发表于: 2018-02-12 23:48:50
1 554
完成
1.学习tiles
Tiles用来作什么
所有的网站都有一些共通的东西:所有的网站都是有网页构成,而且它们彼此分享着共通的结构。这些页面有着共通的布局,但是页面和页面之间又有不同的地方,而且不同的地方通常都在同样的位置。
为了理解这种模式,我们来看一个例子。 下面这个图就是一个比较经典的网页结构。

假如Body块里有一个链接,通过它可以迁移到类似Page2这样的一个页面。就如下图描述的这样。

正如我们看到的, 这两个页面是不同的,但是不同的地方仅仅是Body这部分区域。于是我们想,有没有好的办法能够把共通的地方复用起来,让我们维护的页面尽可能的少。Tiles就是用来帮助我们解决这个问题的。
参考(http://blog.csdn.net/qq_27093465/article/details/48650719)
以下就是如何配置
先加依赖
<dependency> <groupId>org.apache.tiles</groupId> <artifactId>tiles-extras</artifactId> <version>3.0.5</version></dependency>
在WEB-INF目录下新建tiles配置文件
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE tiles-definitions PUBLIC
"-//Apache Software Foundation//DTD Tiles Configuration 3.0//EN"
"http://tiles.apache.org/dtds/tiles-config_3_0.dtd">
<tiles-definitions>
<definition name="10" template="/jsp/t10template.jsp">
<put-attribute name="title" value=""/>
<put-attribute name="header" value="/jsp/t10header.jsp" />
<put-attribute name="menu" value="" />
<put-attribute name="body" value="/jsp/t10body.jsp" />
<put-attribute name="footer" value="/jsp/t10footer.jsp" />
</definition>
<definition name="11" template="/jsp/t11template.jsp" >
<put-attribute name="title" value=""/>
<put-attribute name="header" value="/jsp/t11header.jsp" />
<put-attribute name="menu" value="" />
<put-attribute name="body" value="/jsp/t11body.jsp"/>
<put-attribute name="footer" value="/jsp/t11footer.jsp" />
</definition>
</tiles-definitions>
springmvc配置文件
<!--Tiles相关配置 -->
<bean id="tilesConfigurer" class="org.springframework.web.servlet.view.tiles3.TilesConfigurer">
<property name="definitions">
<list>
<value>/WEB-INF/tiles.xml</value>
</list>
</property>
<property name="preparerFactoryClass" value="org.springframework.web.servlet.view.tiles3.SpringBeanPreparerFactory" />
</bean>
<!-- Tiles视图解析器-->
<bean id="viewResolver" class="org.springframework.web.servlet.view.UrlBasedViewResolver">
<property name="viewClass" value="org.springframework.web.servlet.view.tiles3.TilesView"/>
</bean>
模板jsp
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="tiles" uri="http://tiles.apache.org/tags-tiles" %>
<%@ page language="java" pageEncoding="UTF-8" contentType="text/html; charset=utf-8" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>修真院官网</title>
<link href="${pageContext.request.contextPath}/t10/bootstrap.min.css" rel="stylesheet" type="text/css">
<link href="${pageContext.request.contextPath}/bootstrap-3.3.5-dist/css/bootstrap.css">
<link href="${pageContext.request.contextPath}/t10/Untitled-3.css" rel="stylesheet" type="text/css">
<link href="${pageContext.request.contextPath}/t10/Untitled-1base.css" rel="stylesheet" type="text/css">
</head>
<body>
<tiles:insertAttribute name="header"/>
<tiles:insertAttribute name="body"/>
<tiles:insertAttribute name="footer"/>
</body>
<script src="${pageContext.request.contextPath}/t10/jquery.min.js"></script>
<script src="${pageContext.request.contextPath}/t10/bootstrap.min.js"></script>
</html>
对应jsp

问题
运行的时候,出现:
java.lang.NoClassDefFoundError: org/apache/tiles/startup/TilesInitializer
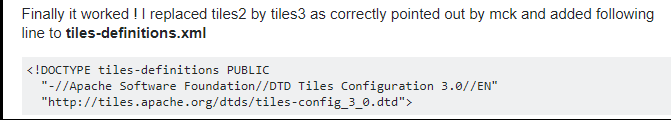
找了很多资料,都说是titles版本的问题,比如

但我找这样做还不行,可能是我的其他配置出现了问题,明天再看看
收获
初步了解tiles
计划
放到服务器跑





评论