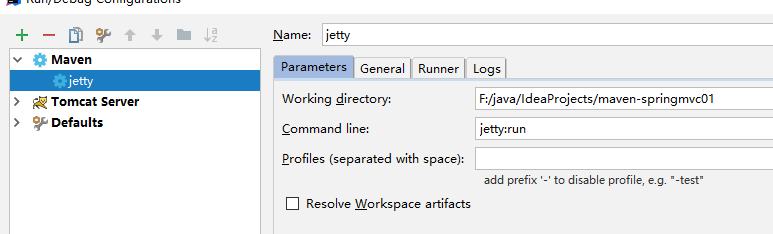
2.先将昨天pom.xml里面关于jetty插件的注释去掉,然后在run-edit configrations里面添加maven,改名为jetty,并在command line里输入jetty:run

3.但是使用后怎么都不行,无奈只能官网下载安装包,解压到本地
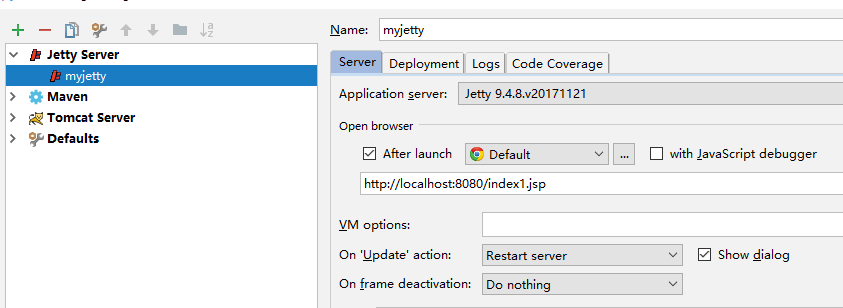
4.按照之前tomcat的添加方法现在setting中添加jetty,再在run中添加jetty,(需先将插件注释)

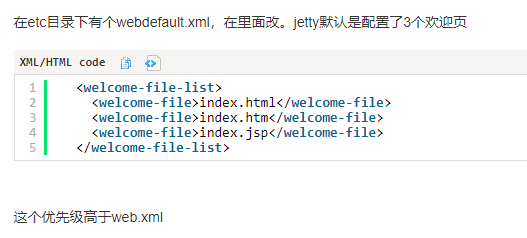
注意这里的主页不能只设置为8080/,否则会显示404,因为首页对其无效,所以需要在这里设置为8080/index1.jsp,原因如下


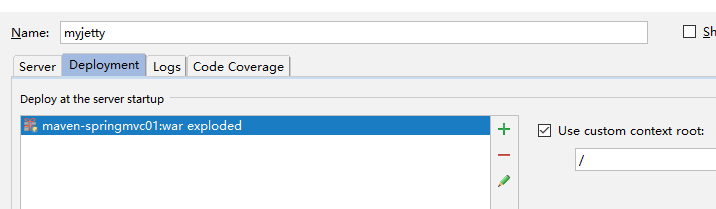
注意这里Use custom context root要打勾,否则无法拦截url中的/
二、接收表单数据,理解各部件概念

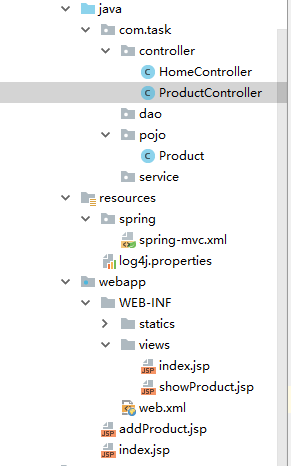
1.首先设置一个实体类
public class Product {
private int id;
private String name;
private float price;
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public float getPrice() {
return price;
}
public void setPrice(float price) {
this.price = price;
}
}
2.设置跳转的主页addProduct.jsp,并且将jetty的主页设置为8080/addProduct.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" import="java.util.*" isELIgnored="false"%>
<form action="/product/add">
产品名称: <input type="text" name="name" value="" ><br />
产品价格: <input type="text" name="price" value=""><br />
<input type="submit" value="增加商品">
</form>
3.设置展示页面showProduct.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" isELIgnored="false"%>
<%--将方法参数里面的product拿出来对应下面的product--%>
产品名称为: ${product.name}<br>
产品价格为: ${product.price}
4.设置ProductController,其可以在主页上进行页面跳转到show页面上
@Controller
@RequestMapping("/product")
public class ProductController {
@RequestMapping("/add")
public ModelAndView add(Product product) throws Exception {
ModelAndView mav = new ModelAndView("showProduct");
return mav;
}
}
5.启动jetty,可以出现主页如下

