发表于: 2018-04-03 23:40:28
1 715
今天完成的事情:
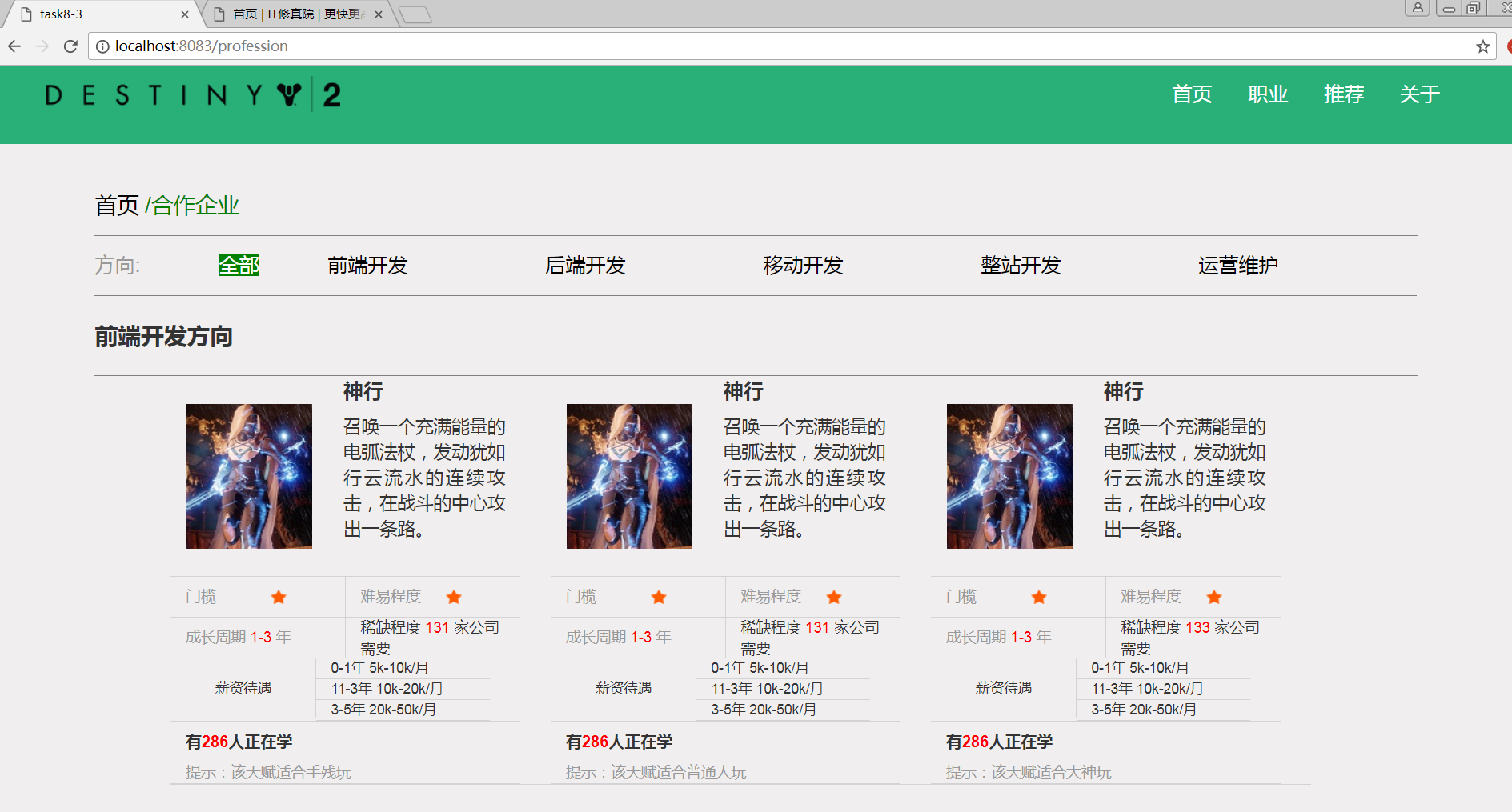
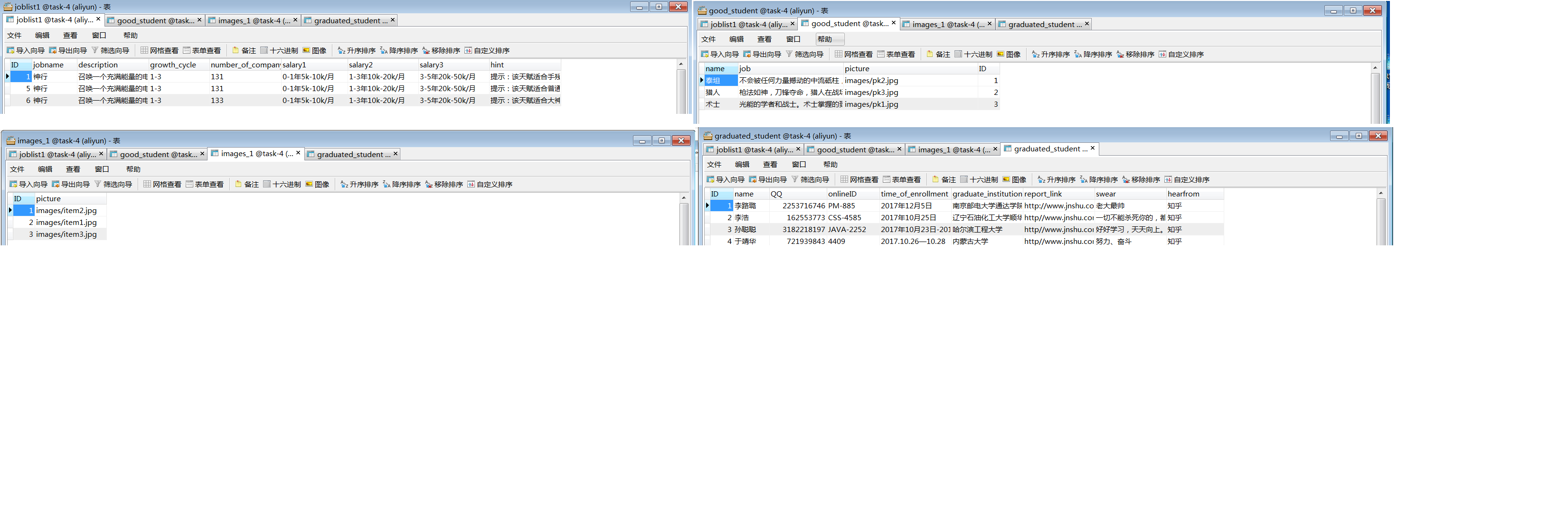
1.改写静态页面到动态页面



