发表于: 2018-03-03 16:20:01
1 608
今天完成的事情
1.今天进行在springboot中使用json
是通过ajax的方式来使用的,这里我上传一下代码,然后说一下自己碰到的问题:
在昨天的基础上进行json的传值:
首先是controller:
@RestController
public class CategoryController {
@Autowired
CategoryMapper categoryMapper;
@RequestMapping("/listCategory")//json的使用
public List listCategory(Model m)throws Exception{
List<Category> cs = categoryMapper.findall();
m.addAttribute("cs",cs);
return cs;
}
@PutMapping("/categoryj")//json的使用
public void addCategory(@RequestBody Category c) throws Exception{
System.out.println("springboot接收到浏览器以json格式提交的数据"+c);
}
@GetMapping("/categoryg/{id}")//json的使用
public Category getCategory(@PathVariable("id") int id) throws Exception {
Category c= categoryMapper.get(id);
System.out.println(c);
return c;
}
解释一下这里面的意思,就是直接返回对象或者集合,对应的分别是使用ajax获取单个、多个、提交json数据。
然后是对应的html页面:
首先是submit.html页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>用AJAX以JSON方式提交数据</title>
<script type="text/javascript" src="/js/jquery-1.8.2.js"></script>
</head>
<body>
<form>
<!--id:<input type="text" id="id" value=""/><br/>-->
请输入名字<br/>
名称:<input type="text" id="name" value="category xxx"/><br/>
<input type="button" value="提交" id="sender">
</form>
<div id="messageDiv"></div>//这个地方的东西就是打印东西的区间
<script>
$('#sender').click(function(){//点击事件,出发下面的操作
var name=document.getElementById('name').value;//这里是取值,从标签里面取出对应的值
var category={"name":name};//定义category变量来报错值
var jsonData = JSON.stringify(category);//将这个变量装换成json格式的数据,存在jsonData中
var page="categoryj";//指定url
$.ajax({
type:"put",
url: page,
data:jsonData,
dataType:"json",
contentType : "application/json;charset=UTF-8",
success: function(result){//传说中的回调函数,这里可以放置alert等等
}
});
alert("提交成功,请在springboot控制台查看服务端接收到的数据");
});
</script>
</body>
</html>
这里向后台传了一个json格式的catefory数据,而后台用@RequestBody来接收这个数据,这里可能大家就发现了一个问题,我返回的json对象是只有一个name的,传到后台来,结果直接就绑定上了,非常的神奇,在百度的时候大家都语焉不详,要不就是驴唇不对马嘴,只能推测是我自己说的那种情况了。
然后是得到单个json对象:
getOne.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>用AJAX以JSON方式获取数据</title>
<script type="text/javascript" src="js/jquery-1.8.2.js"></script>
</head>
<body>
<input type="button" value="通过AJAX获取一个Hero对象---" id="sender">
<div id="messageDiv"></div>
<script>
$('#sender').click(function(){
var url="categoryg/36";
$.get(
url,
function(data) {
console.log(data);
var json=data;
var name =json.name;
var id = json.id;
$("#messageDiv").html("分类id:"+ id + "<br>分类名称:" +name );
});
});
</script>
</body>
</body>
</html>
这里为了简单,直接指定了一个id,来查看是否能够直接获取到,在这里碰到了一个新鲜的错误,报错415
查了一下这个报错的问题
你想要请求一个方法,这个方法需要传map类型的参数(哪怕是空的呢),你什么都没有传入,就报错415.
补充,应该是,方法传入的参数,和接收的参数,个数不一致,或者,类型不一致,就会出错
很清楚吧
最后是得到多个json对象:
getMany.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>用AJAX以JSON方式获取数据</title>
<script type="text/javascript" src="js/jquery-1.8.2.js"></script>
</head>
<body>
<input type="button" value="通过AJAX获取多个分类对象" id="sender">
<div id="messageDiv"></div>
<script>
$('#sender').click(function(){
var url="listCategory?";
$.get(
url,
function(data) {
var categorys = data;
for(i in categorys){
var old = $("#messageDiv").html();//这块儿请教之后得知可以当做以后要用的输出,现为空
var category = categorys[i];
$("#messageDiv").html(old + "<br>"+category.id+" ----- "+category.name);
}
});
});
</script>
</body>
</body>
</html>
这个有了单个的实现,搞起来就很简单啦
最后说一下我遇到的最大的问题
背景是我用昨天的支持jsp的controller,来搞今天的json,碰到的问题就是各种取值错误,各种传递错误,期间耗费了大约4个小时,最后才突然发现用restcontroller来直接返回想要传递的数据就行。。。
就这么哥知识点,搞了4个小时,所有方法前部尝试了一遍。。。
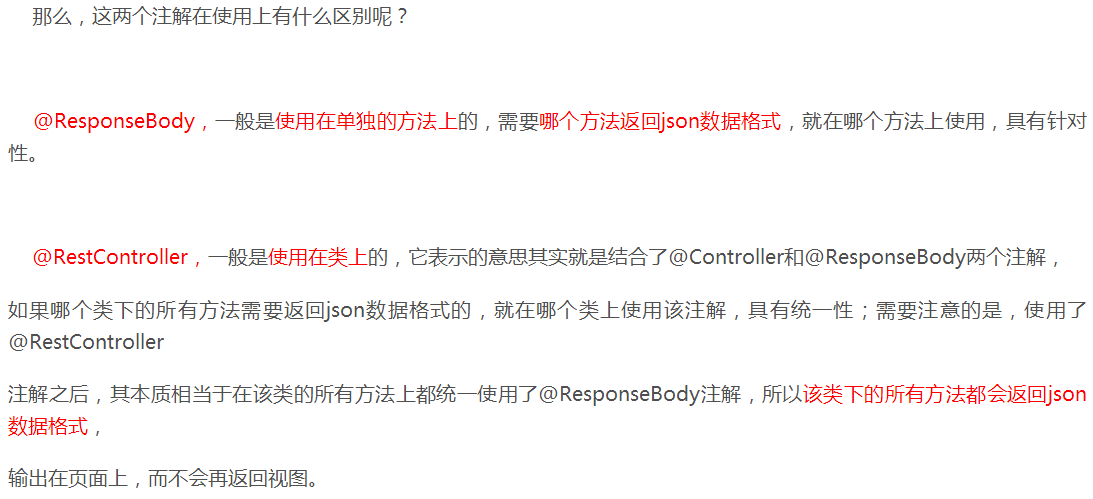
2.今天关于我上面的json的的情况,和我们帅帅的师兄沟通交流了一下,最后直接放结果:

