发表于: 2018-03-08 21:03:01
3 756
昨天完成了memcached的jsp页面的压力测试
今天准备完成json的数据获取压力测试
1.开始学习json(以前只是听说json传数据)
http://www.runoob.com/json/json-tutorial.html(json菜鸟)
感觉菜鸟的文档不错
什么是 JSON ?
JSON 指的是 JavaScript 对象表示法(JavaScript Object Notation)
JSON 是轻量级的文本数据交换格式
JSON 独立于语言:JSON 使用 Javascript语法来描述数据对象,但是 JSON 仍然独立于语言和平台。JSON 解析器和 JSON 库支持许多不同的编程语言。 目前非常多的动态(PHP,JSP,.NET)编程语言都支持JSON。
JSON 具有自我描述性,更易理解
json主要是键值对的形式出现(下面例子)
"name" : "教程"
主要的实现的流程
从服务端接收 JSON 数据
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<h2>使用 XMLHttpRequest 来获取文件内容</h2>
<p>文件内容是标准的 JSON 格式,可以使用 JSON.parse 方法将其转换为 JavaScript 对象。</p>
<p id="demo"></p>
<script>
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
myObj = JSON.parse(this.responseText);
document.getElementById("demo").innerHTML = myObj.name;
}
};
xmlhttp.open("GET", "/try/ajax/json_demo.txt", true);
xmlhttp.send();
</script>
<p>查看 JSON 文件数据 <a href="/try/ajax/json_demo.txt" target="_blank">json_demo.txt</a></p>
</body>
</html>
编写了一个测试的json的js代码
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<script type="text/javascript">
var xmlhttp;
function btnClick()
{
xmlhttp=null;
if (window.XMLHttpRequest)
{// code for Firefox, Opera, IE7, etc.
xmlhttp=new XMLHttpRequest();
}
else if (window.ActiveXObject)
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
if (xmlhttp!=null)
{
xmlhttp.onreadystatechange=function () {
if (xmlhttp.readyState==4)
{// 4 = "loaded"
if (xmlhttp.status==200)
{// 200 = "OK"
console.log(xmlhttp.responseText);
document.getElementById('T1').innerHTML=JSON.parse(xmlhttp.responseText);
}
else
{
alert("Problem retrieving data:" + xmlhttp.responseText);
}
}
};
xmlhttp.open("GET","/ajax",true);
xmlhttp.send();
}
else
{
alert("Your browser does not support XMLHTTP.");
}
}
function state_Change()
{
if (xmlhttp.readyState==4)
{// 4 = "loaded"
if (xmlhttp.status==200)
{// 200 = "OK"
document.getElementById('T1').innerHTML=xmlhttp.responseText;
}
else
{
alert("Problem retrieving data:" + xmlhttp.statusText);
}
}
}
</script>
</head>
<body>
<input type="button" value="点我控制台会打印" onclick="btnClick()">
<P id="T1"> </P>
</body>
</html>
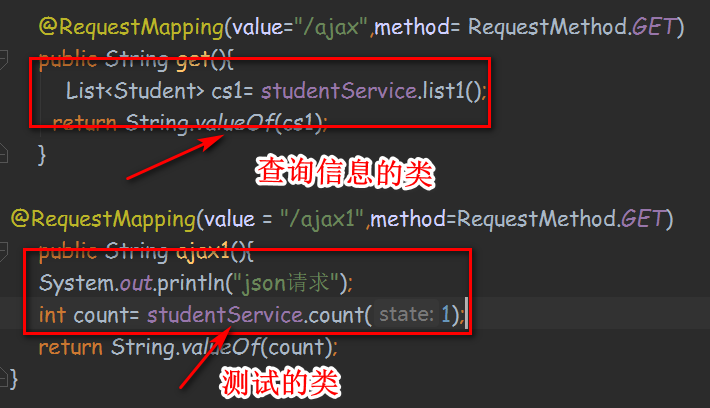
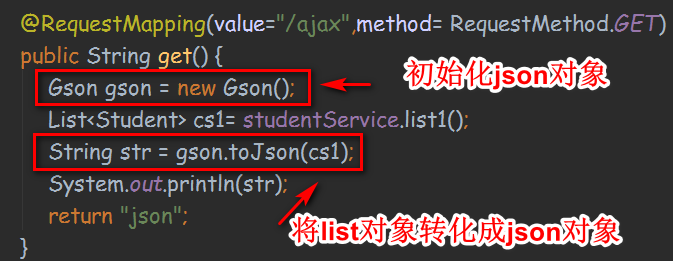
还编写了一个控制类

