发表于: 2018-03-29 23:07:27
1 627
今天完成的事情:
搭建ssm框架实现简单的增删改查
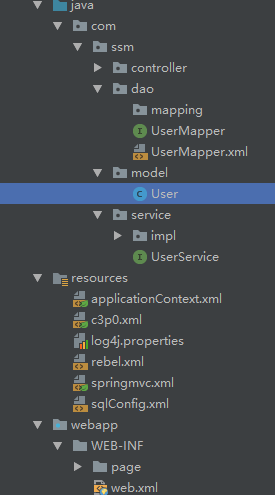
首先我们看到SSM的项目结构,基本上都是如下所示

可以看到有dao层,controller层,model层和service层。
dao层也就是数据持久层,主要的任务就是和数据库进行交互。
可以把mybtis的映射文件UserMapper.xml放到dao文件夹的mapping文件夹下,但是我运行的时候一直提示我找不到映射文件,之后我在pom文件中添加了
<resources>
<resource>
<directory>src/main/java</directory>
<includes>
<include>**/*.properties</include>
<include>**/*.xml</include>
</includes>
<filtering>false</filtering>
</resource>
后来将映射文件放到与UserMapper接口同级的目录下,才没有报错。
dao层的设计首先是设计dao的接口,然后在Spring的配置文件中定义此接口的实现类,这里也就是UserMapper.xml映射文件,接着我们就可以在Service层里面调用dao层的接口来实现业务逻辑。
Service层主要负责的是业务逻辑的设计,我们可以在service层调用我们希望实现的dao层接口,可以看到service层也有两个包首先设计service接口,再设计其实现类。
接着我们就可以再controller层里面调用service层的方法来实现具体的业务模块流程的控制, 针对不同的业务,会有不同的控制器。
这样分层会让程序显得,逻辑清晰,层次分明。
实体层就不说了,看一下dao层的代码
@Repository
public interface UserMapper {
void saveUser(User user);
boolean updateUser(User user);
boolean deleteUser(int id);
User findUserById(int id);
List<User> findAll();
}
其映射文件我这里主要是比较简单的增删改查,SQL语句比较简单,只说一下比较重要的一点