也就是说打了这个@RestController之后所有返回数据都是json。
3.完成了springboot和mybatis的整合,现在系统地学习springboot:
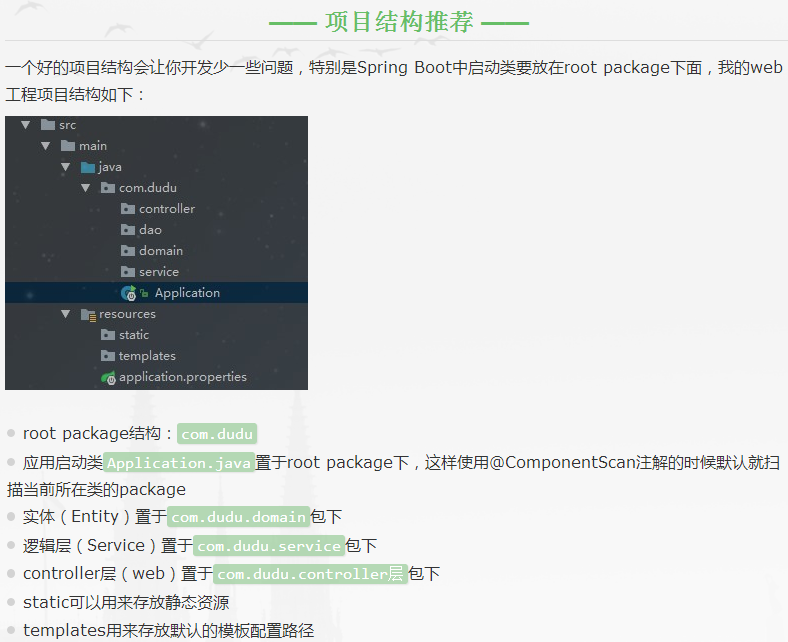
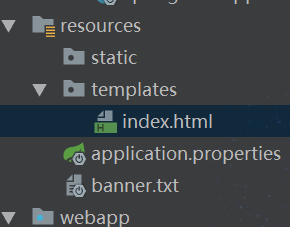
首先是项目结构推荐:

