发表于: 2018-02-13 23:53:04
0 712
今日完成:
1. 安装jetty
在window上找到安装包链接
在云服务器上使用wget下载
解压后便可使用
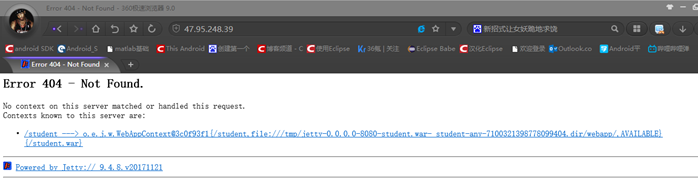
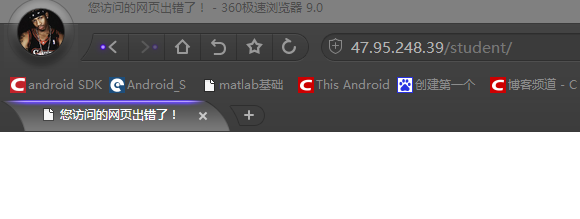
遇到问题:将demo-base里的ROOT复制到webapps中可以打开jetty网页,但是将war包部署(热部署)到webapps下后打开网页是404

跳转到war包路径也是失败

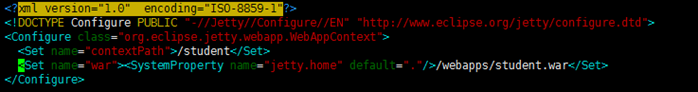
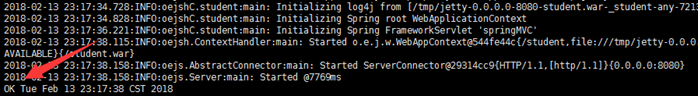
关闭jetty,根据教程编写项目xml配置文件,重启jetty


应该是启动成功了,但是访问依然是404
2. 配置nginx实现负载均衡
Nginx是著名的反向代理服务器,也被广泛的作为负载均衡服务器。
负载均衡:建立很多个服务器,把这些服务器组成一个服务器集群,然后,当用户访问我们网站的时候,先访问一个中间服务器,再让这个中间服务器在服务器集群中选择一个压力较小的服务器,然后将该访问请求引入该选择的服务器。这样,用户的每次访问,都会保证服务器集群中的每个服务器的压力趋于平衡,分担了服务器压力,避免了服务器崩溃的情况。负载均衡就是采用反向代理的思想。
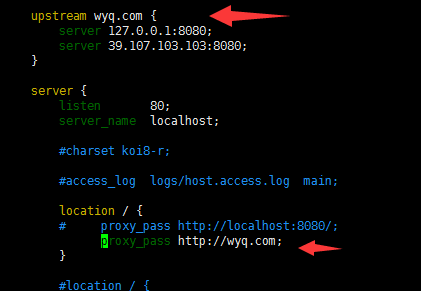
1) 在http中设置负载均衡待选服务列表,命名为wyq.com,一个指向本机tomcat,另一个指向其他服务器
2) 在server中配置proxy_pass为待选服务列表名,要加上http://

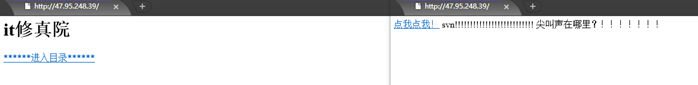
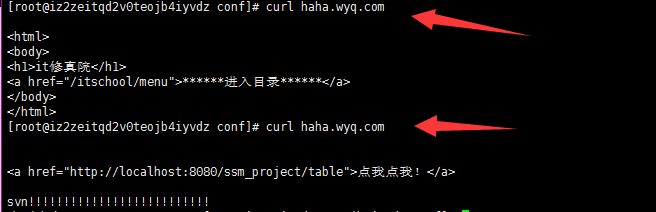
重启nginx,同时打指向该服务器47.95.248.39的两个网页,结果指向不同页面

配置成功
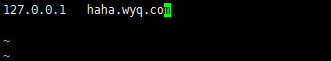
3. 修改hosts文件
添加一个指向本机的域名

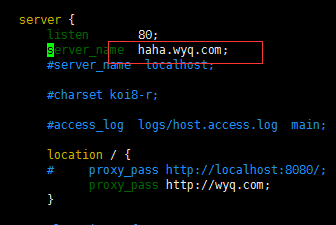
设置nginx.xml监听地址

重启nginx,在本机测试

访问成功,并且将请求分发到两个服务器
4. 拿到任务四需要的WEB前端
静态网页的工作原理:
静态网页也称为普通网页,是相对网页而言的。静态网页不是指网页中的元素都是静止不动的,而是指网页文件中没有程序代码,只有HTML(超文本标记语言)标记,一般后缀为.htm、.html、.shtml或.xml等。在静态网页中,可以包括GIF动画,鼠标经过Flash按钮时,按钮可能会发生变化。
静态网页一经制成,内容就不会再变化,不管何人何时访问,显示的内容都是一样的。
如果要修改网页的内容,就必须修改其源代码,然后重新上传到服务器上。
对于静态网页,用户可以直接双击打开,看到的效果与访问服务器是相同的,即服务器参加与否对页面的内容是不会有影响的。这是因为在用户访问该网页之前,网页的内容就已经确定,无论用户何时、以怎样的方式访问,网页的内容都不会再改变。
动态网页的工作原理:
动态网页是指在网页文件中除了HTML标记以外,还包括一些实现特定功能的程序代码,这些程序代码使得浏览器与服务器之间可以进行交互,即服务器端可以根据客户端的不同请求动态产生网页内容。动态网页的后缀名通常根据所用的程序设计语言的不同而不同,一般为.asp、.aspx、cgi、.php、.perl、.jsp等。动态网页可以根据不同的时间、不同的浏览者显示不同的信息。常见的留言板、论坛、聊天室都是用动态网页实现的。
明日计划:
1. 解决jetty部署war包问题
2. 学习如何将静态网页转换为动态网页
3. 学习Tiles框架
遇到的问题:
1. jetty部署war包失败,复制自带的ROOT例子到webapps中能访问成功,写了xml文件依然是404(详见今日完成1)
收获:
1. 学习使用jetty,和tomcat、resin差不多,但是不懂为什么部署失败
2. 修改hosts文件,通过本地域名,使用nginx简单实现反向代理和负载均衡
3. 学习静态和动态网页,静态网页理解为公共服务,动态网页理解为私人定制服务





评论