今天完成的事情:
前端上传图片的几种方法:
1.表单上传
最传统的图片上传方式是form表单上传,使用form表单的input[type=”file”]控件,打开系统的文件选择对话框,从而达到选择文件并上传的目的。
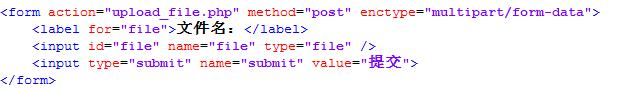
form表单上传
表单上传需要注意以下几点:
(1).提供form表单,method必须是post。
(2).form表单的enctype必须是multipart/form-data。
enctype 属性规定在发送到服务器之前应该如何对表单数据进行编码。默认地,表单数据会编码为 "application/x-www-form-urlencoded"。就是说,在发送到服务器之前,所有字符都会进行编码。HTML表单如何打包数据文件是由enctype这个属性决定的。
enctype有以下几种取值:
application/x-www-form-urlencoded:在发送前编码所有字符(默认)(空格被编码为’+’,特殊字符被编码为ASCII十六进制字符)。
multipart/form-data:不对字符编码。在使用包含文件上传控件的表单时,必须使用该值。
text/plain:空格转换为 “+” 加号,但不对特殊字符编码。
默认enctype=application/x-www-form-urlencoded,所以表单的内容会按URL规则编码,然后根据表单的提交方法:
method=’get’ 编码后的表单内容附加在请求连接后,
method=’post’ 编码后的表单内容作为post请求的正文内容。
(3).提供input type="file"上传输入域。浏览器请求体如下:
2.ajax上传
ajax和FormData可实现页面无刷新的文件上传效果,主要用到了jQuery的ajax()方法和XMLHttpRequest Level 2的
FormData接口。通过FormData对象可以更灵活方便的发送表单数据,因为可以独立于表单使用。如果你把表单的编码类型设置为multipart/form-data ,则通过FormData传输的数据格式和表单通过submit()方法传输的数据格式相同。
ajax无刷新上传:Ajax无刷新上传的方式,本质上与表单上传无异,只是把表单里的内容提出来采用ajax提交,并且由前端决定请求结果回传后的展示结果。
3.各类插件上传
关于如何上传图片到网页并转化成流:
java springMVC接收图片一般用下面的类型来接收。
CommonsMultipartFile
琢磨了好久
首先,CommonsMultipartFile需要在前端用表单提交,表单需要设置下面的属性:
enctype="multipart/form-data"
而且,CommonsMultipartFile参数需要使用下面的属性来接收
@RequestParam
示例如下:
<form action="/login" enctype="multipart/form-data" method="post">
<table>
<tr>
<td>请选择头像:</td>
<td><input type="file" name="file"></td>
</tr>
<tr>
<td><input type="submit" value="上传"></td>
</tr>
</table>
</form>
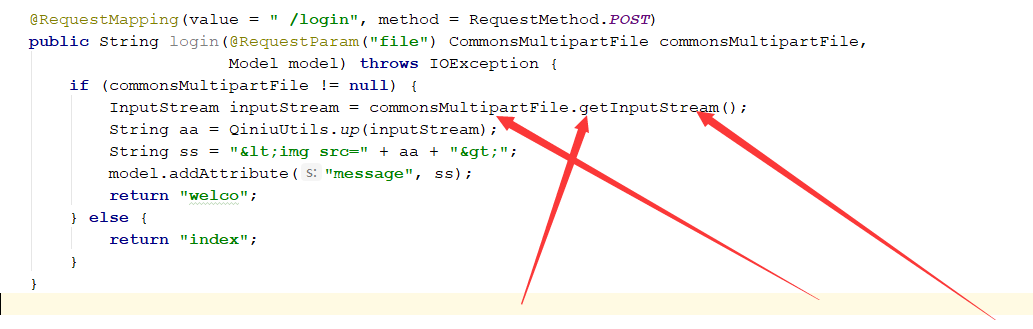
然后在后端使用CommonsMultipartFile自带的方法将其转化为流。
然后效果如下:
获取到七牛云的下载链接放入浏览器效果如下:
明天计划的事情:准备小课堂。
遇到的问题:
1.自己的POM依赖无法正常运行项目。
应该是依赖包建立的时候,因为冲突的原因,去掉了一部分文件,虽然自己写的项目能跑,但是因为师弟的项目检测出了隐患。
解决方案:重新整理一下关于各个需求的依赖,然后尽可能的精简自己的依赖包。
收获:
1.没有出现异常不代表不存在异常,但是只要项目能跑,就不要去在意那些细节。
2.提前准备好正确的方案,很多问题就不会出现了。
进度:
任务开始时间:2018年03月18日
预计demo时间:2018年03月30日



.png)

.png)

.png)






评论