输入信息,点击增加商品

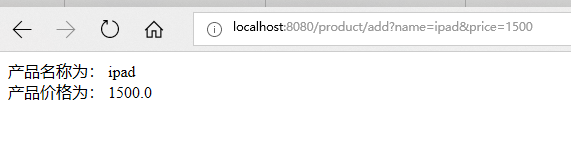
跳转如下

6.从上图可以发现几组对应关系
①首先是webapp文件夹下面的addProduct.jsp,对应与jetty中设置的主页http://localhost:8080/addProduct.jsp,此时在启动后会自动跳转到此jsp界面,然后要求输入信息
②输入信息后,由form action=/product/add ,其去controller中自动找product注解标签下的add注解标签,也就是ProductController中的@RequestMapping("/add")
③找到之后,就进入下面的方法,此时方法是返回一个showProduct,则进入WEB-INF/views/showProduct.jsp页面,将之前存起来的product对象调出来,将其name和price显示出来到页面上,但是此时url仍然是http://localhost:8080/product/add?name=ipad&price=1500
此url和showProduct.jsp无关,只和之前的注解有关
④如果我直接在url上输入localhost:8080/product/add,则会跳转到showProduct页面上,但是因为没有在之前输入数据所以是默认数据null和0.0

此时若直接在后面输入?name=ipad&price=1500。也可以跳转到上面的界面
所以虽然显示的页面是showProduct.jsp,但是事实上这是由于url里面的add标签调用了其下面的方法返回的showProduct.jsp,所以url里面就还是/add而不是showProduct.jsp了,这个要注意区分,即带后缀jsp的页面要显示,可以使用路径/xx.jsp来跳转,如果没有jsp,则系统会去controller中找这个url对应的标签,执行方法返回页面。
就像之前的输入http://localhost:8080/home/index,执行了index标签下的方法,返回了index.jsp页面
7.总结对应关系如下
action——@Request——url
jetty设置的首页——webapp下此首页的名字.jsp
return——views文件夹下对应的return的名字.jsp
三、客户端跳转
服务器跳转就是指服务器上的url并未改变,而页面发生跳转,
而客户端跳转则是其url也发生了跳转
//客户端跳转
@RequestMapping("/jump")
public ModelAndView jump() {ModelAndView mav = new ModelAndView("redirect:/home/index");
//redirect就是指客户端跳转,注意这里是/home/index才会跳转到指定页面,否则只有/index就是404错误了
return mav;
}
此时在浏览器上输入http://localhost:8080/home/jump会自动跳转到http://localhost:8080/home/index,其实就是利用jump标签里面的方法使得其再次跳转到index标签下面,进入index下面的方法里返回了index.jsp页面。
四、利用session记录访问次数
HomeController
@RequestMapping("/check")
public ModelAndView check(HttpSession session) {
//取出session中的count属性赋值给i
Integer i = (Integer) session.getAttribute("count");
//如果之前的count为Null则将其变为0再加1,若不是0则直接自增
if (i == null)
i = 0;
i++;
//将count属性值赋为i
session.setAttribute("count", i);
//转到check.jsp,在check.jsp中将count取出来显示出来
ModelAndView mav = new ModelAndView("check");
return mav;
}
check.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" isELIgnored="false"%>
session中记录的访问次数:${count}
此时在url中输入http://localhost:8080/home/check,就会显示1,每次刷新加1,如下