记是这个mapper标签的 namespace属性必须是对应的dao层接口的命名空间。

然后,id的话必须与接口里定义的方法同名。
Service层我设计了全部的CRUD,
public interface UserService {
void saveUser(User user);
boolean updateUser(User user);
boolean deleteUser(int id);
User findUserById(int id);
List<User> findAll();
}
其实现类
@Service
public class UserServiceImpl implements UserService {
/**
* 注入UserMapper接口
*/
@Autowired
private UserMapper userMapper;
@Override
public void saveUser(User user) {
userMapper.saveUser(user);
}
@Override
public boolean updateUser(User user) {
return userMapper.updateUser(user);
}
@Override
public boolean deleteUser(int id) {
return userMapper.deleteUser(id);
}
@Override
public User findUserById(int id) {
User user = userMapper.findUserById(id);
return user;
}
@Override
public List<User> findAll() {
List<User> allUser = userMapper.findAll();
return allUser;
}
}
controller层,这里与前端的交互我还没有搞懂,明天继续
@Controller
@RequestMapping("/user")
public class UserController {
@Autowired
private UserService userService;
/**
*跳转到添加用户界面
*/
@RequestMapping("toAddUser")
public String toAddUser(){
return "addUser";
}
/**
* 添加用户并重定向
*/
@RequestMapping("addUser")
public String addUser(Model model,User user){
if(user != null){
userService.saveUser(user);
}
return "redirect:/user/userInfo";
}
/**
* 修改用户
*/
@RequestMapping("updateUser")
public String UpdateUser(Model model,User user){
if(userService.updateUser(user)){
user = userService.findUserById(user.getId());
model.addAttribute("user", user);
return "redirect:/user/userInfo";
}
return "/error";
}
/**
* 查询所有用户
*/
@RequestMapping("getAllUser")
public String getAllUser(Model model){
List<User> user = userService.findAll();
model.addAttribute("userList",user);
return "allUser";
}
/**
* 查询单个用户
*/
@RequestMapping("/getUser")
public String getUser(int id,Model model){
model.addAttribute("user", userService.findUserById(id));
return "editUser";
}
/**
* 根据id删除用户
*/
@RequestMapping("/delUser")
public String deleteUser(int id,Model model){
model.addAttribute("user", userService.deleteUser(id));
return "redirect:/user/userInfo";
}
/**
* 分页查询用户信息
* @param pn 默认从第一页开始 请求参数
*/
@RequestMapping("userInfo")
public String getUsers(@RequestParam(value="pn",defaultValue="1")Integer pn, Model model){
//从第一条开始 每页查询五条数据
PageHelper.startPage(pn, 5);
List<User> users = userService.findAll();
//将用户信息放入PageInfo对象里
PageInfo page = new PageInfo(users,5);
model.addAttribute("pageInfo", page);
return "allUser";
}
}
然后搭建SSM框架的话,配置文件主要有连个
一个是spring-mybatis整合的配置文件,还有一个是springMVC的配置文件
spring-mybatis文件主要做了三件事,一是配置数据源,这里我是在外部建立了c3p0的配置文件,直接导入的;第二部是spring整合mybatis;然后就是定义dao层UserMapper接口的实现类,即UserMapper.xml映射文件。
<context:component-scan base-package="com.ssm" />
<!--第一步: 配置数据源 -->
<import resource="c3p0.xml"/>
<!-- 配置和mybatis的整合 -->
<!--第二步: 创建sqlSessionFactory工厂 -->
<bean id="sqlSessionFactory" class="org.mybatis.spring.SqlSessionFactoryBean">
<property name="dataSource" ref="dataSource"/>
</bean>
<!-- 配置mybatis的代理接口 * 接口类名和映射文件必须同名 * 接口类和映射文件必须在同一个目录下 * 接口的映射文件的namespace名称必须是接口的全限定名
* 接口的方法名必须和映射的statement的id一致 -->
<bean class="org.mybatis.spring.mapper.MapperScannerConfigurer">
<!-- 扫描所有dao接口的实现,加入到ioc容器中 -->
<property name="basePackage" value="com.ssm.dao"/>
<property name="SqlSessionFactoryBeanName" value="sqlSessionFactory"/>
</bean>
在springMVC的配置文件中,我们主要是启动注解驱动和配置视图解析器。
<!-- 扫描注解包 -->
<context:component-scan base-package="com.ssm"/>
<!-- 配置sprigmvc视图解析器:解析逻辑试图
后台返回逻辑试图:index
视图解析器解析出真正物理视图:前缀+逻辑试图+后缀====/WEB-INF/page/index.jsp-->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/WEB-INF/page/"/>
<property name="suffix" value=".jsp"/>
</bean>
最后是前端页面,我找的前端页面我还没看懂,有点复杂
addUser.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<html>
<title>添加用户</title>
</head>
<body>
<h1>添加用户</h1>
<form action="" name="userForm">
姓名:<input type="text" name="username"><br>
年龄:<input type="text" name="age"><br>
<input type="button" value="添加"
onclick="addUser()">
</form>
<script type="text/javascript">
function addUser() {
var form = document.forms[0];
form.action = "<%=basePath %>user/addUser";
form.method = "post";
form.submit();
}
</script>
</body>
</html>
allUser.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE HTML>
<html>
<head>
<title>用户列表</title>
<link
href="${path}/static/bootstrap-3.3.7-dist/css/bootstrap.min.css"
rel="stylesheet">
<script type="text/javascript"
src="${path}/static/bootstrap-3.3.7-dist/js/jquery-1.10.1.min.js"></script>
<script type="text/javascript"
src="${path}/static/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<!-- 标题 -->
<div class="row">
<div class="col-md-12">
<h1>用户管理</h1>
</div>
</div>
<!-- 按钮 -->
<div class="row">
<div class="col-md-4 col-md-offset-8">
<a class="btn btn-primary" href="${path}/user/toAddUser">新增</a>
</div>
</div>
<!-- 表格 -->
<div class="row">
<div class="col-md-12">
<table class="table table-hover">
<tr>
<th>id</th>
<th>用户名</th>
<th>年龄</th>
<th>操作</th>
</tr>
<c:forEach items="${pageInfo.list }" var="user">
<tr>
<td>${user.id}</td>
<td>${user.username }</td>
<td>${user.age }</td>
<!-- <td><a class="edit">编辑</a> <a
class="delete">删除</a></td> -->
<td>
<a type="button" href="${path}/user/getUser?id=${user.id}" class="btn btn-info btn-sm">
<%--<span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>--%>
编辑</a>
<a type="button" href="${path}/user/delUser?id=${user.id}" class="btn btn-danger btn-sm">
<span class="glyphicon glyphicon-trash" aria-hidden="true" ></span>
删除</a>
</td>
</tr>
</c:forEach>
</table>
</div>
</div>
editUser.jsp
修改界面
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<!DOCTYPE html>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<html>
<head>
<title>编辑用户</title>
<script type="text/javascript">
function updateUser() {
var form = document.forms[0];
form.action = "<%=basePath %>user/updateUser";
form.method = "post";
form.submit();
}
</script>
</head>
<body>
<h1>添加用户</h1>
<form action="" name="userForm">
<input type="hidden" name="id" value="${user.id }" /> 姓名:<input
type="text" name="username" value="${user.username }" /> 年龄:<input
type="text" name="age" value="${user.age }" />
<input type="button" value="编辑" onclick="updateUser()" />
</form>
</body>
</html>
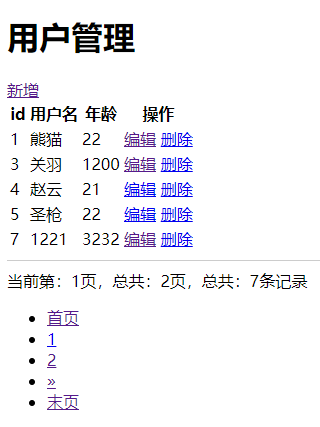
运行的效果是

其CRUD功能都是i可以实现的。
明天计划的事情:
看下三层框架,继续学习SSM
遇到的问题:
前后端交互的逻辑还没想清楚
收获:
初步实现了CRUD
进度:任务二步骤二
任务开始时间:3.23
预计demo时间:4.3
是否延期:是
延期原因,首先肯定有自己的学习方法的问题,可能还没有找到一种适合自己的高效的方法;
当然还有一部分原因是没有准确预估到任务的难度是多少。
禅道地址:http://task.ptteng.com/zentao/project-task-562.html





评论