发表于: 2018-03-30 23:32:52
1 470
今天在以前的SSM框架上,新加了json
。jsonList里面
<%@ taglib prefix="json" uri="http://www.atg.com/taglibs/json" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<json:object escapeXml="false">
<json:array name="学员信息">
<c:forEach var="student" items="${studentList}">
<json:object>
<json:property name="id" value="${student.id}"></json:property>
<json:property name="姓名" value="${student.name}"></json:property>
<json:property name="QQ" value="${student.qq}"></json:property>
<json:property name="主修" value="${student.major}"></json:property>
</json:object>
</c:forEach>
</json:array>
</json:object>
Controller里面应该是这样子的
//查询所有学生返回json
请求地址,前端对这个路径产生一个GET请求,然后执行list()方法。
@RequestMapping(value = "/student/list/json" ,method = RequestMethod.GET)请求方法public String jsonBy(Model model){
//我要新建一个studentList对象,来储存查询出来的所有数据。
List<Student> studentList = studentService.list();
//model虽然是个参数,但也是个对象,因为在Java里面,万物皆对象。
model.addAttribute(studentList);
return "jsonList";
}
//添加学员跳转页
@RequestMapping(value = "/student/add", method = RequestMethod.GET)
public String toAddStudent() {
return "add";
}
多说一句,同样是GET,为什么跳转添加页面不需要新建一个对象,也不需要调用model.Add方法呢?因为跳转添加那个页面里面没有数据。而相应的,修改跳转里面有数据,就需要新建一个对象,调用model.Add方法
mapper.xml里面应该是这样子的
<select id="list" resultType="Student"> 结果类型
SELECT * FROM student
</select>
还有pom里面,要加载的两个东西
<dependency>
<groupId>com.ptteng</groupId>
<artifactId>json-taglib</artifactId>
<version>1.0</version>
</dependency>
<dependency>
<groupId>org.json</groupId>
<artifactId>json</artifactId>
<version>20160810</version>
</dependency>
</dependencies>
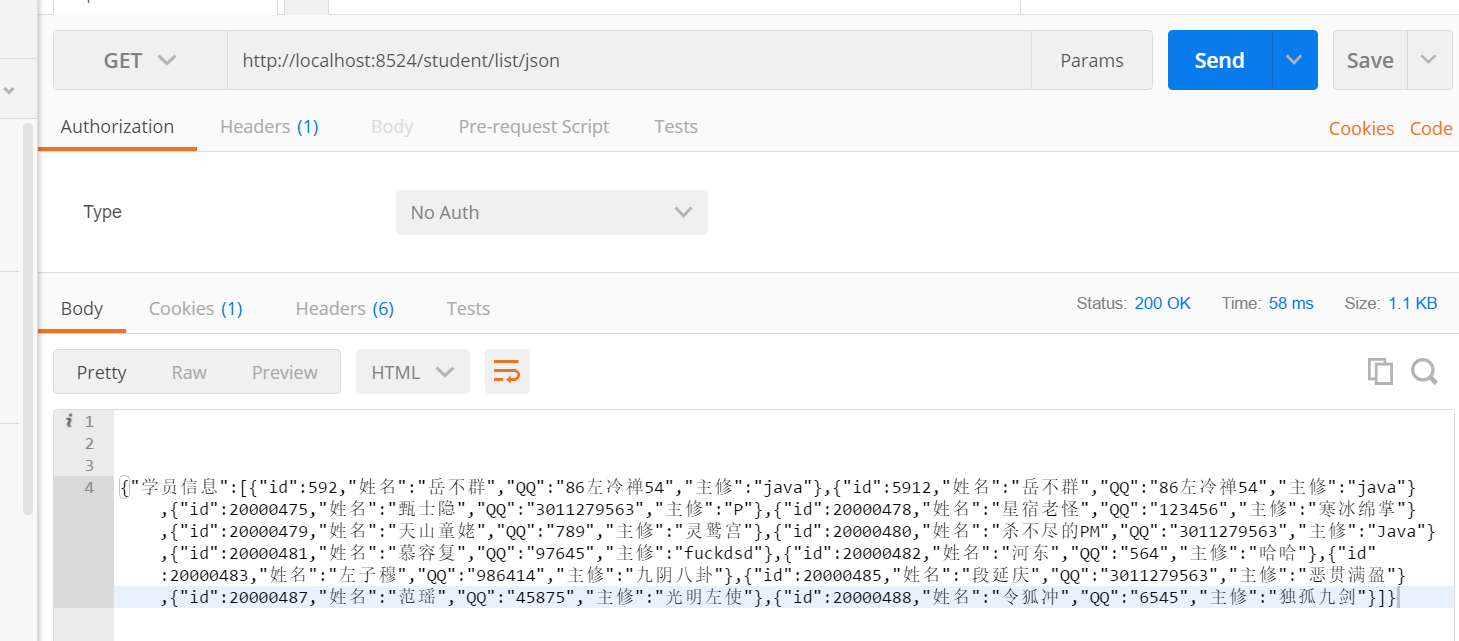
到最后看json结果

array输出需要for Each吗?(不需要),输出来之后是方括号
name,id什么的,可以不用property,只用array。如果是object输出来json数据就是花括号。
所谓遍历,简单来说就是把数据列出来。
然后用postman测试一下接口

明天的计划:提交任务二
遇到的问题:暂无
今天的收获:有重新做了一遍json,并且重写了几个Controller里面的GETPOST,PUT DELETE方法
java任务二开始时间:2018.01.25
预计demo时间:2018.02.12
可能有延期风险,原因是:json看不懂,控制器的逻辑看不懂,所以又回看了java语法
禅道链接地址:http://task.ptteng.com/zentao/project-task-501.html





评论