此demo就是将访问次数记录在session中,而且中间切换到其他页面再回来时,依然可以继续统计而不会计数器归零
五、上传文件功能
1.设置web.xml使其可以接收jpg文件,spring-mvc.xml中也需要设置支持文件上传,之前设置过了
<!--设置使其可以访问jpg文件格式-->
<servlet-mapping>
<servlet-name>default</servlet-name>
<url-pattern>*.jpg</url-pattern>
</servlet-mapping>
2.建立首页的接收图片的upload.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" import="java.util.*" isELIgnored="false"%>
<%--post指上传文件为明文,enctype是上传文件必须的--%>
<form action="/upload/uploadImage" method="post" enctype="multipart/form-data">
<%--file和前面text一样都是上传的格式,此处file则代表上传的是文件--%>
<%--image为文件名称,accept代表只接受图片上传--%>
选择图片:<input type="file" name="image" accept="image/*" /> <br>
<%--submit为一个按钮,上面文字为上传,按下去就执行上面的action,去controller中找对应标签--%>
<input type="submit" value="上传">
</form>
此时可以选择将jetty启动首页设置为http://localhost:8080/upload.jsp
3.建立pojo类UploadedImageFile封装MultipartFile类型的字段 image ,用于接受页面的注入,这里的image与上面的image对应
//封装MultipartFile类型的字段File,用于接受页面的注入
public class UploadedImageFile {
//与上传页面upload.jsp中的image对应
MultipartFile image;
public MultipartFile getImage() {
return image;
}
public void setImage(MultipartFile image) {
this.image = image;
}
}
4.建立UploadController上传控制器
@Controller
@RequestMapping("/upload")
public class UploadController {
//对应于upload.jsp中的action
@RequestMapping("/uploadImage")
//方法的第二个参数 UploadedImageFile中已经注入好了image
public ModelAndView upload(HttpServletRequest request, UploadedImageFile file)
throws IllegalStateException, IOException {
//防止重名文件覆盖所以采用随机名称
String name = RandomStringUtils.randomAlphanumeric(10);
//文件名尾缀设为.jpg
String newFileName = name + ".jpg";
//获取image目录用于存放上传的文件
File newFile = new File(request.getServletContext().getRealPath("/image"), newFileName);
//在父路径下新建文件夹,实际操作下来好像并没有新建
newFile.getParentFile().mkdirs();
//复制文件
file.getImage().transferTo(newFile);
//输出绝对路径位置方便查看:F:\java\IdeaProjects\maven-springmvc01\target\maven-springmvc01\image
System.out.println(request.getServletContext().getRealPath("/image"));
ModelAndView mav = new ModelAndView("showUploadedFile");
mav.addObject("imageName", newFileName);
return mav;
}
}
5.建立图片展示页面showUploadedFile.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" isELIgnored="false"%>
<%--src表示图片地址,下面的路径前面的/不能少。否则显示不出图片--%>
<img src="/image/${imageName}"/>
6.运行,下面输出图片存储路径为F:\java\IdeaProjects\maven-springmvc01\target\maven-springmvc01\image
选择输入图片,点击上传后,如下


而在文件存放位置也有上传的文件

明天计划的事情:(一定要写非常细致的内容)
1.整合ssm,争取可以做到在页面上查询数据
2.实现分页功能
3.尽量实现其他CURD功能
遇到的问题:(遇到什么困难,怎么解决的)
1.jetty的安装出了一点小问题,发现是一个该打勾的地方没有打勾
2.图片输出也是因为少了一个/
收获:(通过今天的学习,学到了什么知识)
1.对springmvc的整体流程理解更深了
2.熟悉了jetty





评论