尤其重要的是启动类的位置。
然后是关于静态文件的一小点注意事项

注意使用上面的resources下面的static文件夹
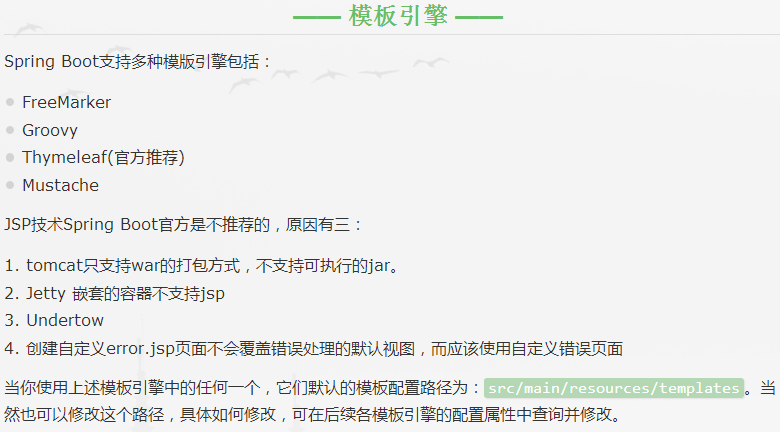
模板引擎

所以说今天的主体就是Thymeleaf
那就是Thymeleaf模板引擎

4.使用这个东西挣了一个Demo
首先引入依赖:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
然后在controller中加入一下内容:
@RequestMapping("/learn")
public ModelAndView index(){
List<LearnResouce> learnList =new ArrayList<LearnResouce>();
LearnResouce bean =new LearnResouce("官方参考文档","Spring Boot Reference Guide","http://docs.spring.io/spring-boot/docs/1.5.1.RELEASE/reference/htmlsingle/#getting-started-first-application");
learnList.add(bean);
bean =new LearnResouce("官方SpriongBoot例子","官方SpriongBoot例子","https://github.com/spring-projects/spring-boot/tree/master/spring-boot-samples");
learnList.add(bean);
bean =new LearnResouce("龙国学院","Spring Boot 教程系列学习","http://www.roncoo.com/article/detail/125488");
learnList.add(bean);
bean =new LearnResouce("嘟嘟MD独立博客","Spring Boot干货系列 ","http://tengj.top/");
learnList.add(bean);
bean =new LearnResouce("后端编程嘟","Spring Boot教程和视频 ","http://www.toutiao.com/m1559096720023553/");
learnList.add(bean);
bean =new LearnResouce("程序猿DD","Spring Boot系列","http://www.roncoo.com/article/detail/125488");
learnList.add(bean);
bean =new LearnResouce("纯洁的微笑","Sping Boot系列文章","http://www.ityouknow.com/spring-boot");
learnList.add(bean);
bean =new LearnResouce("CSDN——小当博客专栏","Sping Boot学习","http://blog.csdn.net/column/details/spring-boot.html");
learnList.add(bean);
bean =new LearnResouce("梁桂钊的博客","Spring Boot 揭秘与实战","http://blog.csdn.net/column/details/spring-boot.html");
learnList.add(bean);
bean =new LearnResouce("林祥纤博客系列","从零开始学Spring Boot ","http://412887952-qq-com.iteye.com/category/356333");
learnList.add(bean);
ModelAndView modelAndView = new ModelAndView("/index");
modelAndView.addObject("learnList", learnList);
return modelAndView;
}
然后写一个对应的html页面:
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>learn Resources</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<div style="text-align: center;margin:0 auto;width: 1000px; ">
<h1>学习资源大奉送,爱我就关注嘟嘟公众号:嘟爷java超神学堂(javaLearn)</h1>
<table width="100%" border="1" cellspacing="1" cellpadding="0">
<tr>
<td>作者</td>
<td>教程名称</td>
<td>地址</td>
</tr>
<!--/*@thymesVar id="learnList" type=""*/-->
<tr th:each="learn : ${learnList}">
<td th:text="${learn.author}">嘟嘟MD</td>
<td th:text="${learn.title}">SPringBoot干货系列</td>
<td><a th:href="${learn.url}" target="_blank">点我</a></td>
</tr>
</table>
</div>
</body>
</html>
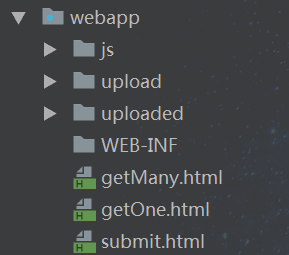
但是这里有个注意点,此时不能将这个html文件放到原来的位置:
 这是我原来的html页面存放位置,而这个html页面的位置是:
这是我原来的html页面存放位置,而这个html页面的位置是:
 要放到这里才可以正确访问。
要放到这里才可以正确访问。

今天遇到的问题
以上
今天的收获
以上
明天计划的事情
继续搞复盘





评论