发表于: 2018-02-25 23:19:04
1 527
今日完成:
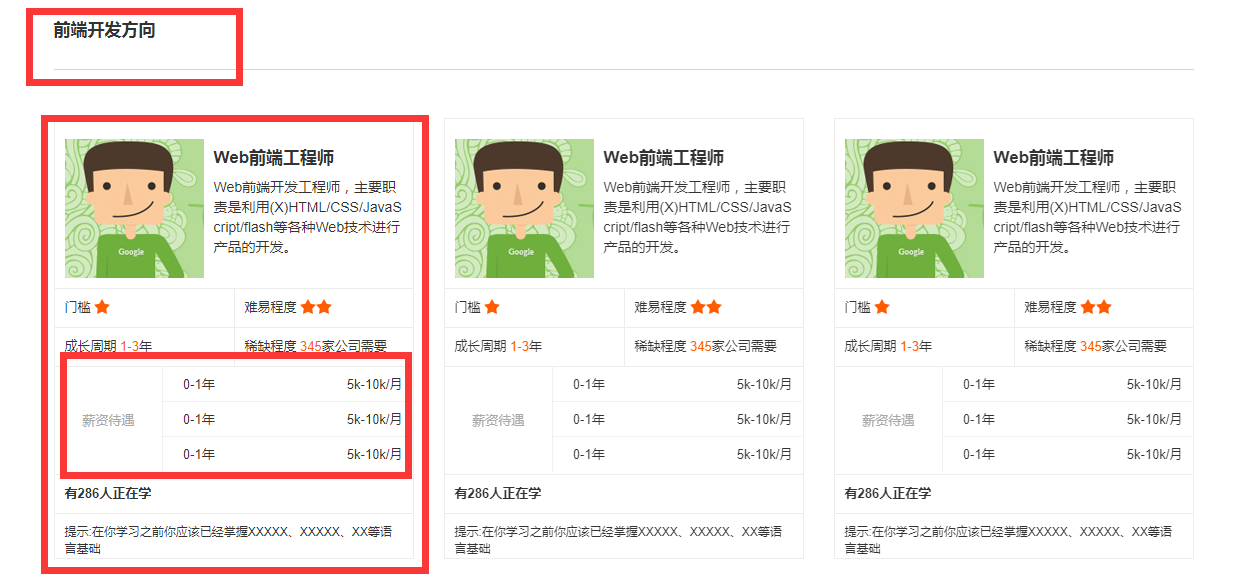
1. 完成t11
原本考虑使用
List<Profession> frontAnd = schoolService.selectProfessionByDirection("前端开发");
List<Profession> backAnd = schoolService.selectProfessionByDirection("后端开发");
List<Profession> mobile = schoolService.selectProfessionByDirection("移动开发");
List<Profession> wholePoint = schoolService.selectProfessionByDirection("整站开发");
List<Profession> operationAndMaintenance = schoolService.selectProfessionByDirection("运营维护");
然后通过modelandview在jsp页面中直接引用替换,但是感觉这个做法太死板了,而且发现

其实t11页面上就是这三个部分在循环输出,因此直接将两个数据库表传给jsp页面
List<Profession> professionList = schoolService.selectProfessionAll();
List<Salary> salaryList = schoolService.selecSalarytAll();
mav.addObject("professionList", professionList);
mav.addObject("salaryList", salaryList);
获取prefession几种不同类型的list,传给jsp页面
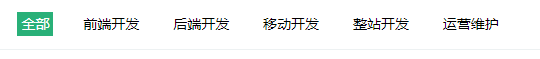
List<String> directionCategoryList = schoolService.directionCategoryList();
mav.addObject("directionCategoryList", directionCategoryList);
sql语句为,distinct可以除去重复字段
<select id="directionCategoryList" resultType="java.lang.String">
select distinct direction
from profession
</select>
在jsp中引用
<c:forEach items="${directionCategoryList}" var="item">
<a class="nav-bar-a" href="#${item}">${item}</a>
</c:forEach>
<c:forEach items="${directionCategoryList}" var="dcl">
<div id="${dcl}" class="caption">
<h4>${dcl}</h4>
</div>
href="#${item}"和id="${dcl}"实现在页面内的定位跳转

c:if判断循环输出是否为最后一种职务方向,决定是否引用css样式padding-bottom
<div class="row <c:if test="${directionCategoryList.get(directionCategoryList.size()-1)==dcl}">padding-bottom</c:if> ">
保持body与footer之间的间距

循环便利每个职务,并判断是否与职务方向相符,决定是否输出,通过${}进行引用
<c:forEach items="${professionList}" var="pl">
<c:if test="${dcl==pl.direction}">
<div class="col-md-4 col-sm-6 col-xs-12 top-margin">
<div class="warp-border">
<div class="clearfix">
<div class="icon-people"><img src="/image/${pl.picture}"></div>
<div class="text">
<h4 class="">${pl.professionName}</h4>
<p class="text-present">${pl.introduction}</p>
</div>
</div>
使用map记录每个职务在学人数
List<Students> studentsList = schoolService.selectStudentsAll();
Map countStudents = new HashMap();
for(Students s : studentsList){
countStudents.put(s.getProfession(), schoolService.countStudentsByProfession(s.getProfession()));
}
对应的sql
<select id="countByProfession" resultType="java.lang.Integer" parameterType="java.lang.String">
select count(*)
from students
where profession = #{profession,jdbcType=VARCHAR} and status = 1
</select>
在jsp中引用,选择对应职业相应的薪水id
<c:forEach items="${salaryList}" var="sl">
<c:if test="${sl.id==pl.salary}">
<div class="rightWarp-class">
<div class="rightWarp-year">${sl.timeOne}</div>
<div class="rightWarp-wages">${sl.salaryOne}</div>
</div>
<div class="rightWarp-class">
<div class="rightWarp-year">${sl.timeTwo}</div>
<div class="rightWarp-wages">${sl.salaryTwo}</div>
</div>
<div class="rightWarp-class border-bottom">
<div class="rightWarp-year">${sl.timeThree}</div>
<div class="rightWarp-wages">${sl.salaryThree}</div>
</div>
</c:if>
</c:forEach>
明日计划:
1. 学习并实现tiles
2. 学习Tag标签来处理时间的转换
3. 将项目布置到服务器
4. 提交任务四
遇到的问题:
1. 在jsp页面中使用foreach循环进行web页面和数据输出,如果输出的数据来自两个表格,则需要通过if语句和外键对两个表格进行连接,大量的if语句是得jsp页面很乱,不易维护,而且每次都便利表的所有数据进行筛选效率特别低,不知道实际项目中是如何解决这个问题的
2. 将下面的代码通过ctrl+alt+l进行自动缩进
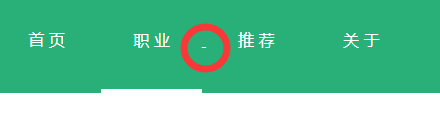
3. <ul class="nav navbar-nav">
<a href="/school/index">
<li>首 页</li>
</a>
<a href="">
<li class="border">职 业</li>
</a>
<a href="">
<li>推 荐</li>
</a>
<a href="">
<li>关 于</li>
</a>
</ul>
在鼠标hover会出现

调整为
<ul class="nav navbar-nav">
<a href="/school/index"><li>首 页</li></a>
<a href=""><li class="border">职 业</li></a>
<a href=""><li>推 荐</li></a>
<a href=""><li>关 于</li></a>
</ul>
就没有问题,不知道这是什么原因
收获:
1. jsp页面中熟练使用if语句和foreach语句,并且输出嵌套list





评论