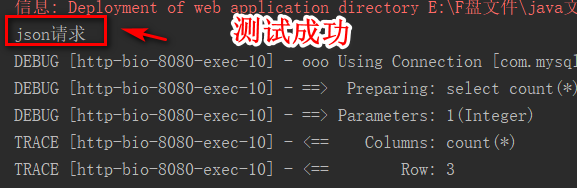
测试的成功

测试数据的获取

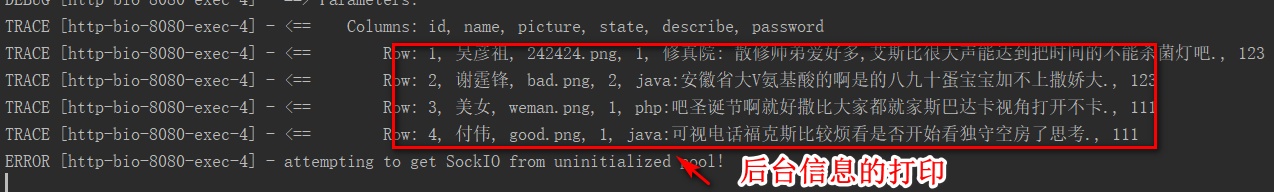
前面页面的数据的返回

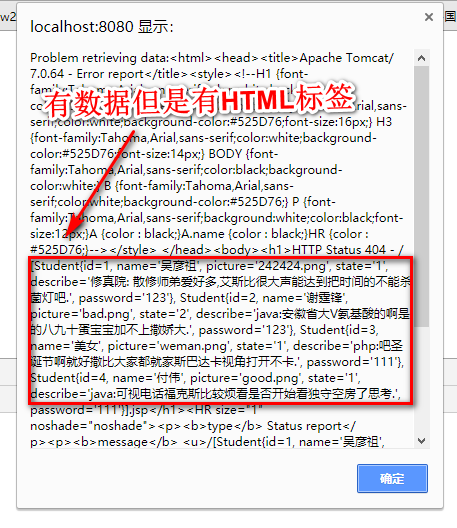
感觉可能是哪里出了一点问题,页面展示的信息出现问题状态404

尝试将list转换成json对象
http://blog.csdn.net/demonliuhui/article/details/52949079(参考文档)

就是后面那个数据的传递不知道怎么在HTML展示,几次都失败
那个json还是不熟悉,后面来解决这个问题数据可以获取
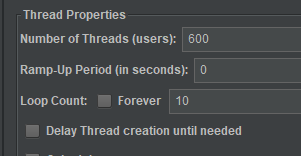
还有就是完成昨天的测压的
公司的压测要求是 响应时间200ms以内、TPS在200以上
开始还不知道什么标准,今天在测试一次,和json的也一起

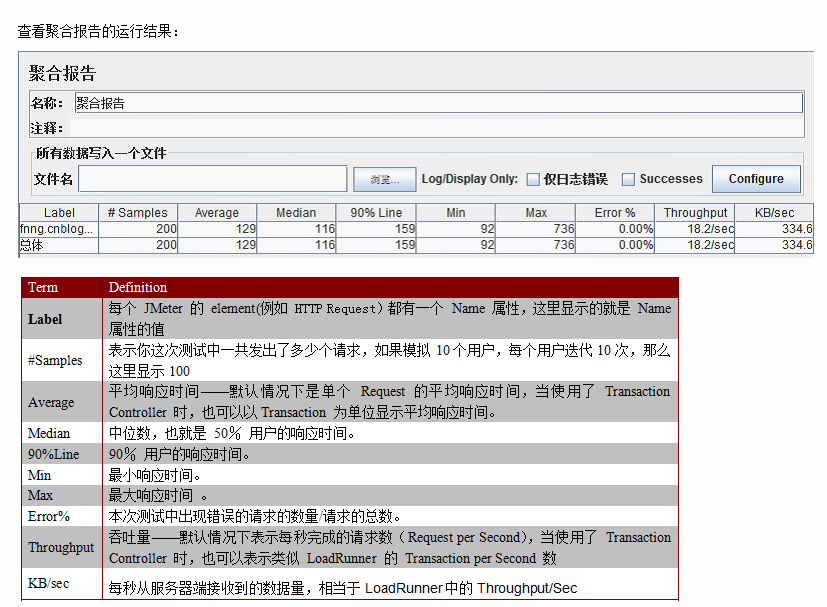
找了一个详细的比对

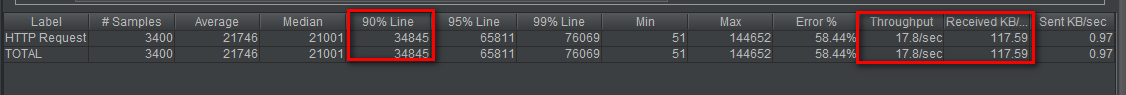
有memcached的测试的数据

平均延时在200ms,吞吐量在100以上
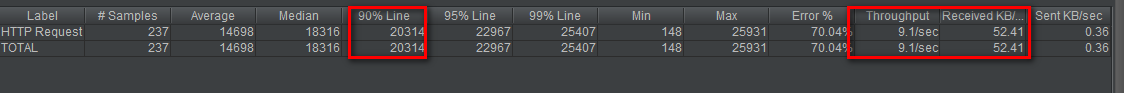
关闭memcached的测试数据

通过的少了100左右,单位时间的额吞吐量减少一半多
这个压力测试,有memcached的缓存吞吐量和90%线相对高一些
今天完成的事情:完成json的接口访问数据,还有json的了解,怎么转换list集合和json的转换,还有完成昨天的测压的测试,开始不规范那些需要到那个测试的线,吞吐量,和90%线的要求
今天遇到的困难:就送json的对象转换,还有前端的请求,后端的数据的获取,就送那个数据的展示还没有解决,后面来解决这个问题
明天的计划:准备将这个memcached的文件部署到两个服务器上面访问(停止Memcache进程,观察压测数据。部署两台WEB,使用Nginx的Upstream来做负载。重新压测。)
坚持





评论