4张表对应动态页面的数据,还需要完善

2.进一步学习titles
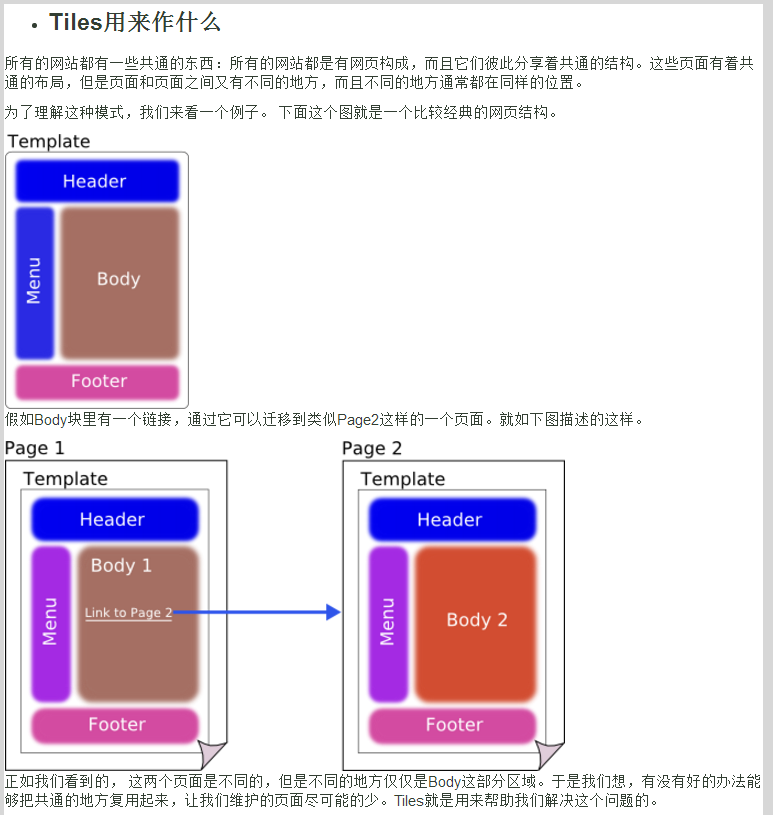
Tiles框架为创建Web页面提供了一种模板机制,它能将网页的布局和内容分离,支持EL,OGNL,MVEL等进行动态解析。
它用模板定义网页布局,每个页面模板都是一个简单的 JSP 页,它定义了一些由占位符(也可以指定具体jsp)组成的外形,以放置内容。执行时,Tiles 将会用相应的内容来替换占位符,因此,创建整个页面即形成布局。
Tiles框架是建立在JSP的include指令基础上的,但它提供了比JSP的include指令更强大的功能。
Tiles的方法体是用来创建版面布局,可复用部分等的,而Tiles的插入操作是用来插入Tiles的。同一个Tiles可以在同一个站点甚至同一个页面被重用多次。
Tiles的插入可以与一个在Tiles中称作“definition”的逻辑名联系起来。一个Tiles的definition包含一个逻辑名,一个主体页面和一些属性值。definition的声明并不插入与其相关联的Tiles方法体,它只是让Tiles与它的逻辑名关联起来。可以在任何能够插入Tiles地方运用定义的逻辑名,这样与其对应的Tiles及其属性就被插入进来了。
Tiles框架具有如下特性:
1.创建可重用的模板
2.动态构建和装载页面
3.定义可重用的Tiles组件
4.支持国际化。

导入tiles所需的jar包
明天计划的事情:(一定要写非常细致的内容)
搞定tiles
遇到的问题:(遇到什么困难,怎么解决的)
拿到的静态页面有很多图片地址写在了css中,这里无法改为动态.导致在使用c标签的forEach进行遍历的时候只能使用同一张图片,如果要使用不同的图片,需要使用begin,end,step这些属性.,进行挨个的赋值.
收获:(通过今天的学习,学到了什么知识)
forEach的begin,end,step的使用





评论